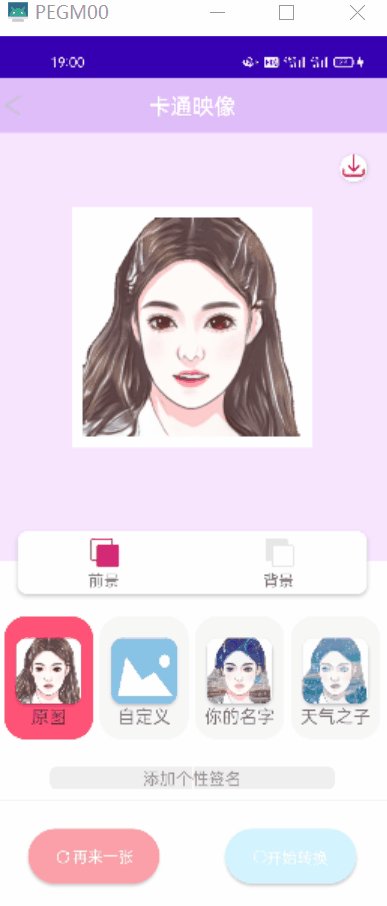
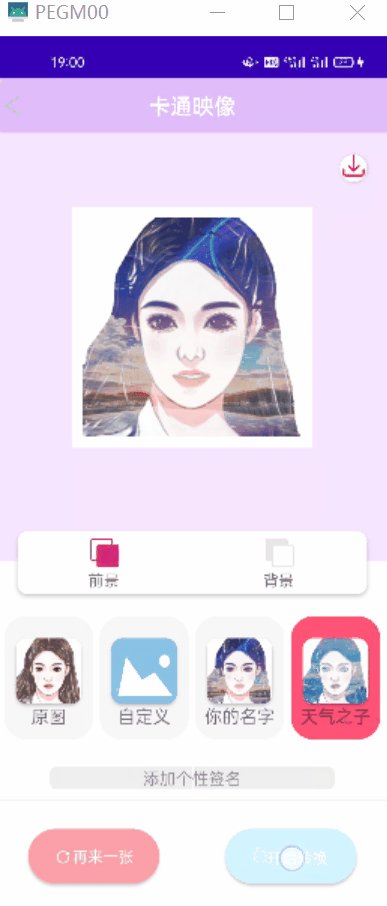
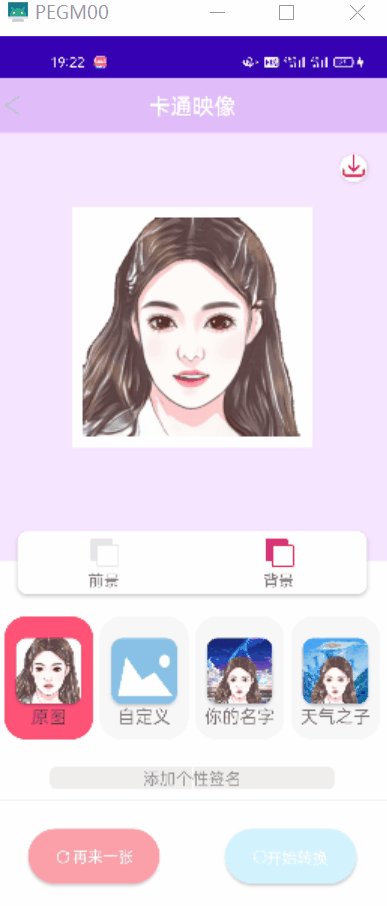
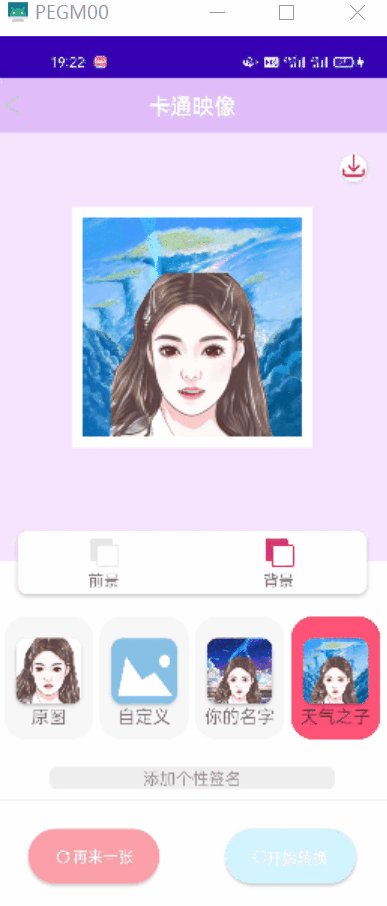
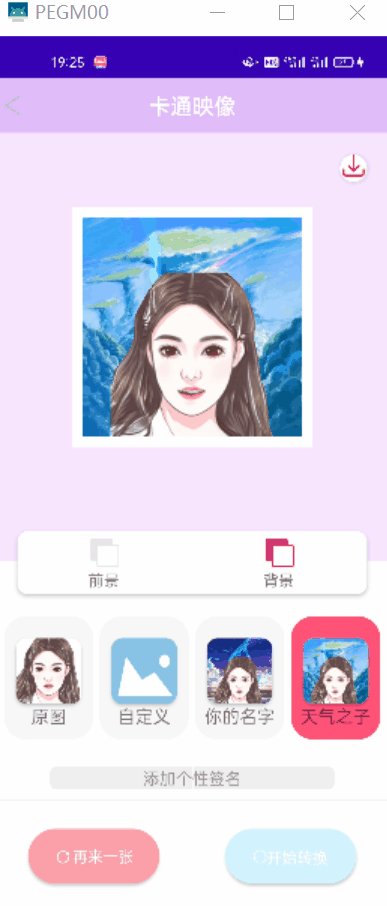
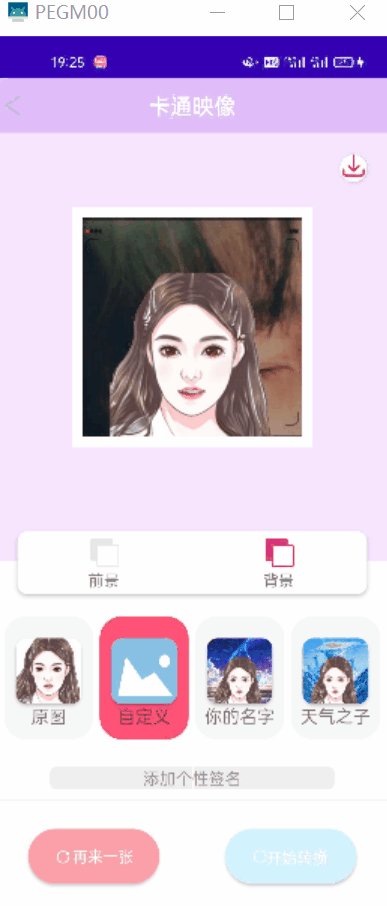
APP界面参考了微信小程序AI卡通秀,项目是在MagicCamera上魔改的。博主技术菜也没有时间做优化~程序大概率会有很多bug,只能说按正常操作使用不会出问题,若遇到什么问题欢迎留言,请大家见谅! 卡通人脸转换算法的实现:https://blog.csdn.net/iiiiiiimp/article/details/118701276
1、 下载代码
Android的代码:https://github.com/hahahappyboy/CartoonCamera
Flask后台的代码:https://github.com/hahahappyboy/CartoonCameraFlaskWeb 没错!这个项目后端是用Flask写的~
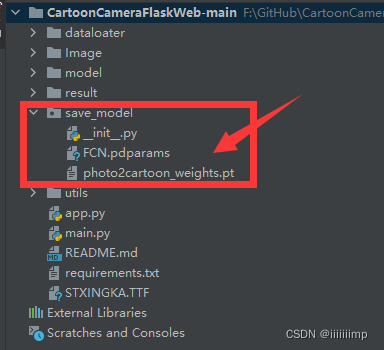
2、 下载模型,放在CartoonCameraFlaskWeb-main中的save_model文件夹里 模型地址链接:https://pan.baidu.com/s/1d-gBjExzvu0rM7jOMNiKIA 提取码:iimp
3、 让手机能够访问访问Flask本地服务器
具体步骤见:https://blog.csdn.net/iiiiiiimp/article/details/121517019
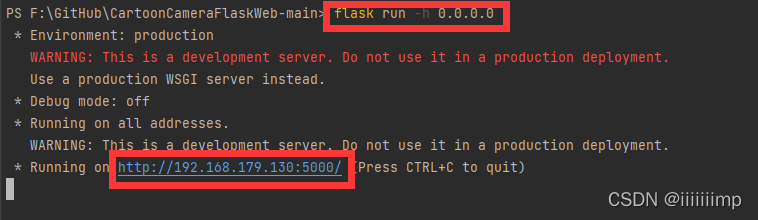
大概流程就是:让电脑防火墙开启5000端口->用电脑连接手机热点,将热点属性设为专用->CartoonCameraFlaskWeb-main的Terminal中输入flask run -h 0.0.0.0
输入flask run -h 0.0.0.0后会显示如下结果,表示Flask程序以启动。最后一行显示的http://192.168.179.130:5000/ 就是你Flask程序的入口地址
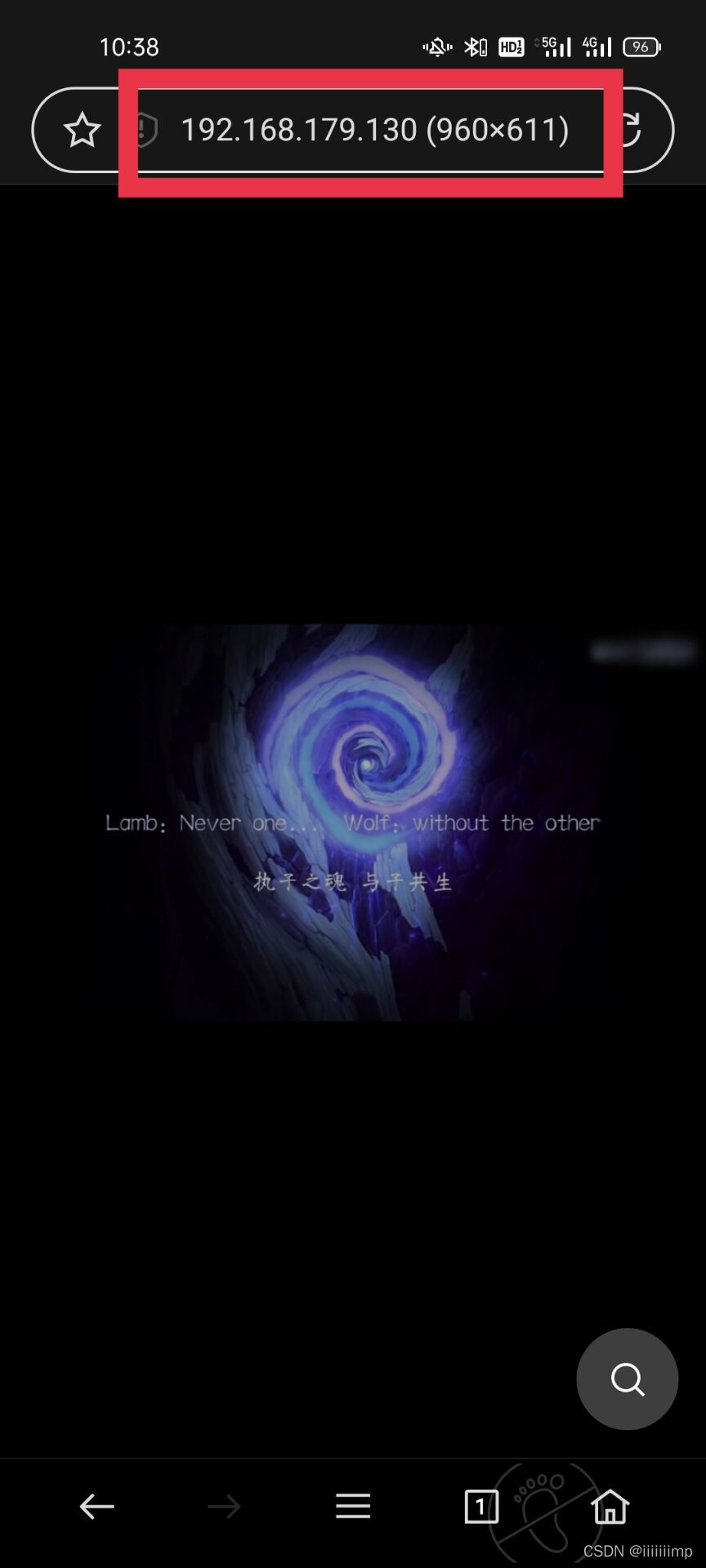
之后用手机浏览器访问一下http://192.168.179.130:5000/ 这个地址,显示这个页面就说明手机可以访问本地的Flask服务器了
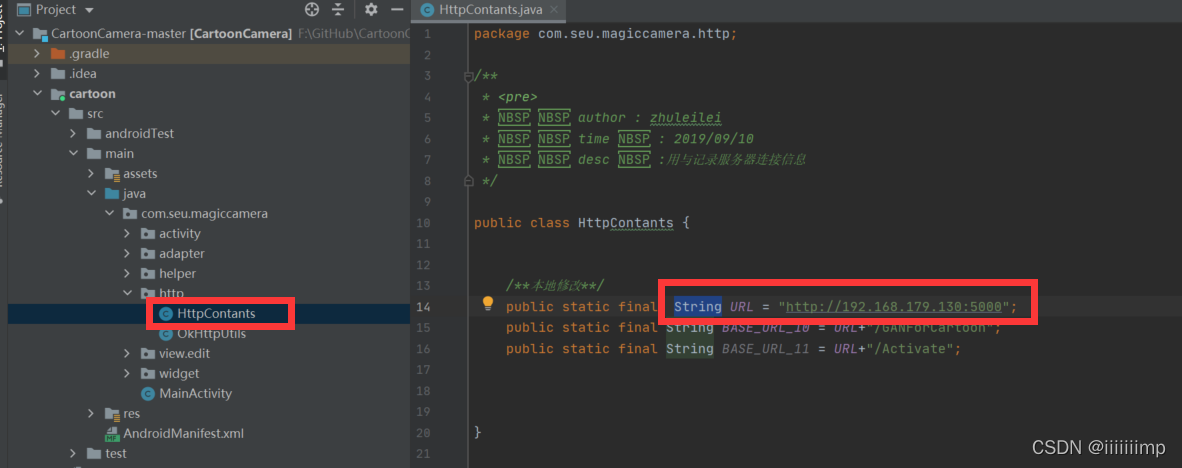
5、 在AndroidStudio把CartoonCamera-master中的HttpContants文件中把String URL变量值改为http://192.168.179.130:5000/。
4、 在AndroidStudio中运行CartoonCamera-master
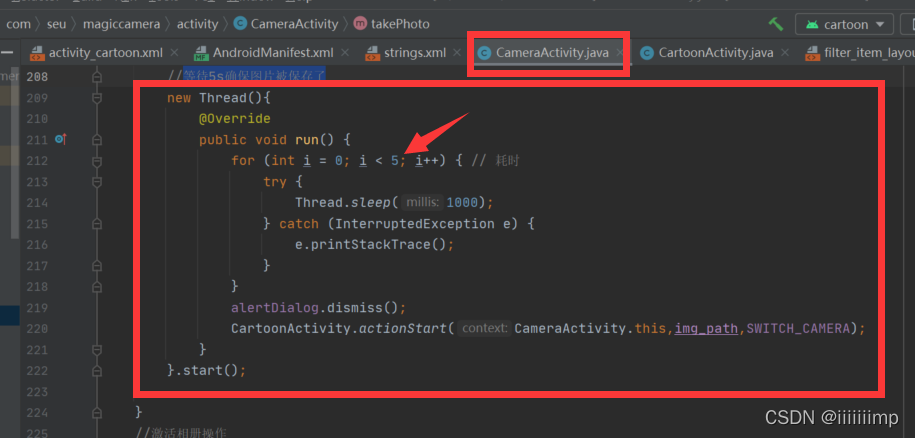
1、 在Android代码CartoonCamera-master的CameraActivity.java类的takePhoto函数中我保存拍照的照片的方法是通过让线程睡5s来确保图片保存在了相册中,然后才将相册中的照片发送给Flask程序。 因为我搞了很久都没有解决AsyncTask通知主线程照片保存完毕的操作,于是就干脆让主线程硬等5s。如果不放心你可以改成10s,哈哈哈哈~
2、 Android代码的摄像头是反着的!俺也不知道为什么,调用摄像头的代码也不是俺写的~
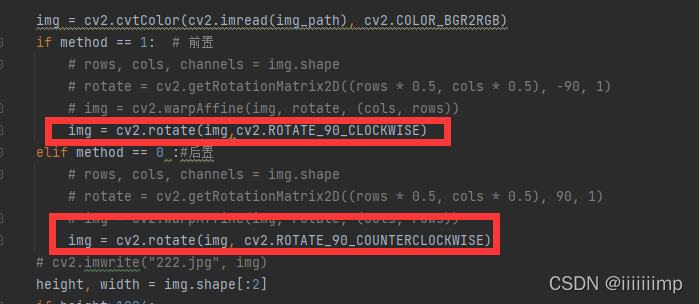
3、 Android代码拍照保存的图片是横着的耶~我也不知道为啥子,因此我在Flask中才使用cv2.rotate把照片选择回来
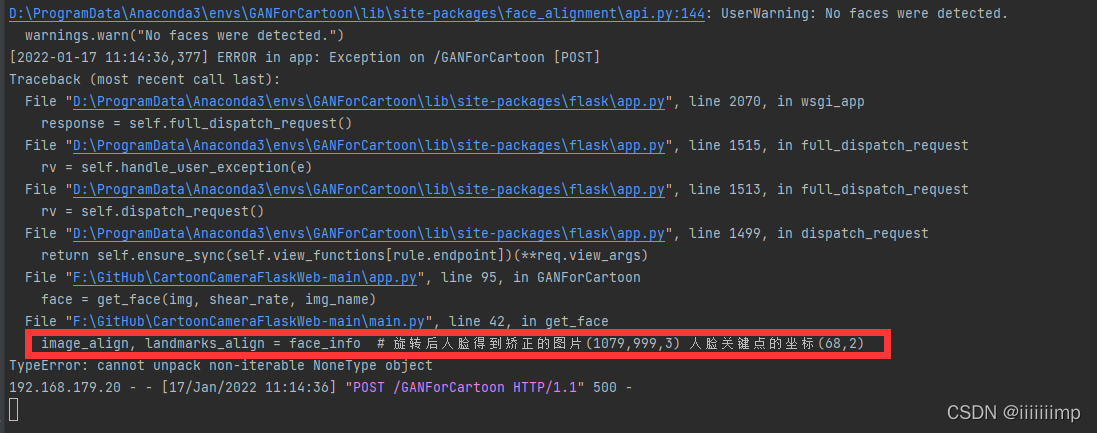
有两个原因。 一是,这种属于情况刚启动Flask程序,程序还没睡醒~点击APP中的“再来一张”按钮,重新试一次应该就没问题了。 二是你传的照片中Flask后台程序没有检测到人脸,这个你看后台程序,如果显示这个结果那多半就是了,换张图片即可。
目前就想到这些bug,以后想起在补充⑧~