Pomodoro Timer The Pomodoro Technique is a time management method developed by Francesco Cirillo in the late 1980s. The technique uses a timer to break down work into intervals, traditionally 25 minutes in length, separated by short breaks. Each interval is known as a pomodoro, from the Italian word for 'tomato', after the tomato-shaped kitchen timer that Cirillo used as a university student.
You will implement a Pomodoro timer that follows these steps (simplified from the original technique):
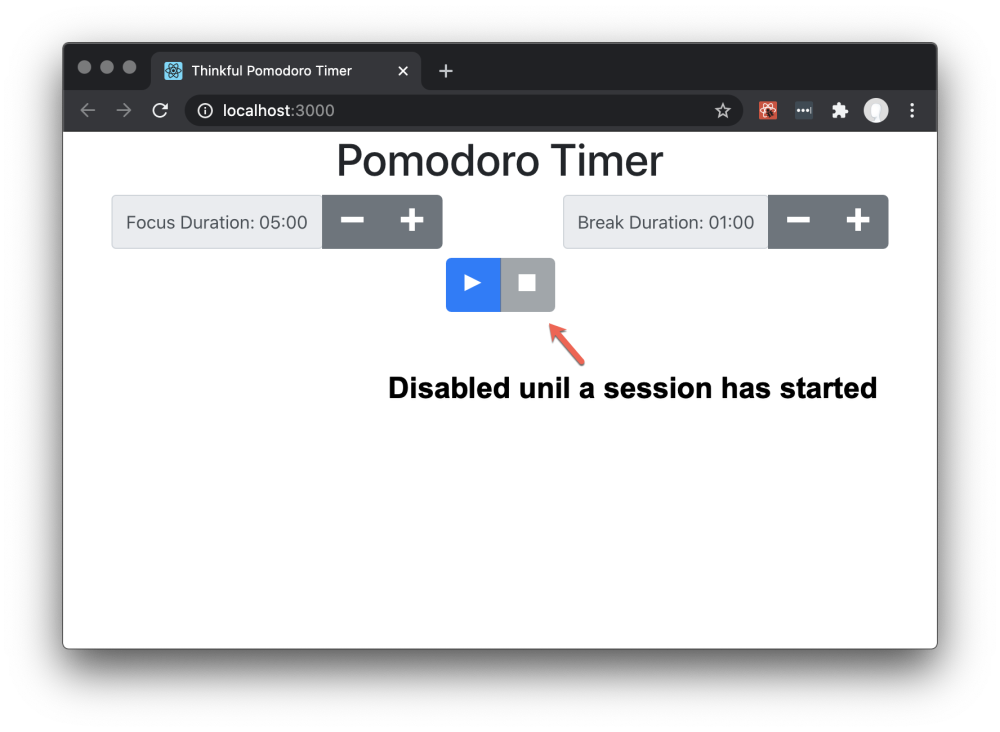
Set the focus duration (default to 25 minutes, no less than 5 or more than 60). Set the break duration (default to 5 minutes, no less than 1 or more than 15). When the user clicks the "play" button, the timer starts. When the focus time expires, an alarm plays and then the break timer starts. When the break time expires, the alarm plays again and then the focus timer starts. This application uses Bootstrap 4 for styling and Open-Iconic icons for icons.
This project is designed to test your ability to work with rendering and state management using React. Before taking on this module, you should be comfortable with the following:
Installing packages via NPM. Running tests from the command line. Writing React function components. Using hooks like useState() Debugging React code through console output