Move your Aspro2 observation details to an observatory proposal database.
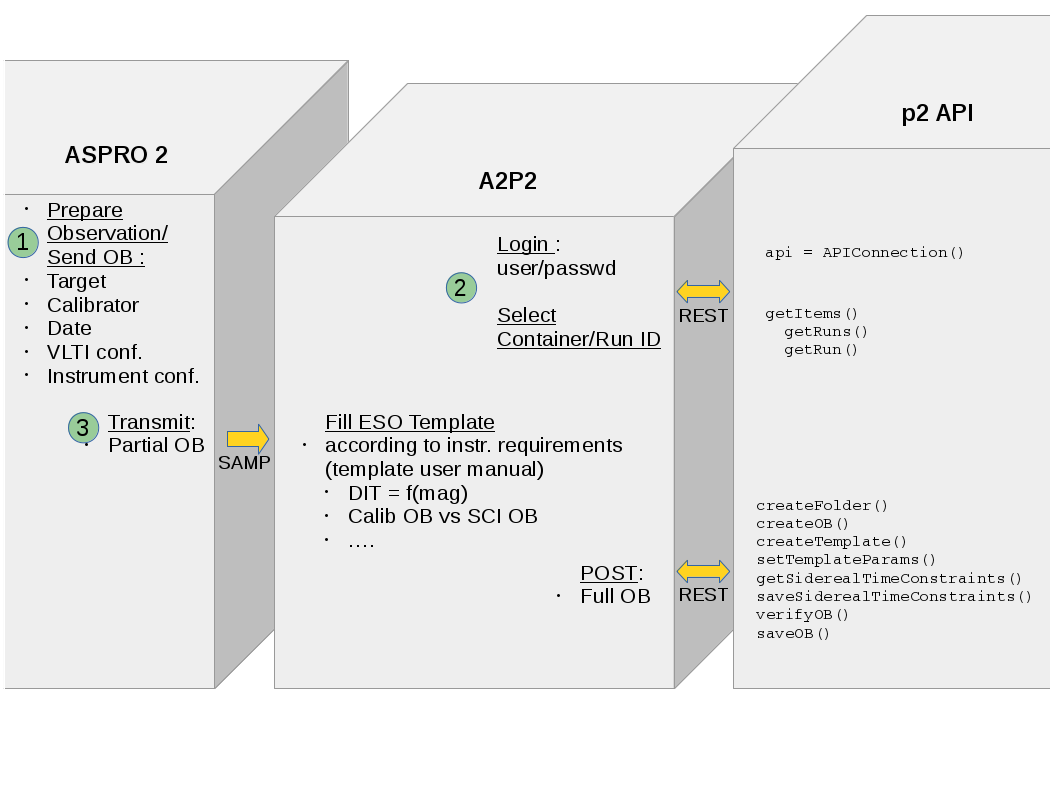
Prepare your observations within Aspro2 ( V0.9.9.3+ ) and run a2p2 to submit your OB.
Once setup ready, select your target and use Interop Menu
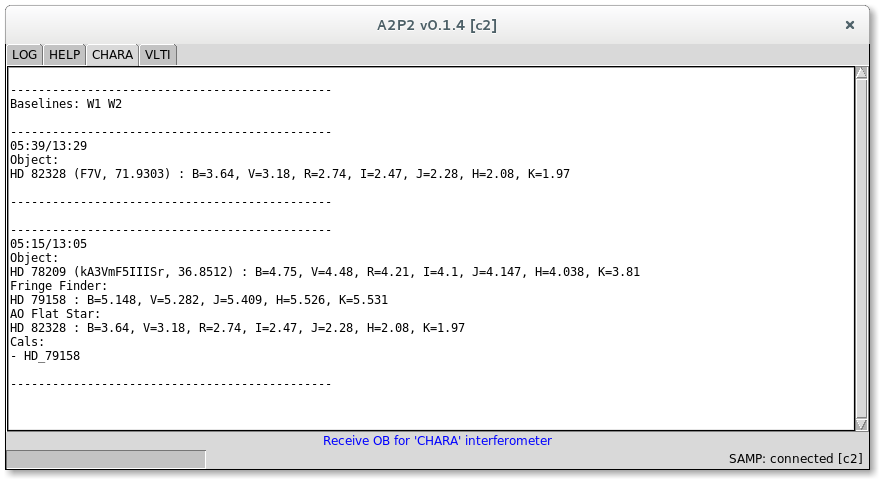
CHARA OB are only displayed in the GUI for the first implementations.
ESO OB are ready to be submitted through P2. You can use the demo account for tests or have to provide your credential for real cases.
A tutorial is provided for your first steps with Aspro2.
The package is uploaded to PyPI, so you can install the package (and/or upgrade it) using pip:
pip install --upgrade [--user] a2p2
You can also build and install from sources using git:
git clone https://github.com/JMMC-OpenDev/a2p2.git
pip install [--user] ./a2p2
Some basic tests have been operated on windows, Linux and Mac OS.
a2p2 should launch the program.
You may have to install some package to run tk GUI (python-tk on linux).
a2p2 [-h] [-c] [-v]
- optional arguments:
-h, --help show this help message and exit -c, --createprefs Create preferences file -v, --verbose Verbose
A GUI is provided using tkinter.
- Once Aspro2 is running and a2p2 is connected to an OB submission service (using P2API) :
- select your target
- enter the Aspro2's menu
Interop/Send Obs. block(s) to A2p2
After few seconds, you shoud get a report of your new submission.
Each facilities get it's own code directory to manage specific GUI and specific OB processing. You can get associated inline help in the HELP tab.
Please fill an issue for any question, remark or enhancement request.
A2P2 is released under GPL license. Please have a look in the LICENSE file for any detail and feel free to fill issues.