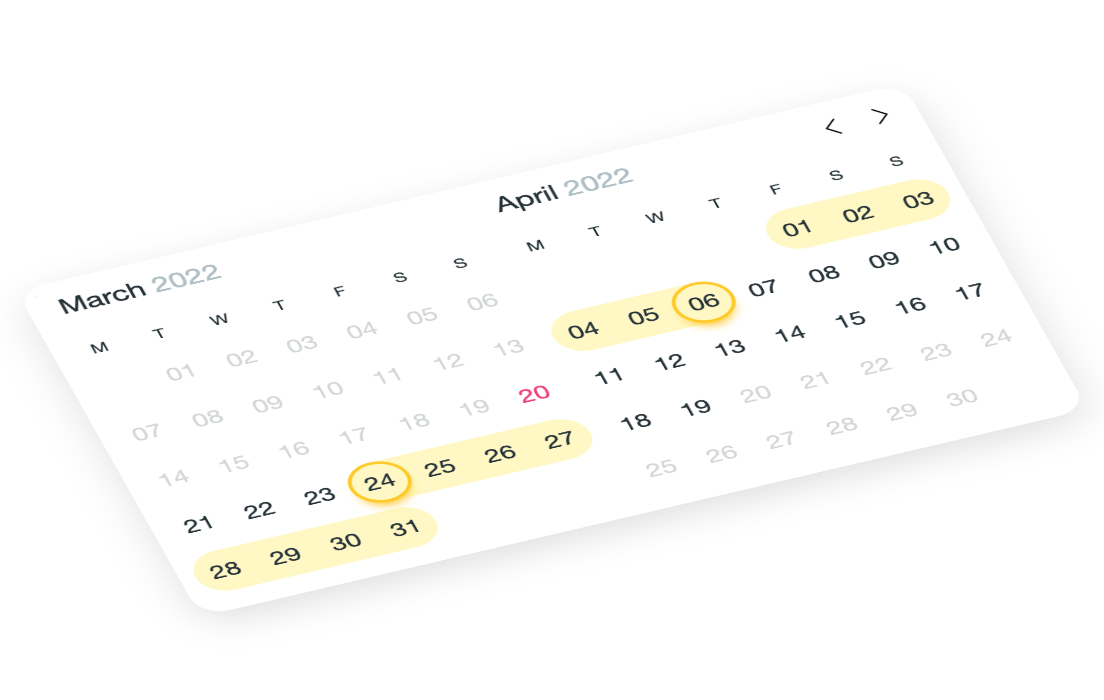
Make your DatePicker from calendar-components 📅 Demo
// write a facade-component
const DatepickerSimple: FC<Props> = (props) => {
const {
selected = 0 as Timestamp,
onSelect,
} = props;
// use hooks for manage states, e.g. switching a month
const {
currentMonthTimestamp,
onPrevMonth,
onNextMonth,
} = useCalendarMonth(selected || Date.now() as Timestamp);
return (
<Calendar
// pass states and callbacks from logic hooks
monthTimestamp={currentMonthTimestamp}
onPrevMonth={onPrevMonth}
onNextMonth={onNextMonth}
>
{(dayTimestamp) => (
<CalendarDay
// highlight the selected day
isSelected={selected === dayTimestamp}
// select the clicked day
onClick={() => onSelect(dayTimestamp)}
>
{/* display a date */}
{(new Date(dayTimestamp)).getDate()}
</CalendarDay>
)}
</Calendar>
);
};const BigDatepicker: FC<Props> = () => {
...
return (
<>
{/* 1st calendar */}
<Calendar monthTimestamp={currentMonthTimestamp}>
...
</Calendar>
{/* 2nd calendar */}
<Calendar monthTimestamp={nextMonthTimestamp}>
...
</Calendar>
</>
);
};MIT