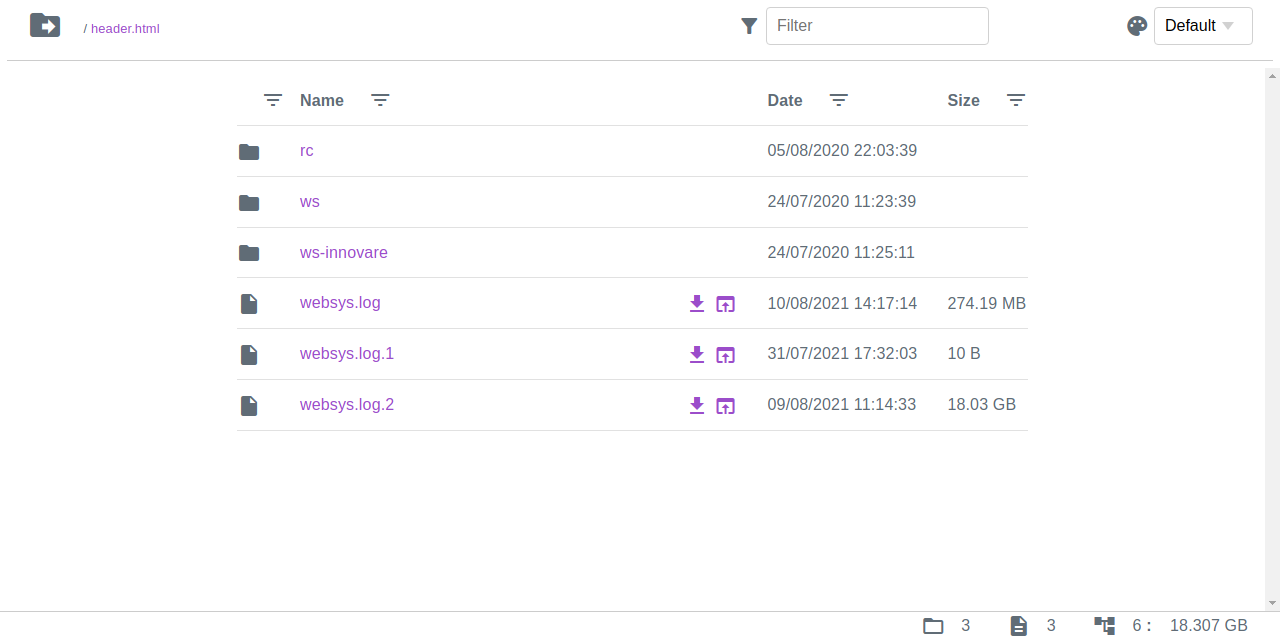
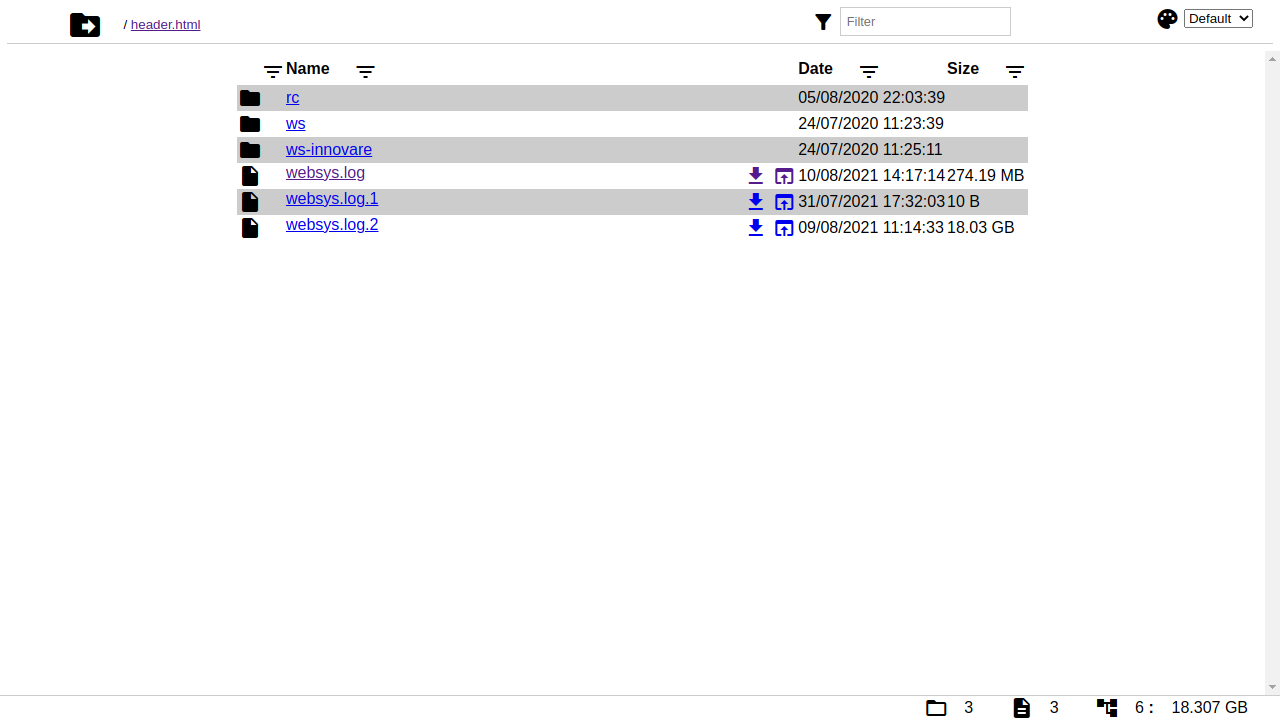
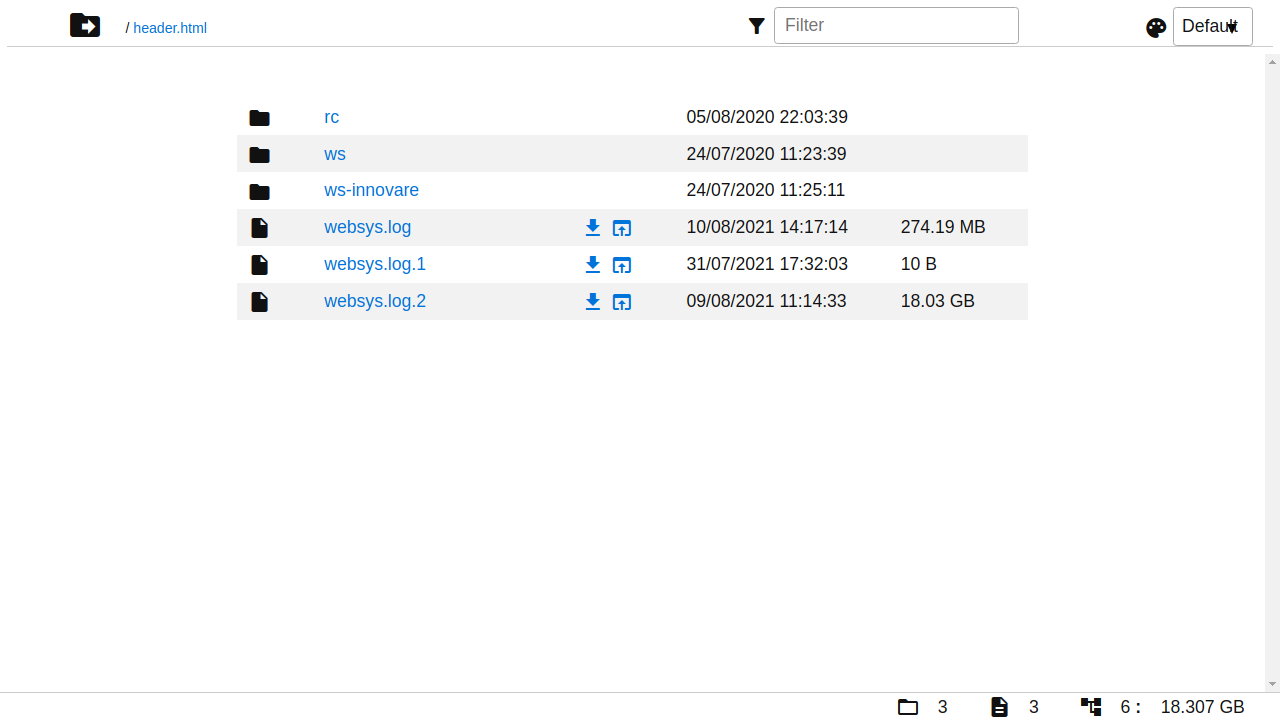
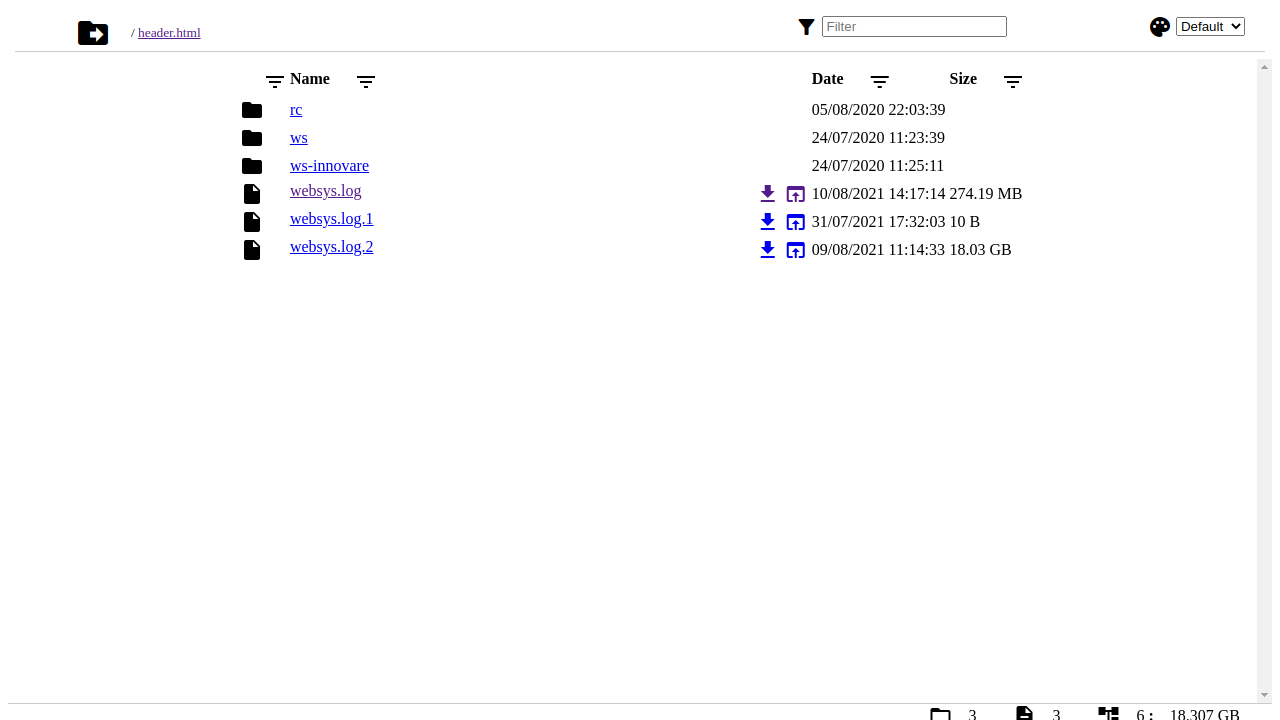
NGINdeX.io is NGINX autoindex redux.
A pretty but simple autoindex for Nginx without the fancy index module. It will read up the content from a NGINX folder and create a pretty HTML5 table to browse it with column sort and filter.
It uses a minimal CSS library and vanilla JavaScript for resources wise performance.
Downlod header.html and footer.html into a folder in your NGINX webserver and copy the nginx.example.conf setup to your NGINX config file.
It has no configs, except a couple of params that can be passed to the URL.
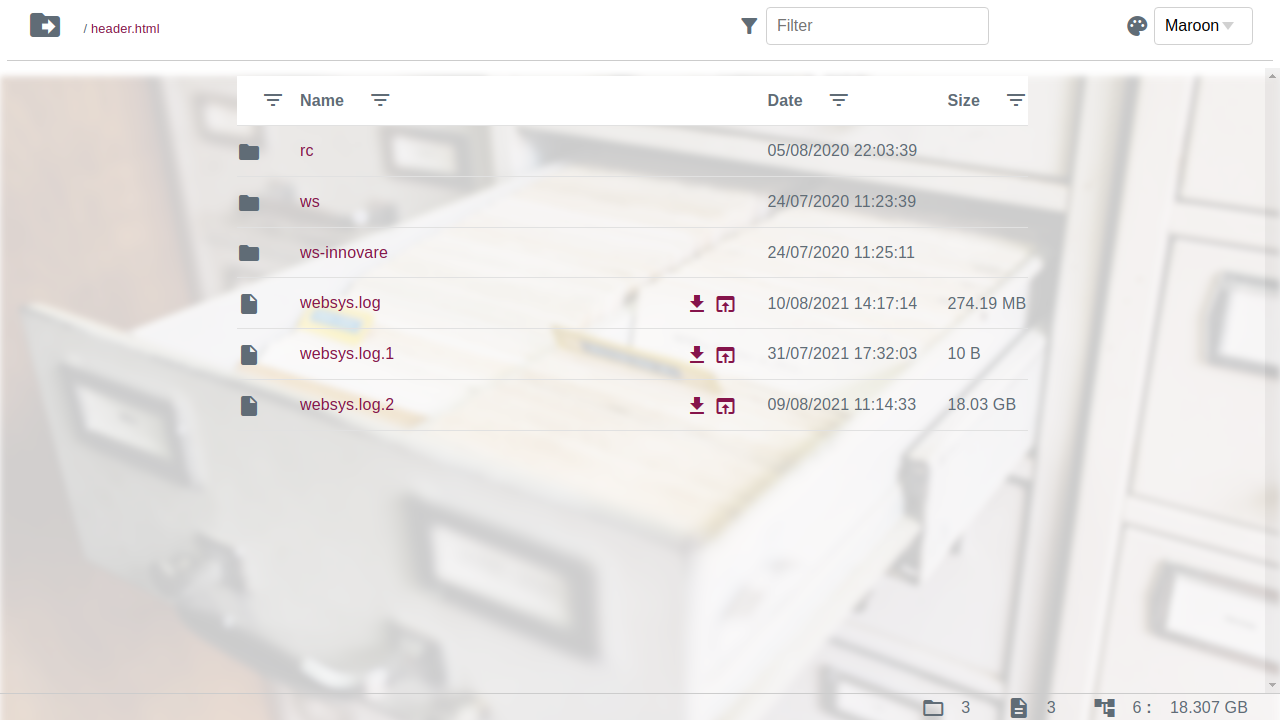
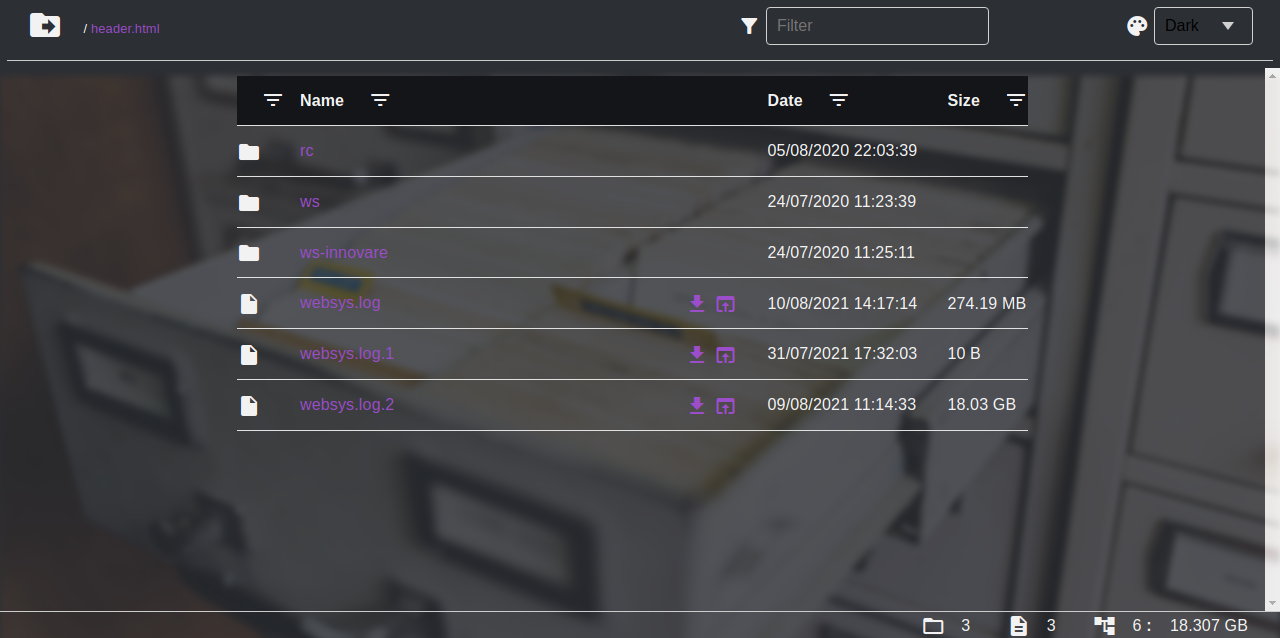
Color Theme
- t = theme_name
ie: https://domain.tld/folder?t=maroon
Background image
- b = Image_URL
DateTime Format
- l = Language_Locale (Defaults to "sv-SE" = "YYYY-MM-DD HH:MM:SS" so it gets right ordered)
ie: https://domain.tld/folder?l=en-US
It is tested and works with the followings CSS libraries:
- Default style sheet for HTML 5 - No CSS library at all
- Milligram.io + Normalize - A minimalist CSS framework (Default)
- Min - The world's smallest CSS framework
- Normalize - A modern, HTML5-ready alternative to CSS resets
- Picnic CSS - Lightweight and beautiful library
- sscaffold - Lightweight css for people who build things
- Color themes - Milligram-themes (works with all CSS libraries above)
* You can uncomment any of then at the top of header.html (<head>).
- The nginx autoindex module delivers the folder content in JSON format (autoindex_format json) with header.html at the beginning and footer.html at the end of the output
- The downloaded JSON will end up inside a hidden DIV as text, without any AJAX call (add_header Content-Type text/html)
- When the download is done, the JSON is read and parsed by JavaScript
- The table with the server folder content is then build and the loading CSS animation is closed
NGINdeX.io is based on
- StrapIndex - Bootstrap version that is based on
- ccarney16/nginx-autoindex - A fancier autoindex for nginx (without the fancy index module!)
"People will not look forward to posterity, who never look backward to their ancestors."
― Edmund Burke, Reflections on the Revolution in France