At the end of this milestone you will learn
- Breaking down the problem
- Building web pages
- Creating efficient animations for web games
- Manipulating the document structure by using Document Object Model (DOM)
- Storing your application data in the client-side database
- Working with server and fetching data from it by manipulating it
- Process of developing a product
It's play time, people!
Many kids initial fascination with computers, like that of nerdy kids, had to do with computer games. They were drawn into the tiny simulated worlds that they could manipulate and in which stories (sort of) unfolded—more, I suppose, because of the way they projected their imagination into them than because of the possibilities they actually offered.
I don’t wish a career in game programming on anyone. Much like the music industry, the discrepancy between the number of eager young people wanting to work in it and the actual demand for such people creates a rather unhealthy environment. But writing games for fun is amusing.
In this milestone, you are going to create one of the following grid games.
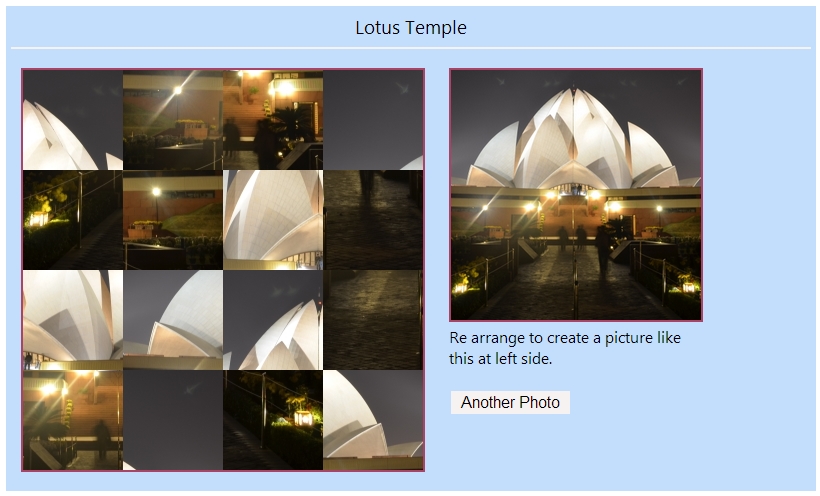
We will use the browser DOM to display the game, and we’ll read user input by handling key events.Image puzzle is a game where you can drag and drop image parts to swap and re-arrange the parts to form the complete image.
You can play the game online here
The rules of the game is simple. You just need to drag and drop the broken image pieces to swap it. You need to swap them in a way it form the correct image. The number of steps taken to drag and drop the image parts will be counted. So, you may wish to think and try to do it in minimum possible steps. The correct image is provided at right hand side for your reference.
The screen for the game looks like this:
The objective of this game is to slide numbered tiles on a grid to combine them to create a tile with the number 2048. However, one can continue to play the game after reaching the goal, creating tiles with larger numbers.
For those of you who are new to 2048, check it outTic-Tac-Toe is about Os and Xs or noughts and crosses . The rule of the game is very simple. On a 3x3 grid, a player has to match 3 consecutive Os or Xs horizontally/vertically/diagonally.
play the game here
While working on a large project, it's a good idea to spend sometime planning. Some of the things you can plan are:
- Break down the product into multiple versions like 0.1, 0.2, 0.3 etc
- For e.g. 0.1 could be only the CLI game, 0.2 could be 0.1 with Front end, 0.3 could be 0.2 with jQuery methods and so on..
- Decide what's your MVP, what are your stretch features, make a list of all features you would like to build
- Each stage can have certain features
- Every stage builds upon the features from the previous stage(s).
- Trello can be a brilliant tool to work with for this. You can divide feature by Day, progress etc. Figure what works for your team
- Decide how much time you would like to allocate to each stage. A Gantt chart is a useful tool for keeping track of these time frames. It shows how long each task should take, but it also shows which tasks can be done at the same time and which must be done sequentially.
- Keep the project on track. Review, revise and reallocate. Run through these three “Rs” on an ongoing basis.