Improving Perceived Performance with Multiple Background Images
利用Using CSS multiple backgrounds 步骤:
-
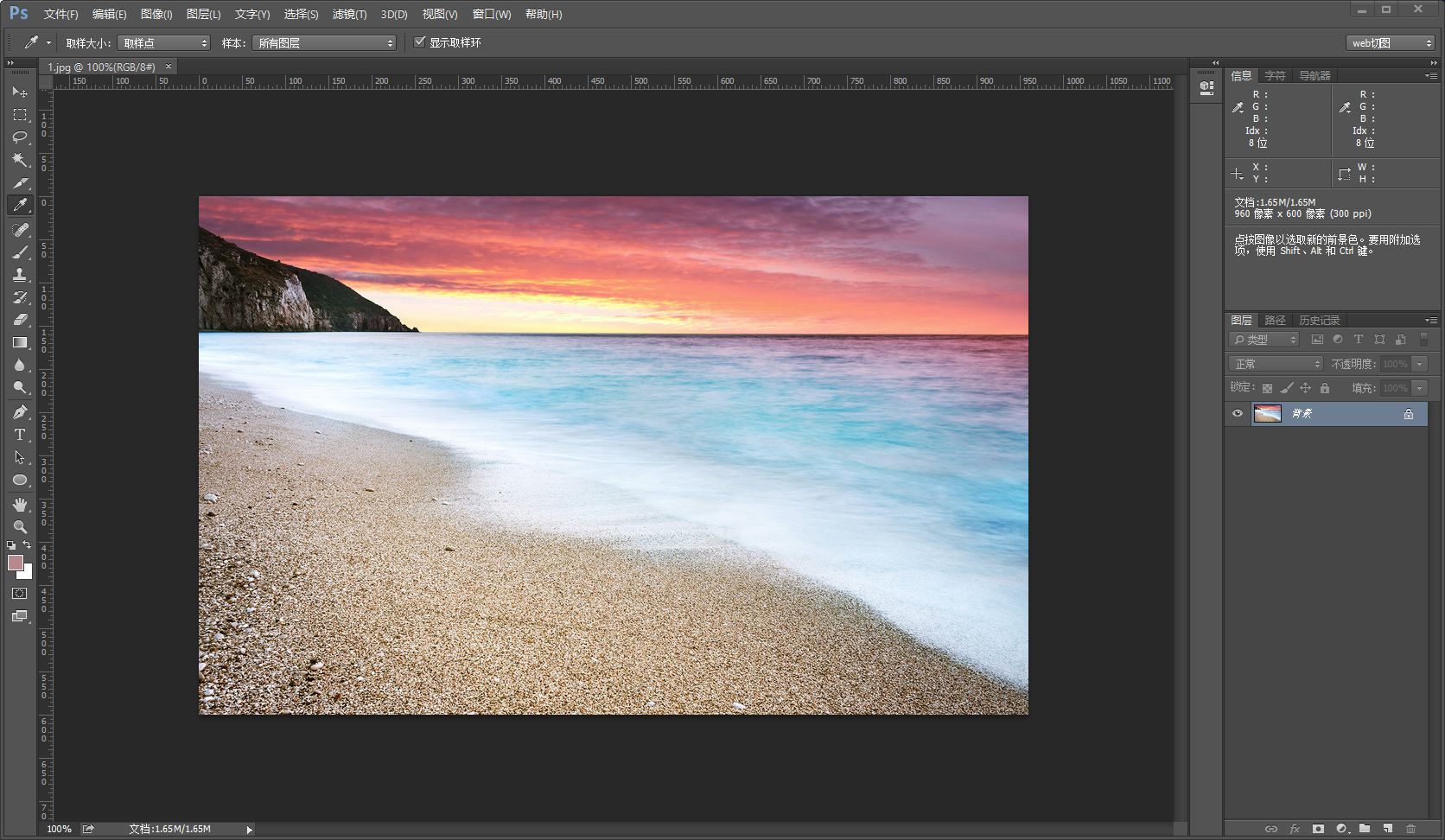
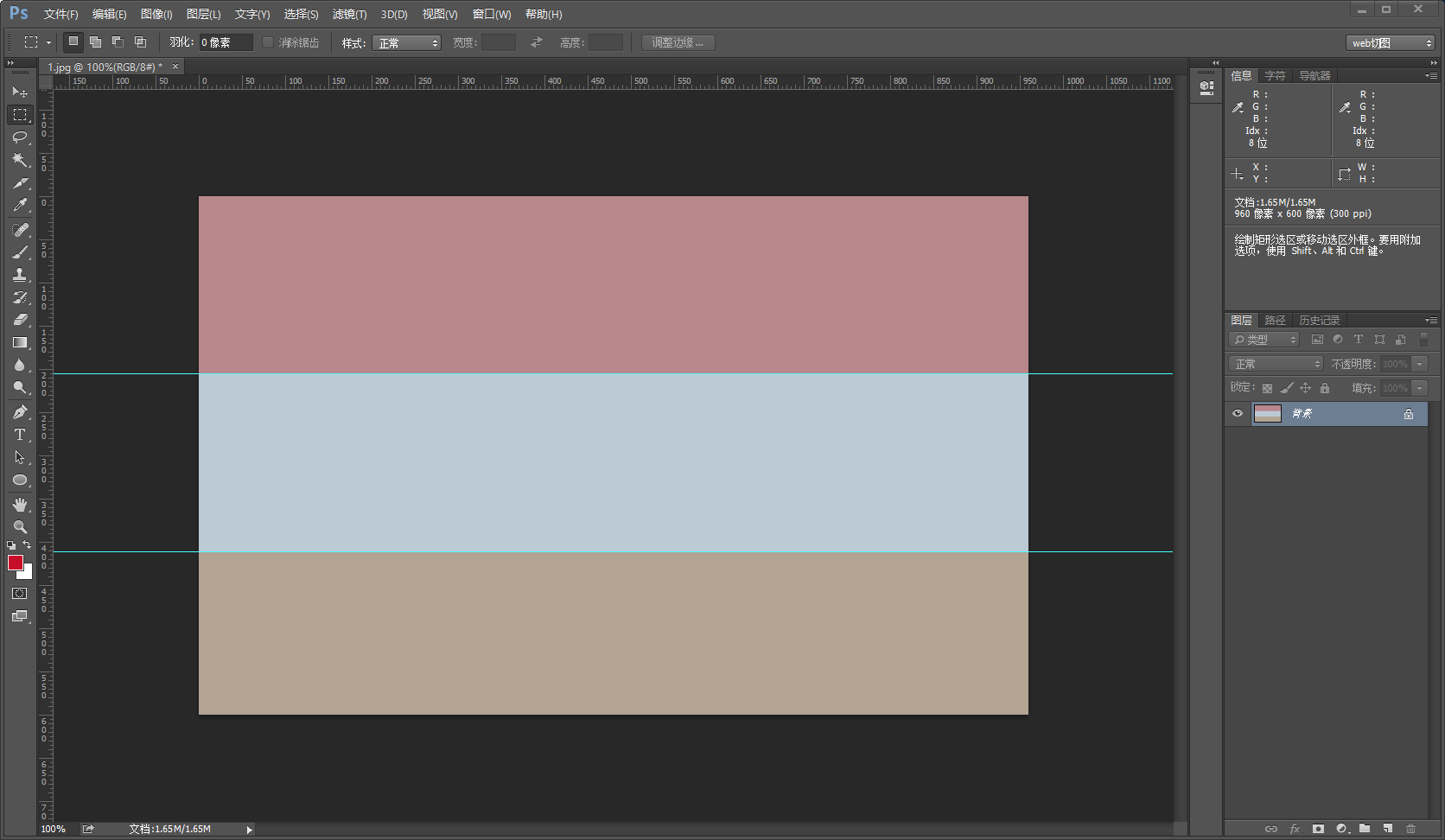
使用PS获取模糊颜色
-
设置背景图片为:
.sample { /*略去其他设置*/ background-image: url(https://ooo.0o0.ooo/2016/11/12/5826865399519.jpg), linear-gradient(to bottom, #b9888c 34%, #bbcad5 77%, #b3a493 100%); }
思考与改进: