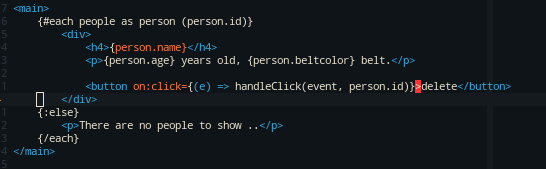
Vim syntax highlighting and indentation for Svelte 3 components.
This is mostly just HTML syntax highlighting with some keywords added and all
expressions inside of { and } highlighted as JavaScript.
Highlighting includes:
- HTML attributes with a colon like
on:clickortransition:fadehighlighted asKeyword. #if,/if,:else, and:else ifhighlighted asConditional.#await,/await,:catch,:then, and@htmlhighlighted asKeyword.#eachand/eachhighlighted asRepeat.
- pangloss/vim-javascript for JavaScript syntax highlighting.
- othree/html5.vim for HTML indent.
Both of those dependencies are included in sheerun/vim-polyglot so if you're already using that then you should be set.
The simplest way to install vim-svelte is via a package manager like Pathogen, Vundle, NeoBundle, Plug, or minpac.
For example, using minpac:
call minpac#add('othree/html5.vim')
call minpac#add('pangloss/vim-javascript')
call minpac#add('evanleck/vim-svelte')
Or using Plug:
Plug 'othree/html5.vim'
Plug 'pangloss/vim-javascript'
Plug 'evanleck/vim-svelte', {'branch': 'main'}
vim-svelte works just fine with Vim 8's native package loading as well.
To disable indentation within <script> and <style> tags, set one of these
variables in your vimrc:
let g:svelte_indent_script = 0
let g:svelte_indent_style = 0Syntax highlighting for additional languages is supported, assuming you have a corresponding syntax definition installed. For example, newer versions of Vim ship with a TypeScript syntax definition, so you wouldn't need anything additional installed for that to work. Supported languages include:
lessscsssassstylustypescript
Since Svelte doesn't support these out of the box (see
svelte-preprocess for how to set up some common language
preprocessors with e.g. Rollup), they're all disabled by default so the first
thing you'll need to do is enable your languages via the
g:svelte_preprocessors variable:
let g:svelte_preprocessors = ['typescript']Then, use your language in your Svelte components like this:
<script lang='typescript'>
</script>
<!-- Or... -->
<style type='text/scss'>
</style>In addition to enabling the built-in preprocessors, you can add your own
preprocessors that this plugin will detect using the
g:svelte_preprocessor_tags variable. It should be a list of dictionaries with
at least a name and a tag attribute. You can optionally include an as
attribute which maps to the syntax you'd like to use within the tag.
Here's an example:
let g:svelte_preprocessor_tags = [
\ { 'name': 'postcss', 'tag': 'style', 'as': 'scss' }
\ ]
" You still need to enable these preprocessors as well.
let g:svelte_preprocessors = ['postcss']This would highlight <style type="postcss"> contents as scss, useful if you
use something like postcss-nested.
You can also create shorthand names if, for example, writing out
lang='typescript' takes too long:
let g:svelte_preprocessor_tags = [
\ { 'name': 'ts', 'tag': 'script', 'as': 'typescript' }
\ ]
let g:svelte_preprocessors = ['ts']| Field | Usage | Required | Default value |
|---|---|---|---|
name |
The value within the attribute lang or type on
the tag as well as the value to include in
g:svelte_preprocessors.
|
Yes | None |
tag |
The HTML tag to target e.g. script or style. |
Yes | None |
as |
The syntax name to use for highlighting. | No | The name attribute. |
Note, that enabling and loading a lot of different syntax definitions can considerably degrade Vim's performance. Consider yourself warned.
- ALE: vim-svelte should work out of the box with
eslintand a few other linters/fixers. PRs welcome if the one you want is missing. - matchit.vim: vim-svelte should work out of the box and allow moving
between HTML tags as well as flow control like
#if/:else//if. - Syntastic: vim-syntastic will work with javascript and html checkers, for example:
let g:syntastic_svelte_checkers = ['javascript/eslint', 'html/htmlhint']
Indentation tests are provided and any contributions would be much appreciated.
They can be run with make test which will clone vader.vim into the
current working directory and run the test suite.