- Java 18 JDK or Higher
- Basic understanding of Java (and Groovy)
You have a few options for getting the template:
-
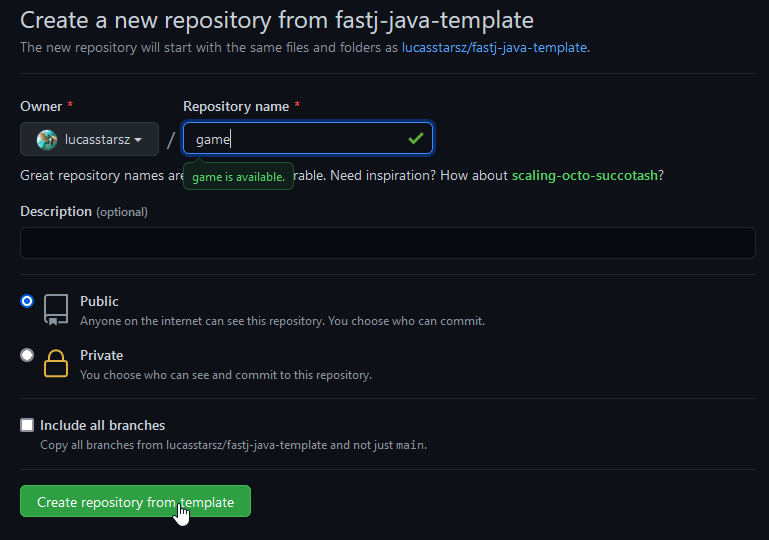
Click the "Use This Template" button at the top of this project. Leave everything on the project creation screen as is, and hit "Create repository from template".


-
Download your project from GitHub:
- Clone the repository via terminal:
git clone https://github.com/lucasstarsz/fastj-java-template
Download the archive (.zip file, or tar.gz file) from https://github.com/lucasstarsz/fastj-java-template/releases/latest
- Build the program:
./gradlew build
- Run the template program:
./gradlew run
- Build the program:
./gradlew build
- Create the executable:
./gradlew jpackage
- The executable and installer files will be found in
build/jpackage.
Having trouble using gradlew? Read this.
Check out the following links to learn how to use FastJ:
Please view the build.gradle file -- it contains general instructions for modifying the base example.

