Campaign plugin has been published to NPM for Cordova apps. Add the plugin with 'npm' to start configuring basic or advanced mobile app messaging features using an unified configuration file called 'CampaignConfig.json' for both iOS and Android apps.
📘 Note:
Beta build plugin ends with '' in the name of the package.
🚧 Warning:
To transmit sensitive information, encrypt the inbox, in-app, and mobile app messages data before sending it and decrypt the data in memory on the device.
- Add
cordova-acoustic-mobile-pushfrom the project.
npm i cordova-acoustic-mobile-push- Edit
App.jsto include the following two lines after the existing import statements:
import { NativeModules } from 'react-native';
const { RNAcousticMobilePush } = NativeModules;
RNAcousticMobilePush.requestPushPermission();Alternatively, you can import the SDK into the component you need.
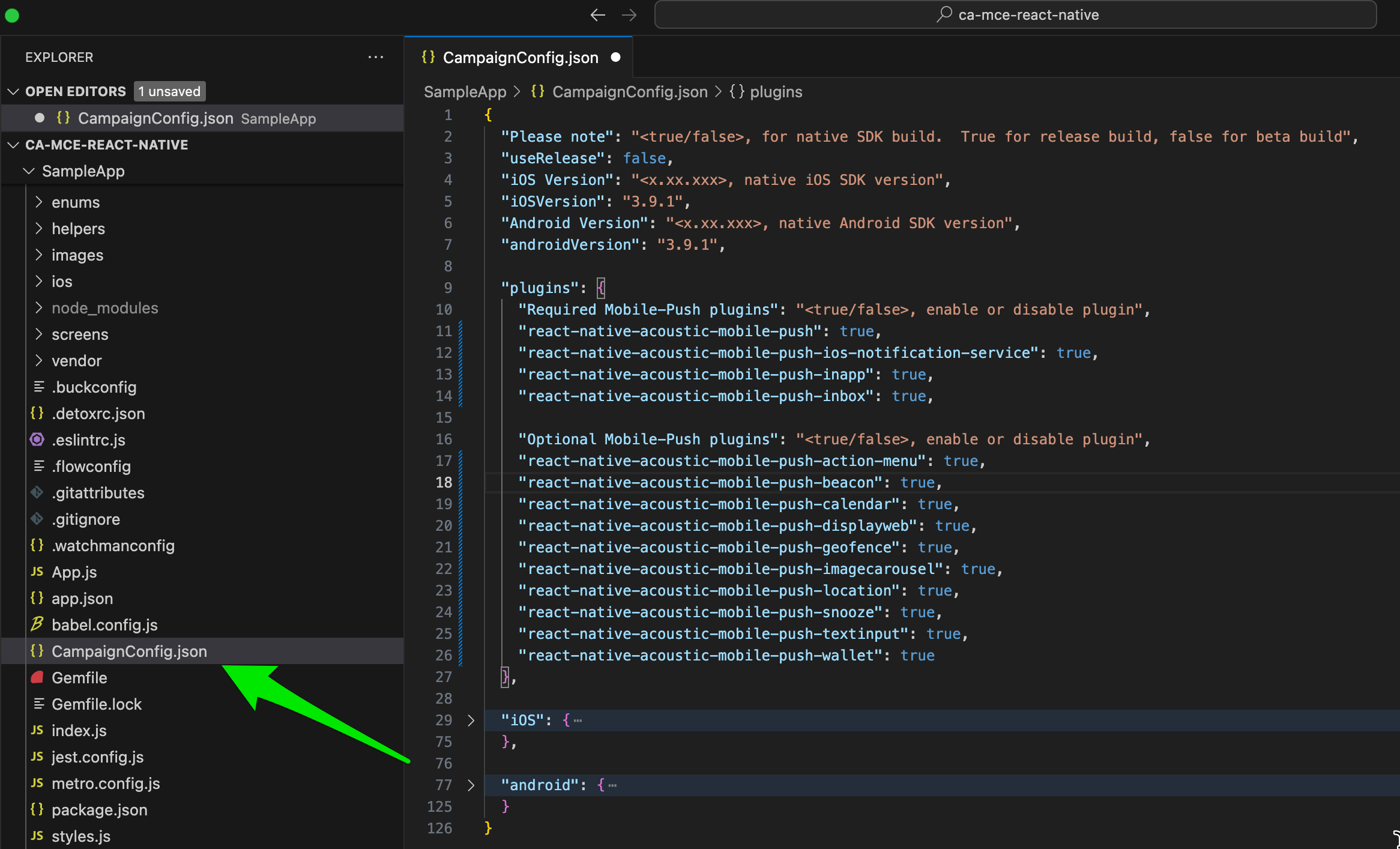
After the plugin is installed, CampaignConfig.json file will be created if not found on the root of the project. Example screenshot of the file and the json properties:
For production Campaign SDKs, set "useRelease" to true, false uses beta build. Note: It's recommended to set the property to "false" during testing phase.
"useRelease": true,- For Android Campaign SDK version, update "androidVersion" if you need a version which is not the latest. Otherwise leave it blank to get the latest.
"androidVersion": "x.x.x",- Copy your
google-services.jsonfile with your Google-provided FCM credentials to your android project folder:platforms/android/app/google-services.json. - Edit
CampaignConfig.jsonfile inandroidsection and fill in thebaseUrlandappKeyprovided by your account team.
"baseUrl": "https://mobile-sdk-lib-XX-Y.brilliantcollector.com",
"appKey": {
"prod": "INSERT APP KEY HERE"
},- Run node.js command from project's folder to automatically apply all updates in the json file
node node_modules/cordova-acoustic-mobile-push/scripts/installPlugins.js
- Build Android application in cordova
cordova build android
- Launch Android app.
cordova run android
📘 Note:
The iOS Simulator is unable to handle push messages.
- For iOS Campaign SDK version, update "iOSVersion" if you need a version which is not the latest. Otherwise leave it blank to get the latest.
"iOSVersion": "x.x.x",- Open the iOS project in Xcode.
- Fix up the
bundle ID and signingto use a bundle ID and profile with appropriate capabilities. - Add the
Push Notificationcapability to your project: Go to Signing & Capabilities, Click **+Capability **, and select Push Notification. - Turn on the
Location Updatesbackground mode to your project: Go to Signing & Capabilities and check Location Updates checkbox. - Edit
CampaignConfig.jsonfile iniOSsection and fill in thebaseUrlandappKeyprovided by your account team.
"baseUrl": "https://mobile-sdk-lib-XX-Y.brilliantcollector.com",
"appKey": {
"dev": "INSERT APP KEY HERE",
"prod": "INSERT APP KEY HERE"
},- Run node.js command from project's folder to automatically apply all updates in the json file
node node_modules/cordova-acoustic-mobile-push/scripts/installPlugins.js
- Build iOS application in cordova
cordova build ios
- Launch Android app.
cordova run ios
The iOS notification service requires separate provisioning. This plug-in is required if you need to access push received events, dynamic action categories, and media attachments.
- Edit
CampaignConfig.jsonfile and set totruetocordova-acoustic-mobile-push-plugin-ios-notification-service
"cordova-acoustic-mobile-push-plugin-ios-notification-service": true,- Run node.js command from project's folder to automatically apply all updates in the json file
node node_modules/cordova-acoustic-mobile-push/scripts/installPlugins.js
- Build iOS application in cordova which will also update cocoapod depedencies.
cordova build ios
- Add a new
Notification Service Extensiontarget:
a. In your XCode project, go to the File menu and select New > Target. A dialog box opens.
b. In the dialog box, select iOS at the top and then select Notification Service Extension.
c. Select Next, enter the extension nameNewAppNotificationService, and choose **Objective-C **as
Language.
d. Click Finish. If a dialog box opens, select Activate. The new target is added to the project. Xcode created a new folder with files in it.
e. Change the new target bundle identifier prefix and use.notification.
f. Verify that the new target has the same iOS version as the application target. SDK minimum supported version is 13.0.
g. Add the MceConfig.json file to the Notification Service target. Open the file and check the notification service target membership in the Target Membership of the File Inspector in the Xcode pane.
h. Add-ObjCto the Other Linker Flags build options for the Notification Service.
d. AddApp Groupcapability to both your notification service extension and Application target. Be sure to use the same app group as the main application.
e. Add theKeychain Sharing capabilityto both your notification service extension and Application target. Be sure to use the same value as the main application.
f. Replace the contents of NotificationService.m and NotificationService.h with the following code:
// NotificationService.h
#import <UserNotifications/UserNotifications.h>
#import <AcousticMobilePushNotification/AcousticMobilePushNotification.h>
@interface NotificationService : MCENotificationService
@end// NotificationService.m
#import "NotificationService.h"
@implementation NotificationService
@end- To add other features, update the 'plugins' section in the 'CampaignConfig.json' file. Below is default recommended settings:
"plugins": {
"Please note": "<true/false>, for cordova build. True for release build, false for beta build",
"useRelease": false,
"Required Mobile-Push plugins": "<true/false>, enable or disable plugin",
"cordova-acoustic-mobile-push": true,
"cordova-acoustic-mobile-push-plugin-ios-notification-service": true,
"cordova-acoustic-mobile-push-plugin-inapp": true,
"cordova-acoustic-mobile-push-plugin-inbox": true,
"Optional Mobile-Push plugins": "<true/false>, enable or disable plugin",
"cordova-acoustic-mobile-push-plugin-action-menu": true,
"cordova-acoustic-mobile-push-plugin-beacon": true,
"cordova-acoustic-mobile-push-plugin-calendar": true,
"cordova-acoustic-mobile-push-plugin-dial": true,
"cordova-acoustic-mobile-push-plugin-displayweb": true,
"cordova-acoustic-mobile-push-plugin-geofence": true,
"cordova-acoustic-mobile-push-plugin-location": true,
"cordova-acoustic-mobile-push-plugin-passbook": true,
"cordova-acoustic-mobile-push-plugin-snooze": true
},
- Run node.js command to automatically install from project folder
node node_modules/react-native-acoustic-mobile-push/postinstall.js ./