First, fork the repo: https://github.com/fveracoechea/fed-technical-assessment.git
Second, open the repo in preferred editor & install dependencies:
npm i
# or
yarnThen, run the development server:
npm run dev
# or
yarn devLets ensure the server is running by checking to see if we can fetch a product:
Visit http://localhost:3000/api/product
If you see json data OR a message: "Product not found, please try again..." you're ready to go! (More on why theres 2 possible response later)
Calculate the diameter of the sun using a binary tree and bubble sort...that was a joke!
Develop a simple product detail page following the below requirements. Please treat this as a paired programming collaboration and feel free to use Google if/when necessary.
-
Fetch product data from
/api/productendpoint and handle any errors. *Hint: you will randomly encounter error responses as previously mentioned. -
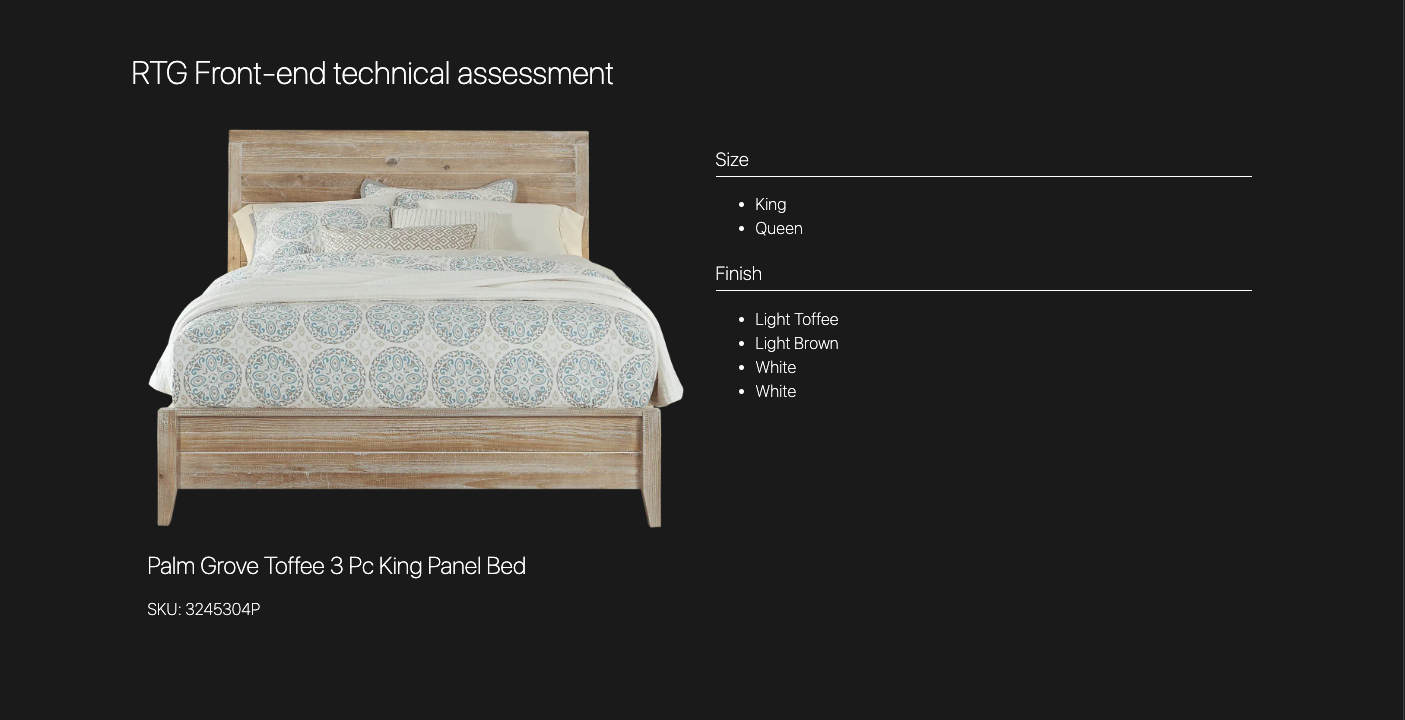
Using the product data render the following details:
- Primary image
- Title
- SKU
-
Render two lists of
variationvalues classified by type (Size and Finish) -
The component should have 3 possible results:
-
Open a PR with your updates!
Optional Tasks: Make it adaptable for mobile view.
- No npm installs
- Code optimizations and reusability
- Type safety
- The fewer re-renders the better