https://watson-second-opinion.mybluemix.net/
In this Code Pattern, we will create a Node.js app that takes the reviews from an online shopping website, Amazon, and feeds them into the Watson Natural Language Understanding service. The reviews will be stored in a Cloudant database. The Watson Natural Language Understanding service will show the overall sentiments of the reviews. The sample application will do all the reading of reviews for you and will give an overall insight about them. The Code Pattern can be useful to developers that are looking into processing multiple documents with Watson Natural Language Understanding.
When the reader has completed this Code Pattern, they will understand how to:
- Interact with Watson Natural Language Understanding using Watson's Node SDK
- Build a user interface around the result of Watson Natural Language Understanding
- Create and use Cloudant NoSQL Database
- Deploy a Nodejs application to analyze product reviews
- The user deploys the app in IBM Cloud. The user interacts with the user interface of the app.
- The user enters the product URL and the app would start getting the reviews of the Product.
- The app then stores the reviews in a database for later use.
- The app starts to upload the reviews in Watson Natural Language Understanding.
- After Watson Natural Language Understanding finishes processing the reviews, the app then stores the result (General Sentiment and Top Entities) in Cloudant. The user will see the result in the UI.
- Watson Natural Language Understanding: Analyze text to extract meta-data from content such as overall sentiment, emotion, concepts, entities, keywords, categories, relations and semantic roles.
- Cloudant NoSQL DB: A fully managed data layer designed for modern web and mobile applications that leverages a flexible JSON schema.
- Node.js: An open-source JavaScript run-time environment for executing server-side JavaScript code.
- Databases: Repository for storing and managing collections of data.
- Cloud: Accessing computer and information technology resources through the Internet.
Use the Deploy to IBM Cloud button OR create the services and run locally.
If you do not have an IBM Cloud account yet, you will need to create one here.
- Press the above
Deploy to IBM CloudThe toolchain uses GitHub for its source control. You may be asked to authenticate the toolchain to use your account. The toolchain will clone this repo and will be used for its deployment.
- In Toolchains, click on
Delivery Pipelineto watch while the app is deployed. Once deployed, the app can be viewed by clickingView app.
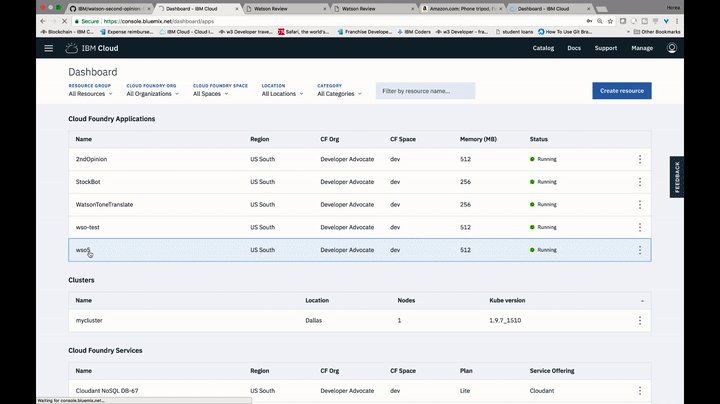
- To see the app and services created and configured for this Code Pattern, use the IBM Cloud dashboard. The app will be named according to what you inputted in the toolchain. The following services are created and easily identified by the
wso-prefix:- wso-nlu
- wso-cloudant
- Navigate to https://cloud.ibm.com/dashboard/apps/
- Located and click on your newly created application
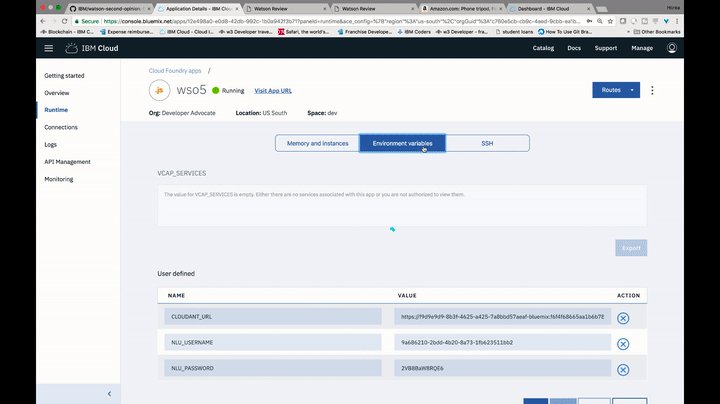
- Select
Runtimein the left menu - Select the
Environment Variablestab in the middle of the page - Scroll down to the User defined variables section
- Click on
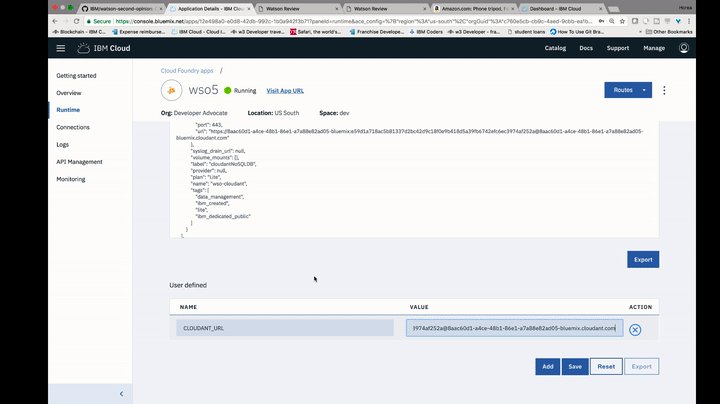
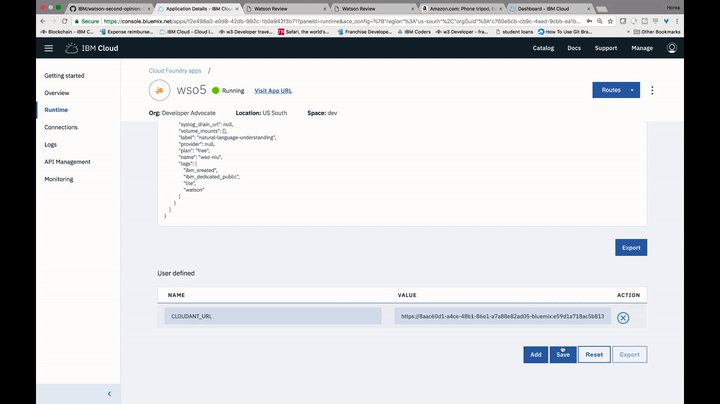
add. - THIS IS EXTREMELY IMPORTANT. Make sure to write the name of the env variable EXACTLY as shown, otherwise, the app wont work. Scroll up until you see
VCAP_SERVICES. You will then seecloudantNoSQLDBand under thaturl. UnderName, type inCLOUDANT_URL, and underValue, paste theurlvalue from thecloudantNoSQLDBsection ofVCAP_SERVICES.
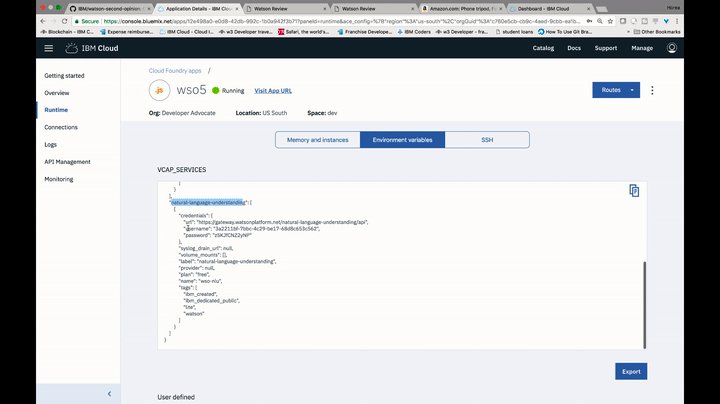
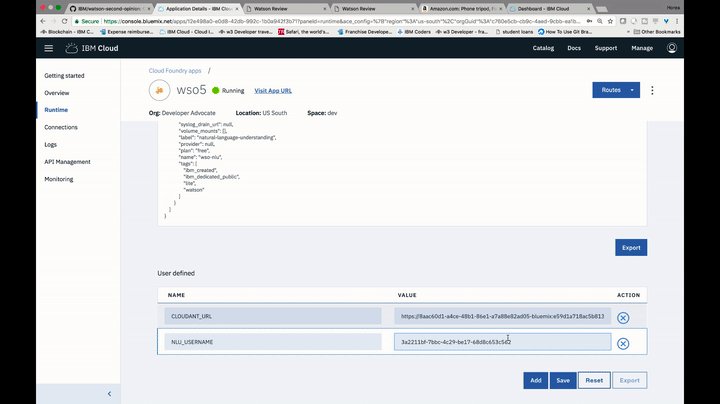
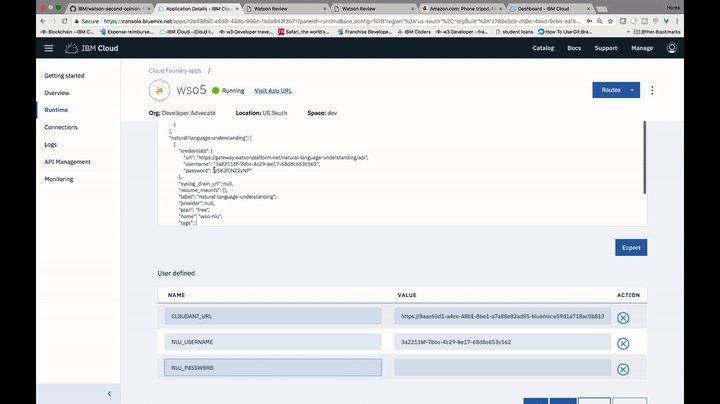
- 🚧🚧🚧PLEASE NOTE THE GIF ABOVE IS OUTDATED. INSTEAD OF NLU_USERNAME you will have to write iam_apikey🚧🚧🚧 Repeat step 6 but now under name, type in
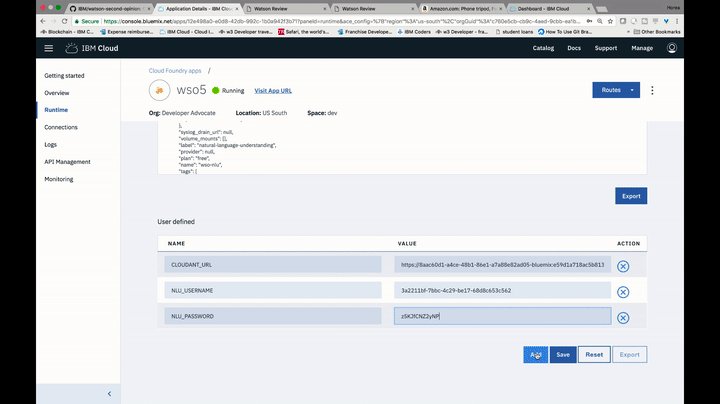
iam_apikeyand under value go to thecredentialsection ofnatural-language-understandingsection of theVCAP_SERVICESand get the value forapikey. - Click
save. - Nice job! You are done. Click on
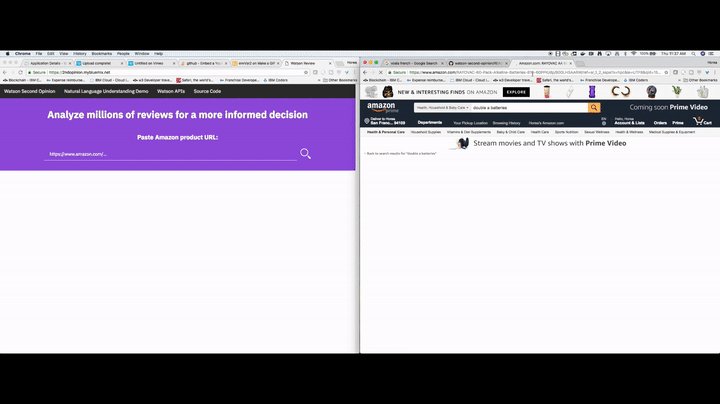
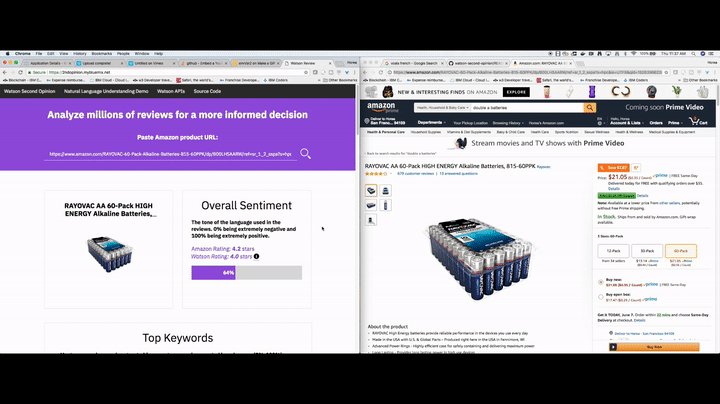
visit App URLat the top of the page to interact with the app. Simply copy and paste an Amazon URL from a product page into the app, and click on the magnifying glass and voilà! You will get some valuable insights from Watson.
$ git clone https://github.com/IBM/watson-second-opinion
$ cd watson-second-opinion/
$ npm install
Create the following service:
Once the service is created, click on it, and then click on Service credentials in the top left corner of the screen. Then click New credential and then add. For Cloudant NoSQL DB, save the value for url. For Natural Language Understanding save the value for iam_apikey.
After we run npm install from step 2 above, we need to set 3 environment variables that we got from step 4. Run the following commands to set these variables (your usernames / passwords / url will be different):
$ export CLOUDANT_URL=https://f9d9e9d9-8b3f-4625-a425-7a8bbd57aeaf-bluemix:f6f4f68665aa1b6b7821ca0117302353427eb643306d3d2652bc867768bc4c80@f9d9e9d9-8b3f-4625-a425-7a8bbd57hdsf-bluemix.cloudant.com
$ export IAM_APIKEY=xJLkOtKCXISqQHwjfdRBb99u2r-5sJ7n_sEsfsTJXZiJ
Run the app by starting Node.
$ node app.js
Go to http://localhost:4000/ in your browser of choice, and you should be greeted with the Watson Second Opinion UI.
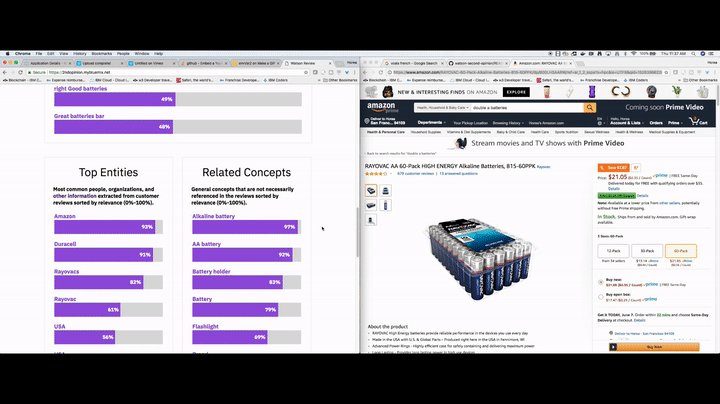
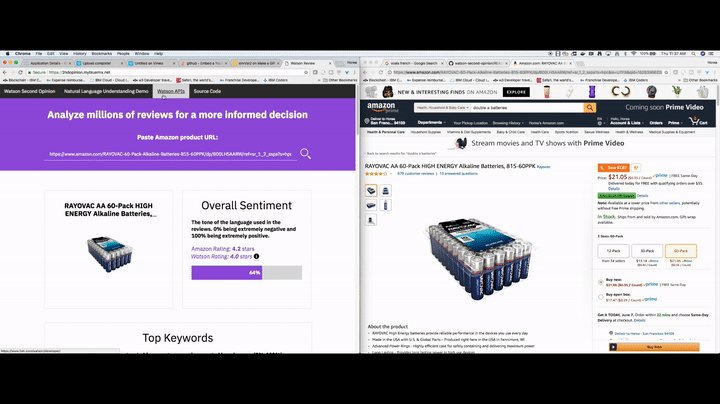
Find a product in Amazon that you want to learn more about, copy the URL of the product page, paste it into the app, and click 🔍. After Watson Natural Language Understanding finishes processing all the reviews, the app will show you its General Sentiment and Top entities found:
Great job! You've successfully run Watson Second Opinion on your local machine! Thanks for taking the time to walk through the app with me. I am welcoming all pull requests, and any updates to the project. Have fun with it!
- Node.js Code Patterns: Enjoyed this Code Pattern? Check out our other Node.js Code Patterns
- Artificial Intelligence Code Patterns: Enjoyed this Code Pattern? Check out our other AI Code Patterns.
- AI and Data Code Pattern Playlist: Bookmark our playlist with all of our Code Pattern videos
- With Watson: Want to take your Watson app to the next level? Looking to utilize Watson Brand assets? Join the With Watson program to leverage exclusive brand, marketing, and tech resources to amplify and accelerate your Watson embedded commercial solution.
This code pattern is licensed under the Apache Software License, Version 2. Separate third party code objects invoked within this code pattern are licensed by their respective providers pursuant to their own separate licenses. Contributions are subject to the Developer Certificate of Origin, Version 1.1 (DCO) and the Apache Software License, Version 2.