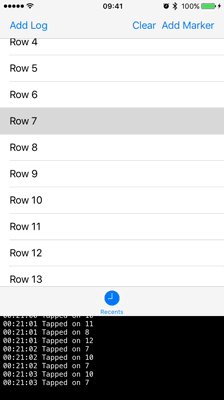
A tiny log console to display information while using your iOS app. Written in Swift 3.
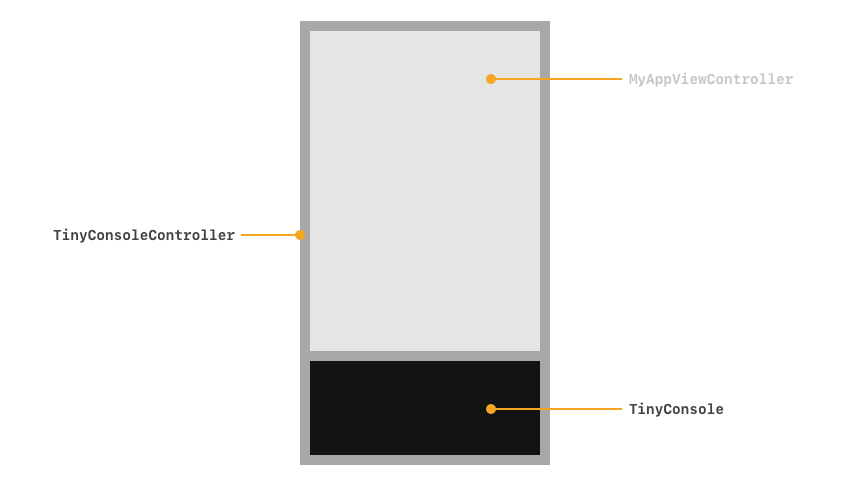
Pass your App-ViewController as a rootViewController parameter to TinyConsole to create the TinyConsoleController.
TinyConsole.createViewController(rootViewController: MyMainViewController())// Print message
TinyConsole.print("hello")
// Print messages any color you want
TinyConsole.print("green text", color: UIColor.green)
// Print a red error message
TinyConsole.error("something went wrong")
// Print a marker for orientation
TinyConsole.addMarker()
// Clear console
TinyConsole.clear()
// Set root view controller
TinyConsole.set(rootViewController: MyViewController())Calling
TinyConsole.set(rootViewController:)will change therootViewControllerofTinyConsoleControllerbut hold the console content and gesture configurations, which means the text and gesture recognizers of the console view will remain the same.
By default, the gestures is configured as follows:
- Swipe from Left to Right:
Add marker - 2 Finger Tap:
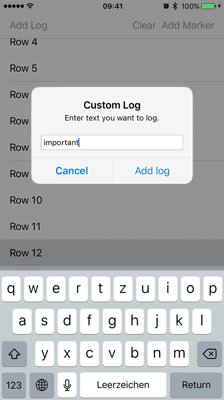
Add custom log entry - 3 Finger Tap: Show Action Sheet to
Clear ConsoleandSend Mail - Shake to toggle the console view. If you’re using the Simulator, press ⌃ ctrl-⌘ cmd-z.
To customize the gestures, specify withDefaultGestureConfiguration as false
TinyConsole.createViewController(rootViewController: MyMainViewController(), withDefaultGestureConfiguration: false)and add your own gesture recognizers
let tapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(consoleTapped))
TinyConsole.addGestureRecognizer(tapGestureRecognizer)Calling
TinyConsole.useDefaultGestureConfiguration()will remove all gesture recognizers from console view and add the default gesture recognizers.
Instead of
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = MainViewController()
window?.makeKeyAndVisible()
return true
}write
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = TinyConsole.createViewController(rootViewController: MyMainViewController())
window?.makeKeyAndVisible()
return true
}or checkout the example project included in this repository.
- Xcode 8
- Swift 3
- iOS 8 or greater
Add this to your Cartfile:
github "Cosmo/TinyConsole"Add this to your Podfile:
pod 'TinyConsole'Just drag the source files into your project.
- Devran "Cosmo" Uenal
- Twitter: @maccosmo
TinyConsole is released under the MIT License.