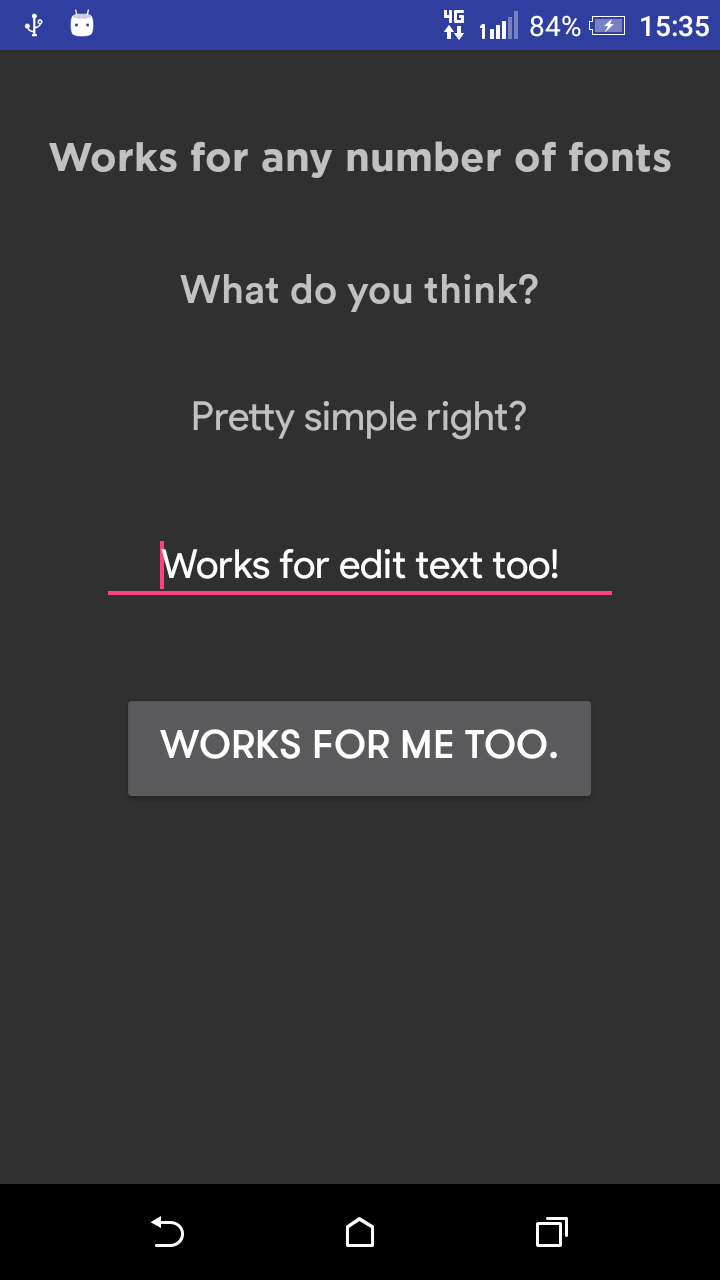
Custom font classes for TextView, EditText & Buttons
Gradle Dependecydependencies {
compile 'com.an.customfontview:customfont:0.1.0'
}Maven Dependecy
<dependency>
<groupId>com.an.customfontview</groupId>
<artifactId>customfont</artifactId>
<version>0.1.0</version>
<type>pom</type>
</dependency>Add your custom fonts to assets/ .
If the assets directory does not already exist, you should create it under src/main/ in your project directory.
You might consider creating a fonts/ subdirectory in the assets directory (as in examples).
Add the below line to the root layout of your xml file:
xmlns:app="http://schemas.android.com/apk/res-auto".....
<com.an.customfontview.CustomTextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:textFontPath="fonts/gotham_bold.otf"
android:text="Works for any number of fonts" />
..........
<com.an.customfontview.CustomEditText
android:text="Works for edit text too!"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:editFontPath="fonts/product_sans.ttf" />
..........
<com.an.customfontview.CustomButton
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:btnFontPath="fonts/gt_medium.otf"
android:text="Works for me too!"/>
.....That's all folks!