Various image filters for iOS & Android.
-
iOS & Android:
- filter components work as combinable wrappers for standard
ImageandImageBackgroundcomponents - resulting images are being cached in memory and can be extracted into temporary files of original resolution
- additional filters can be developed as separate modules
- filter components work as combinable wrappers for standard
-
react-native:
-
supported versions:
react-native min Android SDK min iOS version >=0.64.0 21 9.0 >=0.57.1 <0.64.0 17 9.0
-
with react-native ">=0.64.0"
|
with react-native ">=0.61.0 <0.64.0"
|
with react-native ">=0.60.0 <0.61.0"
|
with react-native ">=0.58.0 <0.60.0"
If you use Cocoapods add the following line to your Podfile: pod 'React', :path => '../node_modules/react-native'
pod 'RNImageFilterKit', :path => '../node_modules/react-native-image-filter-kit'
Install manually if
|
with react-native ">=0.57.1 <0.58.0"
If you use Cocoapods add the following line to your Podfile: pod 'React', :path => '../node_modules/react-native'
pod 'RNImageFilterKit', :path => '../node_modules/react-native-image-filter-kit'
Install manually if Open |
The purpose of this module is to support most of the native image filters on each platform and to provide a common interface for these filters. If the filter exists only on one platform, then its counterpart will be implemented using renderscript on Android and cikernel on iOS. If you need only color matrix filters - better use a lightweight predecessor of this module.
import { Image } from 'react-native'
import {
SoftLightBlend,
Emboss,
Earlybird,
Invert,
RadialGradient
} from 'react-native-image-filter-kit'
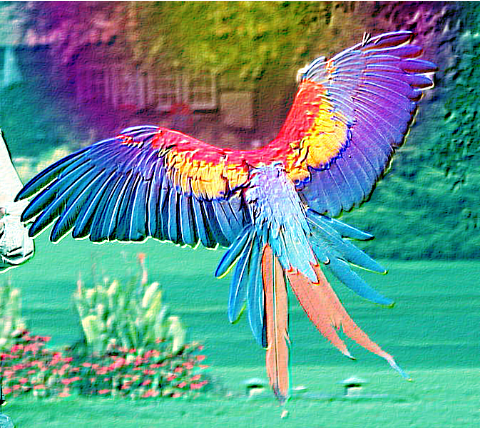
const result = (
<Earlybird
image={
<SoftLightBlend
resizeCanvasTo={'dstImage'}
dstTransform={{
scale: 'CONTAIN'
}}
dstImage={
<Emboss
image={
<Image
style={{ width: 320, height: 320 }}
source={require('./parrot.png')}
resizeMode={'contain'}
/>
}
/>
}
srcTransform={{
anchor: { x: 0.5, y: 1 },
translate: { x: 0.5, y: 1 }
}}
srcImage={
<Invert
image={
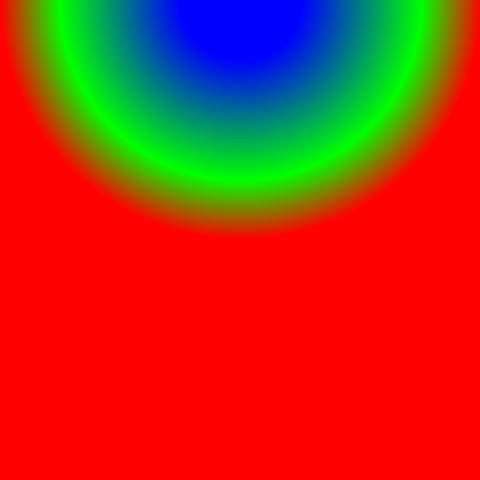
<RadialGradient
colors={['rgba(0, 0, 255, 1)', '#00ff00', 'red']}
stops={[0.25, 0.75, 1]}
center={{ x: '50w', y: '100h' }}
/>
}
/>
}
/>
}
/>
)| original image | result |
|---|---|
 |
 |
- Types
- Functions
- Image extraction
- Color matrix filters
- Blur filters
- Convolve matrix filters
- Generators
- Composition filters
- Blend filters
- CSSGram filters
- Android-only filters
- iOS-only filters
-
blurRadiusImage prop will not work in conjunction with this library, instead of it just use BoxBlur filter -
When running on pre-Lollipop (SDK < 21) Android devices you may experience TooManyBitmapsException, which results in image is not being rendered (this can be logged with onFilteringError prop). It looks like this is a relatively rare case which arises on low-end devices when filtering wallpaper-sized images (like 1920 × 1080 pixels). The common workarounds are:
-
using smaller images
-
using ColorMatrix filter with concatColorMatrices instead of wrapping the image with multiple color matrix based filters
-
adding
android:largeHeap="true"toandroid/app/src/main/AndroidManifest.xml -
replacing standard
MainReactPackagewith alternative one provided by this module:... + import iyegoroff.imagefilterkit.MainReactPackageWithFrescoCache; public class MainApplication extends Application implements ReactApplication { ... List<ReactPackage> packages = new PackageList(this).getPackages(); // Packages that cannot be autolinked yet can be added manually here, for example: // packages.add(new MyReactNativePackage()); - return packages; + return MainReactPackageWithFrescoCache.inject(packages); } ...
After this change
ImageFilterwill not throwTooManyBitmapsExceptionimmediately and will clear Fresco image caches, trim bitmap pool memory and try to filter the image again several times until succeed or reach the limit of retries, specified by clearCachesMaxRetries prop.
-
-
If you are using
react-native-assetwith "<=0.4.14" version of this library - switch toiyegoroff/react-native-asset#with-key. In order to prevent unlinking of.cikernelfiles provided byreact-native-image-filter-kitusereact-native-assetthe following way:npx iyegoroff/react-native-asset#with-key -a YOUR-OWN-ASSETS -k YOUR-APP-ID
- CSSGram filters are taken from cssgram project by @una
EdgeDetection,EmbossandFuzzyGlassfilters are taken from android-graphics-demo project by @chiuki- Parrot image by Robert01
- Blend filters are based on
skiasources - File save functionality is based on react-native-view-shot project by @gre