NSwag: The Swagger (Open API) toolchain for .NET, Web API and TypeScript
NSwag is a Swagger 2.0 API (OpenAPI) toolchain for .NET, Web API, ASP.NET Core, TypeScript (jQuery, AngularJS, Angular 2+, Aurelia, KnockoutJS, and more) and other platforms, written in C#. The Swagger specification uses JSON and JSON Schema to describe a RESTful web API. The NSwag project provides tools to generate Swagger specifications from existing ASP.NET Web API controllers and client code from these Swagger specifications.
The project combines the functionality of Swashbuckle (Swagger generation) and AutoRest (client generation) in one toolchain. This way a lot of incompatibilites can be avoided and features which are not well described by the Swagger specification or JSON Schema are better supported (e.g. inheritance, enum and reference handling). The NSwag project heavily uses NJsonSchema for .NET for JSON Schema handling and C#/TypeScript class/interface generation.
The project is developed and maintained by Rico Suter and other contributors.
Ways to use the toolchain:
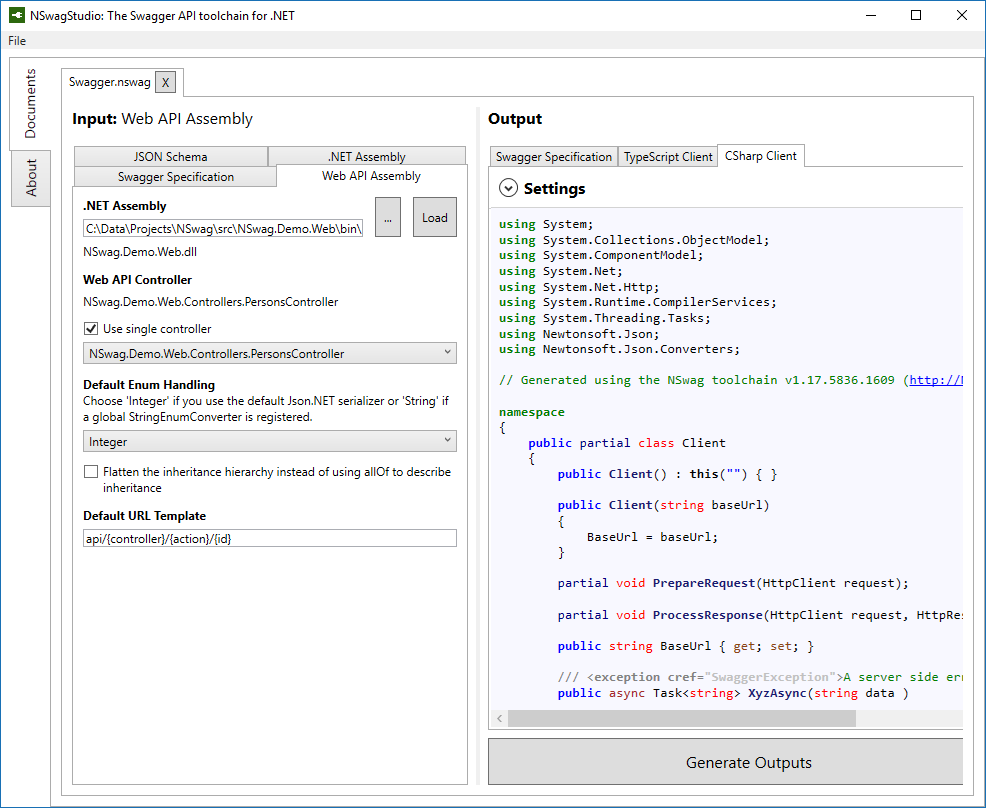
- Simple to use Windows GUI, NSwagStudio
- Via command line (Windows, Mac and Linux support through Mono or .NET Core console binary, also via NPM package)
- By using the Swagger or Swagger UI OWIN and ASP.NET Core Middlewares (also serves the Swagger UI) (recommended)
- In your C# code, via NuGet
- In your MSBuild targets
- Generate code with T4 templates in Visual Studio
- In your Cake scripts using Cake.NSwag (external community project, may not use latest NSwag version)
Tutorials
- Video Tutorial: How to integrate NSwag into your ASP.NET Core Web API project (5 mins)
- Integrate the NSwag toolchain into your ASP.NET Web API project
- Generate an Angular TypeScript client from an existing ASP.NET Web API web assembly
Swagger Generators:
- ASP.NET Web API assembly to Swagger (supports .NET Core)
- WebApiToSwaggerGenerator
- Generates a Swagger specification for Web API controllers
- WebApiAssemblyToSwaggerGenerator
- Generates a Swagger specification for controllers in an external Web API assembly
- Also supports loading of .NET Core assemblies
- AssemblyTypeToSwaggerGenerator
- Generates a Swagger specification containing only types from .NET assemblies
- WebApiToSwaggerGenerator
Code Generators:
- CSharp Client
- SwaggerToCSharpClientGenerator
- Generates C# clients from a Swagger specification
- Generates POCOs or classes implementing INotifyPropertyChanged supporting DTOs
- The generated clients can be used with full .NET, .NET Core, Xamarin and .NET Standard 1.4 in general
- SwaggerToCSharpClientGenerator
- CSharp Controllers (contract first/schema first development)
- SwaggerToCSharpControllerGenerator
- Generates Web API Controllers based on a Swagger specification (ASP.NET Web API and ASP.NET Core)
- SwaggerToCSharpControllerGenerator
- TypeScript Client
- SwaggerToTypeScriptClientGenerator
- Generates TypeScript clients from a Swagger specification
- Available templates/supported libraries:
- JQuery with Callbacks,
JQueryCallbacks - JQuery with promises
JQueryPromises - AngularJS using $http,
AngularJS - Angular (v2+) using the http service,
Angular - window.fetch API and ES6 promises,
Fetch(use this template in your React/Redux app) - Aurelia using the HttpClient from aurelia-fetch-client,
Aurelia(based on the Fetch template)
- JQuery with Callbacks,
- SwaggerToTypeScriptClientGenerator
Downloads
- Download latest NSwagStudio MSI installer (Windows Desktop application)
- Download latest NSwag command line tools and NSwagStudio as ZIP archive
- Download latest CI Build Artifacts from AppVeyor (command line tools and NSwagStudio binaries)
NPM Packages
- NSwag: Command line tools (.NET and .NET Core) distributed as NPM package
NuGet Packages
Specification:
- NSwag.Core (.NET Standard 1.0 and .NET 4.5):
- The Swagger reader and writer classes, see SwaggerDocument
- NSwag.Core.Yaml (.NET Standard 1.3 and .NET 4.5):
- Extensions to read and write YAML Swagger specifications
- NSwag.Annotations (.NET Standard 1.0 and .NET 4.5):
- Attributes to decorate Web API controllers to control the Swagger generation
Swagger generation:
- NSwag.SwaggerGeneration (.NET Standard 1.0 and .NET 4.5):
- Classes to generate Swagger specifications
- NSwag.SwaggerGeneration.WebApi (.NET Standard 1.0 and .NET 4.5):
- Classes to generate Swagger specifications from Web API controllers, see WebApiToSwaggerGenerator
- NSwag.SwaggerGeneration.AspNetCore (.NET Standard 1.6 and .NET 4.5.1):
- (Experimental) Classes to generate Swagger specifications from ASP.NET Core MVC controllers using the ApiExplorer
Code generation:
- NSwag.CodeGeneration (.NET Standard 1.3 / .NET 4.5.1):
- Base classes to generate clients from Swagger specifications
- NSwag.CodeGeneration.CSharp (.NET Standard 1.3 and .NET 4.5.1):
- Classes to generate C# clients from Swagger specifications, see SwaggerToCSharpClientGenerator and SwaggerToCSharpControllerGenerator
- NSwag.CodeGeneration.TypeScript (.NET Standard 1.3 and .NET 4.5.1):
- Classes to generate TypeScript clients from Swagger specifications, see SwaggerToTypeScriptClientGenerator
ASP.NET:
- NSwag.AspNetCore (.NET Standard 1.6 and .NET 4.5.1+):
- NSwag.AspNet.Owin (.NET 4.5+):
- ASP.NET Core/OWIN middlewares for serving Swagger specifications and Swagger UI
- NSwag.AspNet.WebApi (.NET 4.5+):
- ASP.NET Web API filter which serializes exceptions (JsonExceptionFilterAttribute)
Frontends:
- NSwag.AssemblyLoader (.NET Standard 1.6 and .NET 4.5.1):
- Classes to load assemblies in an isolated AppDomain and generate Swagger specs from Web API controllers
- NSwag.Commands (.NET Standard 1.6 and .NET 4.5.1+):
- Commands for the command line tool implementations and UI
- NSwag.MSBuild (MSBuild .targets):
- Adds a .targets file to your Visual Studio project, so that you can run the NSwag command line tool in an MSBuild target, see MSBuild
- NSwag.ConsoleCore (.NET Core 1.0, 1.1 and 2.0):
- Command line tool for .NET Core (
dotnet nswag)
- Command line tool for .NET Core (
- NSwagStudio (Chocolatey, Windows):
- Package to install the NSwagStudio and command line tools via Chocolatey
CI NuGet Feed: https://www.myget.org/gallery/nswag-ci
The NuGet packages may require the Microsoft.NETCore.Portable.Compatibility package on .NET Core/UWP targets (if mscorlib is missing).
Usage in C#
The following code shows how to read a Swagger specification and generate C# client classes to call the described web services:
var swaggerSettings = new WebApiToSwaggerGeneratorSettings();
var swaggerGenerator = new WebApiToSwaggerGenerator(swaggerSettings);
var document = await swaggerGenerator.GenerateForControllerAsync<PersonsController>();
var clientSettings = new SwaggerToCSharpClientGeneratorSettings
{
ClassName = "MyClass",
CSharpGeneratorSettings =
{
Namespace = "MyNamespace"
}
};
var clientGenerator = new SwaggerToCSharpClientGenerator(document, clientSettings);
var code = clientGenerator.GenerateFile();Check out the project Wiki for more information.
NSwagStudio
The generators can be used in a comfortable and simple Windows GUI called NSwagStudio: