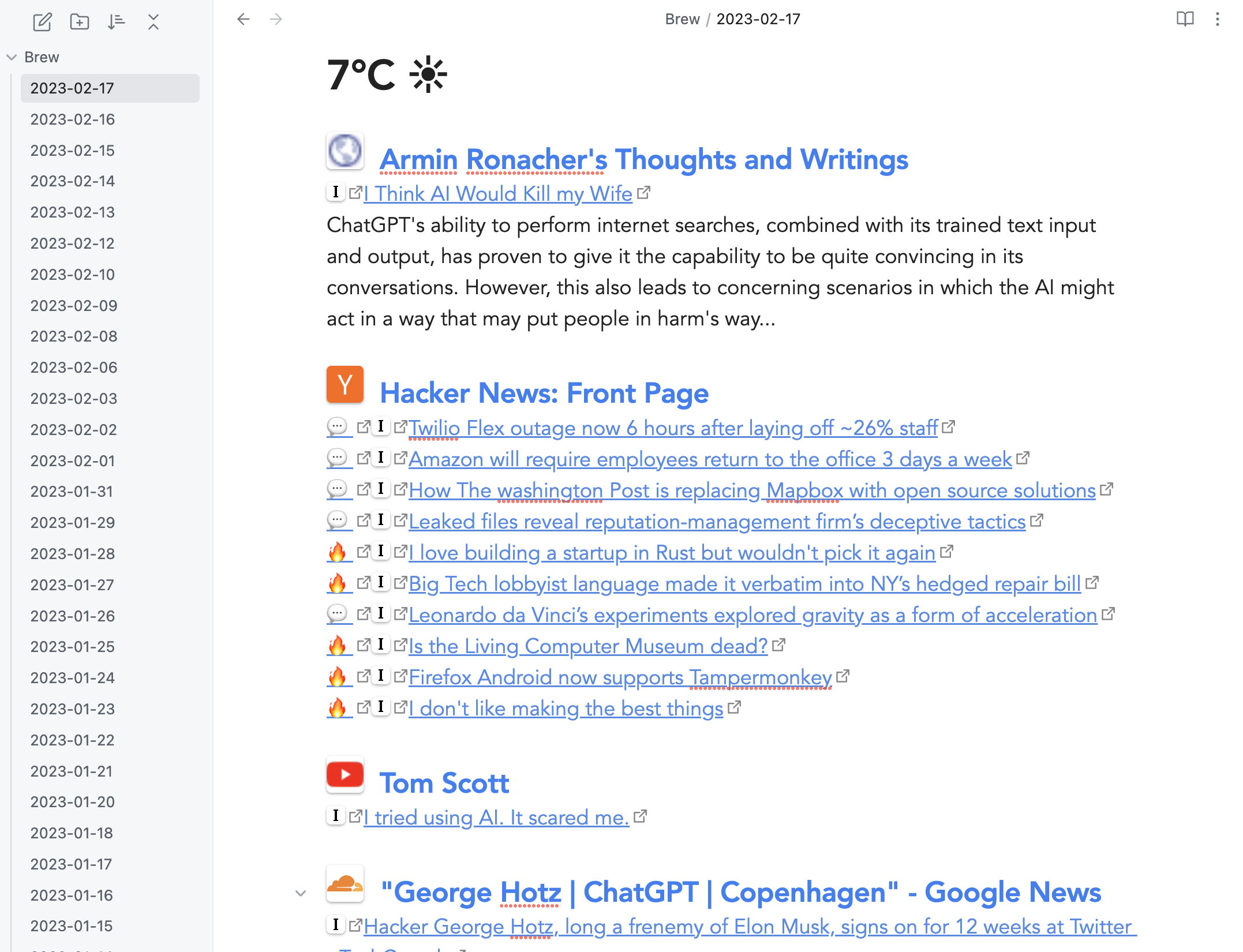
Matcha is a daily digest generator for your RSS feeds and interested topics/keywords. By using any markdown file viewer (such as Obsidian) or directly from terminal (-t option), you can read your RSS articles whenever you want at your pace, thus avoiding FOMO throughout the day.
- RSS daily digest, it will show only articles not previously seen
- Optional summary of articles from OpenAI for selected feeds
- Weather for the next 12 Hours (from YR)
- Quick bookmarking of articles to Instapaper
- Interested Topics/Keywords to follow (through Google News)
- Hacker News comments direct link and distinguishing mostly dicussed posts 🔥
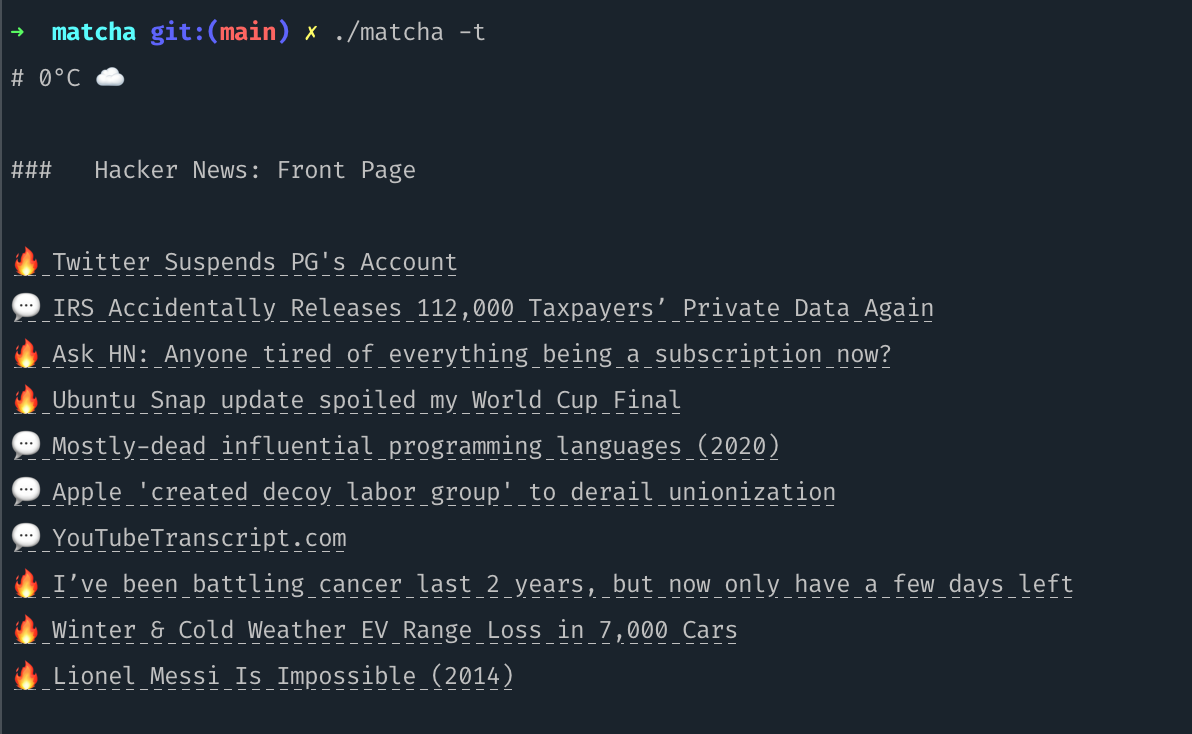
- Terminal Mode by calling
./matcha -t
- Since Matcha generates markdown, any markdown reader should do the job. Currently it has been tested on Obsidian so you need a markdown reader before moving on, unless you will use terminal mode (-t option), then a markdown reader is not needed.
- Download the corresponding binary based on your OS and after executing (if on mac/linux run
chmod +x matcha-darwin-amd64to make it executable), a sampleconfig.ymlwill be generated, which you can add in your rss feeds, keywords and themarkdown_dir_pathwhere you want the markdown files to be generated (if left empty, it will generate the daily digest on current dir). - You can either execute matcha on-demand (a terminal alias) or set a cron to run matcha as often as you want. Even if you set it to execute every hour, matcha will still generate daily digests, one file per day, and will add more articles to it if new articles are published throughout the day.
Note to Go developers: You can also install matcha using go install github.com/piqoni/matcha@latest
On first execution, Matcha will generate the following config.yaml and a markdown file on the same directory as the application. Change the 'feeds' to your actual RSS feeds, and google_news_keywords to the keywords you are interested in. And if you want to change where the markdown files are generated, set the full directory path in markdown_dir_path.
markdown_dir_path:
feeds:
- http://hnrss.org/best 10
- https://waitbutwhy.com/feed
- http://tonsky.me/blog/atom.xml
- http://www.joelonsoftware.com/rss.xml
- https://www.youtube.com/feeds/videos.xml?channel_id=UCHnyfMqiRRG1u-2MsSQLbXA
google_news_keywords: George Hotz,ChatGPT,Copenhagen
instapaper: true
weather_latitude: 37.77
weather_longitude: 122.41
terminal_mode: false
opml_file_path:
markdown_file_prefix:
markdown_file_suffix:
reading_time: false
openai_api_key:
summary_feeds: To use the summary feature, you need to an OpanAI account (sign up here) then get your API key here.
Then update the configuration with the feeds you want to be summarized under "summary_feeds" setting, example:
openai_api_key: xxxxxxxxxxxxxxxxx
summary_feeds:
- http://hnrss.org/best
Run matcha with --help option to see current cli options:
-c filepath
Config file path (if you want to override the current directory config.yaml)
-o filepath
OPML file path to append feeds from opml files
-t Run Matcha in Terminal Mode, no markdown files will be created
To use OPML files (exported from other services), rename your file to config.opml and leave it in the directory where matcha is located. The other option is to run the command with -o option pointing to the opml filepath.