drat (CRAN, GitHub, docs) makes it easy to host your own
CRAN-like repositories for packages (or data).
Many users have started their own drat repo by forking the original GitHub
repo -- but as time passes this code repo
accumulates more code for drat, as well as
documentation
making it less of an ideal place to start for your own repo. So this repo offers an alternative:
- Just fork this repo into your own domain, and you have a working
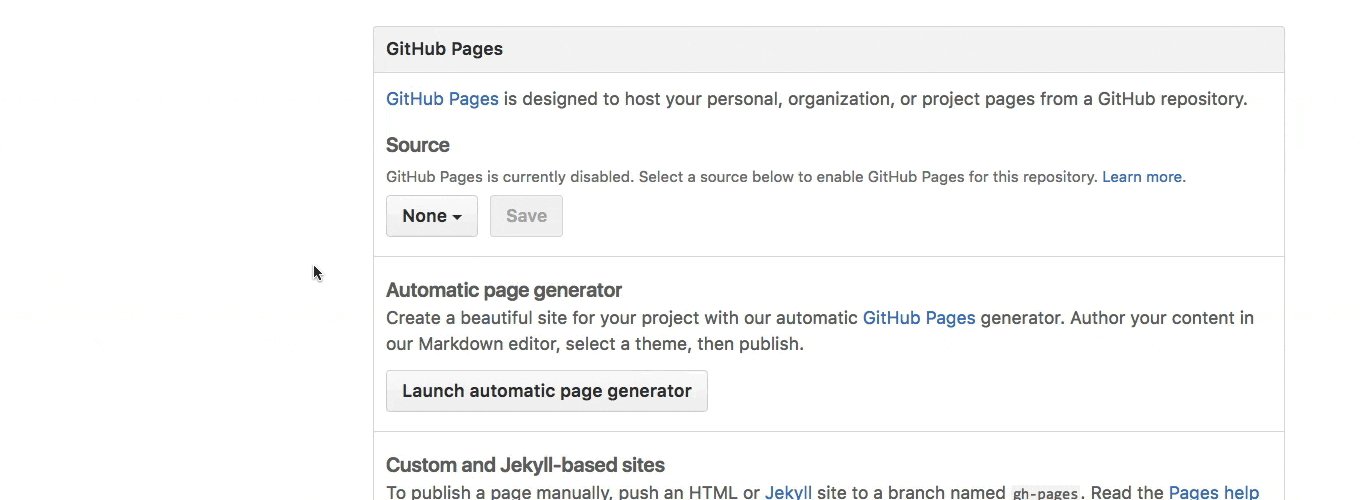
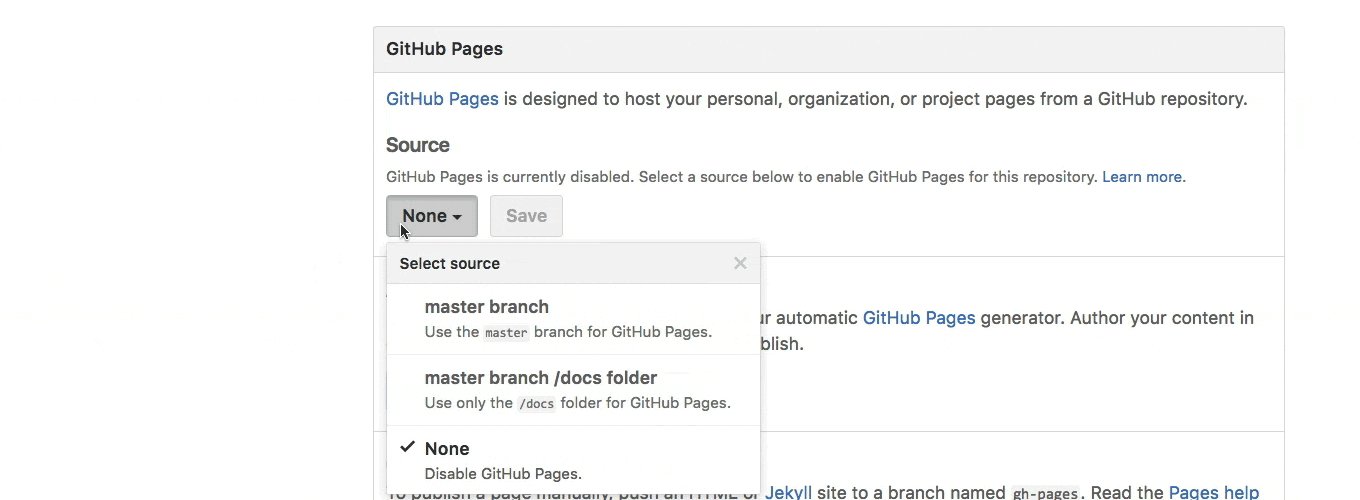
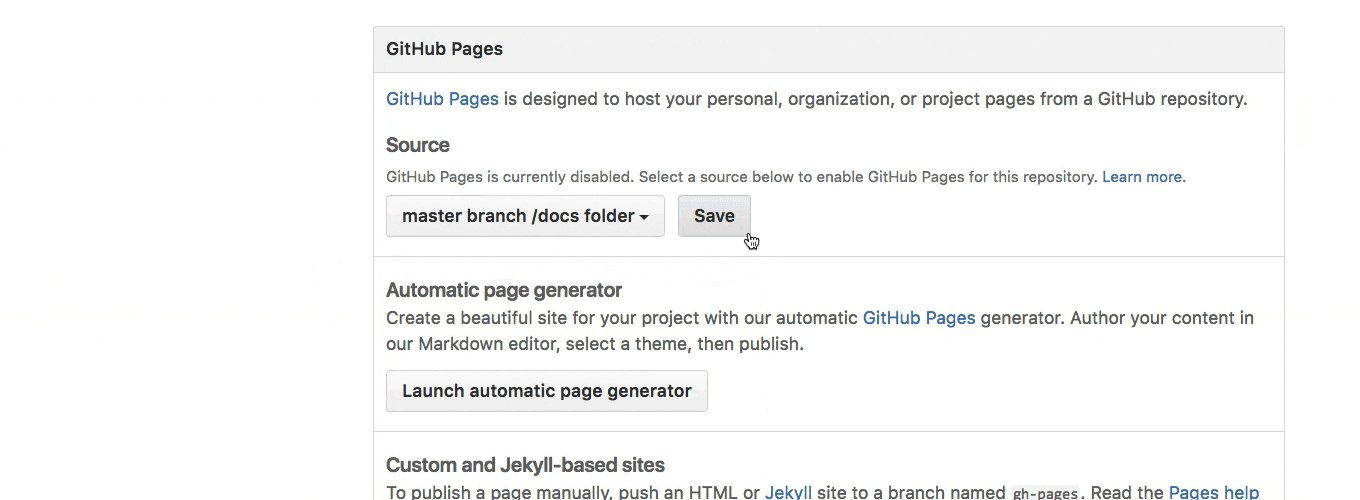
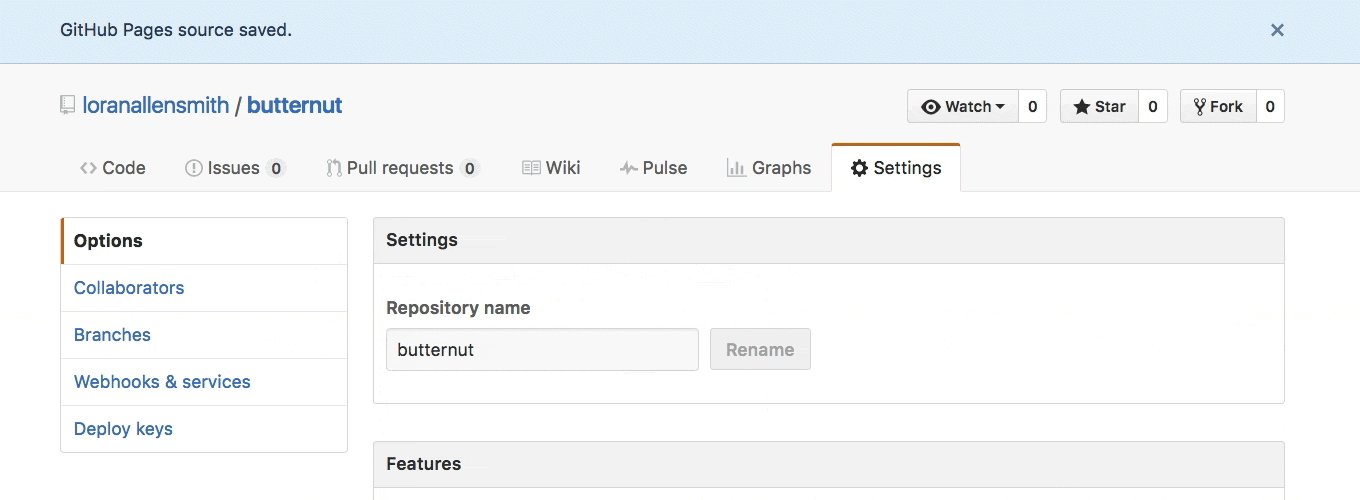
dratrepo. - Enable GitHub Pages
with the
docs/folder in the main branch:
Note, however, that you currently must use the drat package directly
from its GitHub repo in order to use
GitHub Pages off docs/ in the main branch---and you need to enable this,
e.g. via options(dratBranch="docs") as the released version only supports
a gh-pages branch. So in a sense this repo is currently "experimental" as
is the support in the not-yet-released drat version.
This repo was initiated (using command dratPackage()) with the source and
windows binary of the last CRAN release of drat. You can delete either or
both (for example via command pruneRepo()) and then
add your own (via insertPackage()).
Dirk Eddelbuettel
GPL (>= 2)