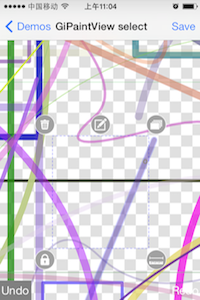
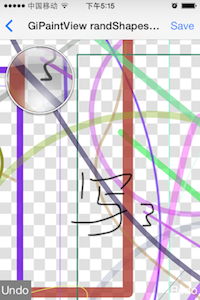
A lightweight 2D vector drawing framework using vgcore for iOS. It uses the CoreGraphics and UIKit frameworks to render shapes and handle gestures.
Features described in Online document. Please visit demo projects (vgios-demo, vgios_examples and iOSColorPad to see more examples.
This is an open source BSD licensed project. It uses the following open source projects:
- vgcore (BSD): Cross-platform vector drawing libraries using C++.
- SVGKit (MIT): Display and interact with SVG Images with CoreAnimation on iOS.
- iOS-Universal-Library-Template: Use it to create static library project.
Contributors and sponsors are welcome. You may translate, commit issues or pull requests on this Github site. To contribute, please follow the branching model outlined here: A successful Git branching model.
- Zhang Yungui
- Archer
- ljlin
- Pengjun / Line and triangle commands
- Proteas
Type pod install or pod update --no-repo-update, then open TouchVG.xcworkspace in Xcode, then build the TouchVG or TouchVG-SVG target.
- Remove
libPods-TouchVG-TouchVG-SVG.aandlibPods-TouchVG.afromLink Binary With Libraries. libTouchVG.adoes not support SVG display.libTouchVG-SVG.acan display SVG shapes using SVGKit.
Alternatively, you can build as one of the following methods:
-
Open
TouchVG/TouchVG.xcodeprojin Xcode, then build theTouchVGorTouchVG-SVGtarget.libTouchVG.adoes not support SVG display.libTouchVG-SVG.acan display SVG shapes using SVGKit.
-
Or type
./build.shto compile static libraries to theoutputdirectory.- Type
./build.sh -arch arm64to make for iOS 64-bit. - Type
./build.sh cleanto remove object files.it).
- Type
TouchVG is available on CocoaPods. Just add the following to your project Podfile:
pod 'TouchVG'Or use the develop version:
pod 'TouchVG', :podspec => 'https://raw.githubusercontent.com/touchvg/vgios/develop/podspec/TouchVG.podspec'Or add the following to use SVG rendering feature with SVGKit:
pod 'TouchVG-SVG', :podspec => 'https://raw.githubusercontent.com/touchvg/vgios/develop/podspec/TouchVG-SVG.podspec'Then type pod install or pod update --no-repo-update. Need to copy podspec/SVGKit.podspec to ~/.cocoapods/repos/master/Specs/SVGKit/2.0/ to use the lastest version of SVGKit.
-
Add
libTouchVG.aandlibTouchVGCore.ato your project, or set OTHER_LDFLAGS as-lTouchVGCore -lTouchVG. -
If the error
Undefined symbols for architecture ...in libTouchVGCore.aoccurs, then change the source file which uses TouchVG as *.mm rather than *.m to link with C++ classes.
-
You can use newproj.py to create library project containing your own shapes and commands. So the TouchVG and TouchVGCore libraries does not require changes.
-
Checkout and enter DemoCmds directory, then type
python newproj.py YourCmds:git clone https://github.com/rhcad/DemoCmds.git cd DemoCmds python newproj.py MyCmds
-