Kirby: the CMS that adapts to any project, loved by developers and editors alike.
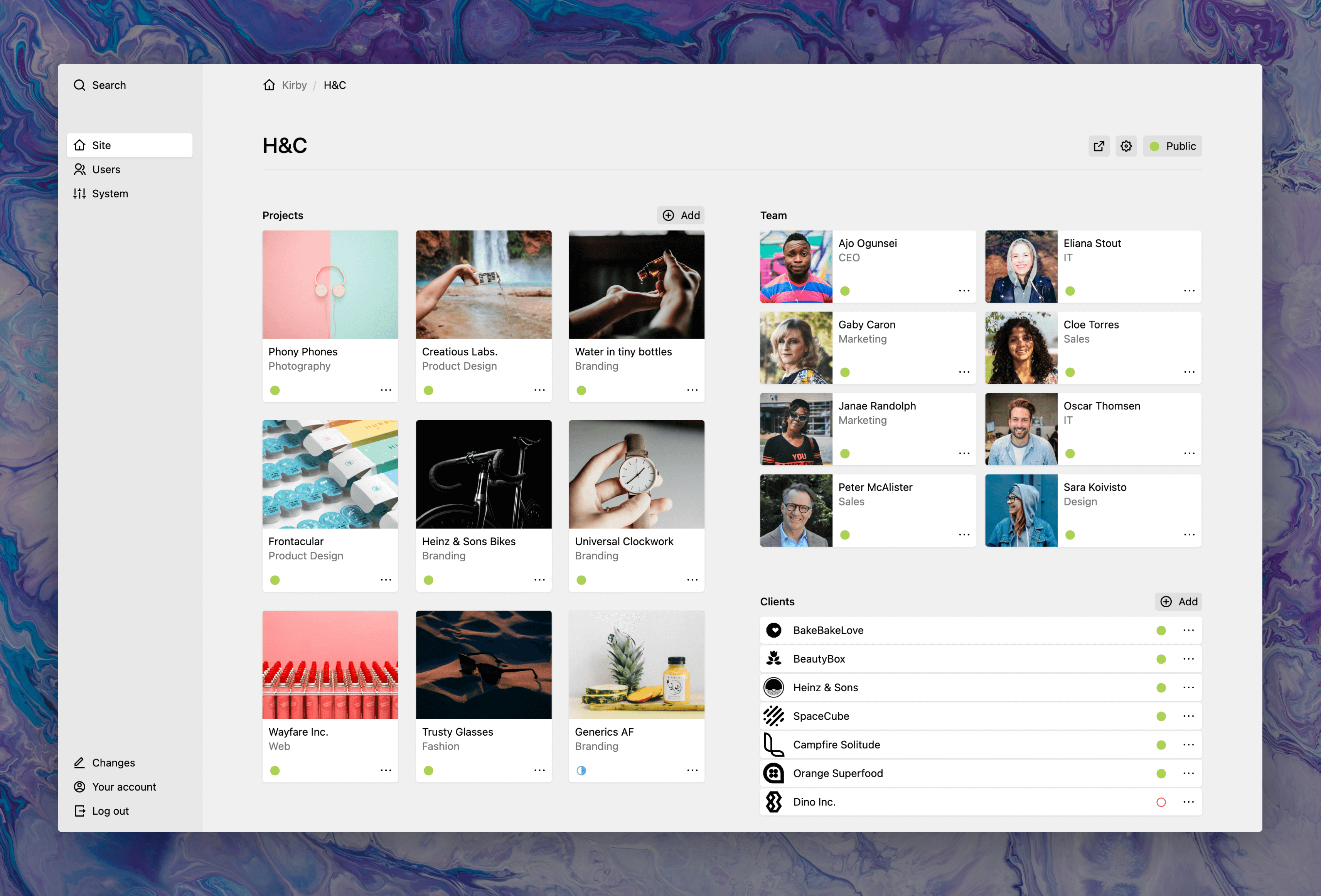
With Kirby, you build your own ideal interface. Combine forms, galleries, articles, spreadsheets and more into an amazing editing experience. You can learn more about Kirby at getkirby.com.
This is Kirby's core application folder. Get started with one of the following repositories instead:
Kirby is not free software. However, you can try Kirby and the Starterkit on your local machine or on a test server as long as you need to make sure it is the right tool for your next project. … and when you’re convinced, buy your license.
Found a bug?
Please post all bugs as individual reports in our issue tracker.
Suggest a feature
If you have ideas for a feature or enhancement for Kirby, please use our feedback platform.
Translations, bug fixes, code contributions ...
Read about how to contribute to the development in our contributing guide.
- getkirby.com – Get to know the CMS.
- Try it – Take a test ride with our online demo. Or download one of our kits to get started.
- Documentation – Read the official guide, reference and cookbook recipes.
- Issues – Report bugs and other problems.
- Feedback – You have an idea for Kirby? Share it.
- Forum – Whenever you get stuck, don't hesitate to reach out for questions and support.
- Discord – Hang out and meet the community.
- YouTube - Watch the latest video tutorials visually with Bastian.
- Mastodon – Spread the word.
- Instagram – Share your creations: #madewithkirby.
© 2009-2023 Bastian Allgeier
getkirby.com · License agreement