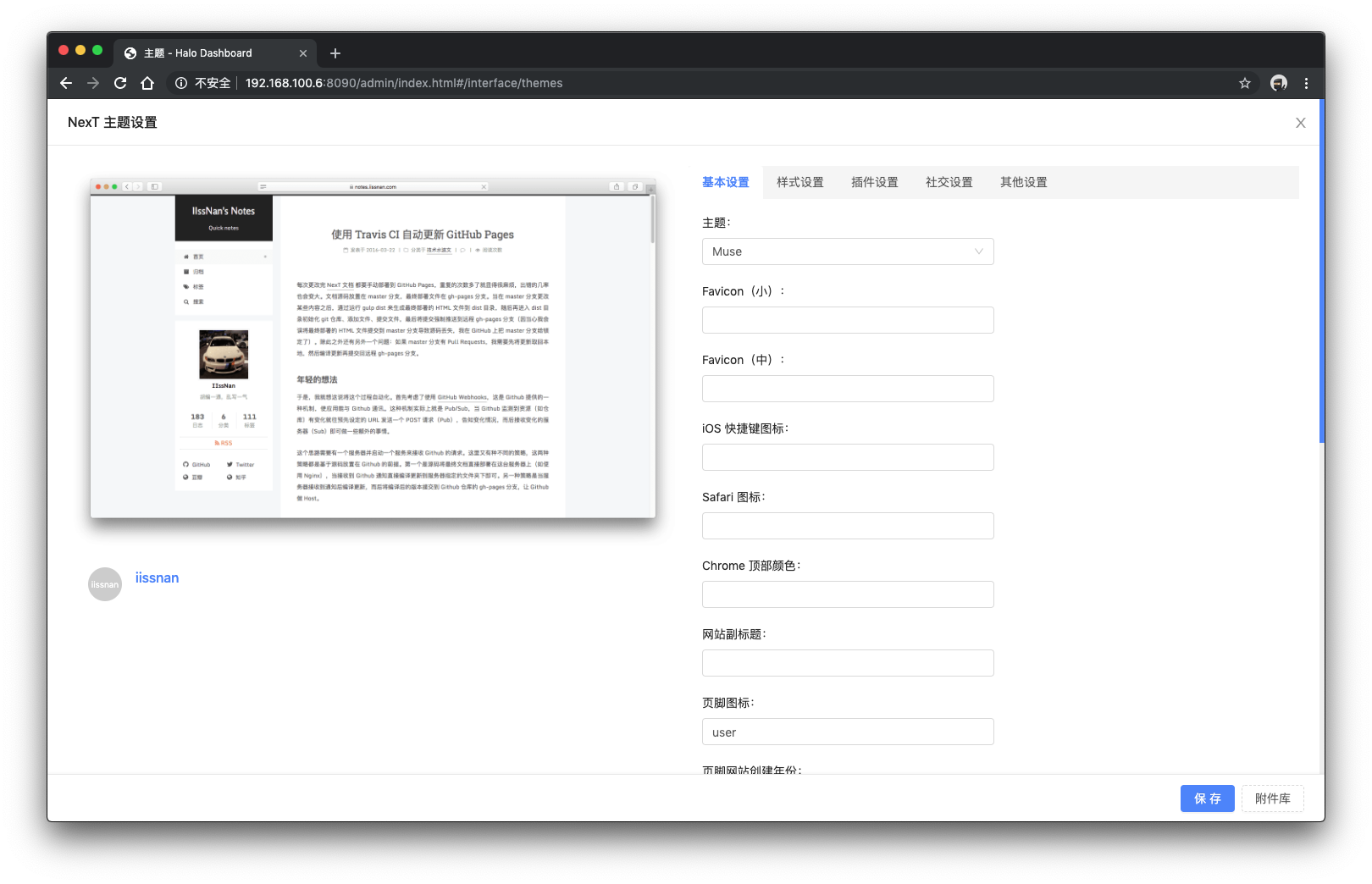
该主题的原作者为 iissnan,非常感谢做出这么优秀的主题。
原主题地址:https://github.com/iissnan/hexo-theme-next
- 该主题设置选项比较多,具体请看:http://theme-next.iissnan.com/
- 点击下载。
- 进入后台 -> 外观 -> 主题。
- 点击右下方按钮选择安装主题,随后选择
本地上传。 - 选择下载好的主题包(zip)即可。
- 复制
https://github.com/halo-dev/halo-theme-next。 - 进入后台 -> 外观 -> 主题。
- 点击右下方按钮选择安装主题,随后选择
远程拉取。 - 粘贴复制的链接到远程地址,点击下载即可。
- 进入后台 -> 外观 -> 主题。
- 找到需要更新的主题,点击主题下方的
更多按钮。 - 点击
在线更新。
- 点击下载最新的版本。
- 进入后台 -> 外观 -> 主题。
- 找到需要更新的主题,点击主题下方的
更多按钮。 - 点击
从主题包更新,选择下载好的主题包(zip)即可。