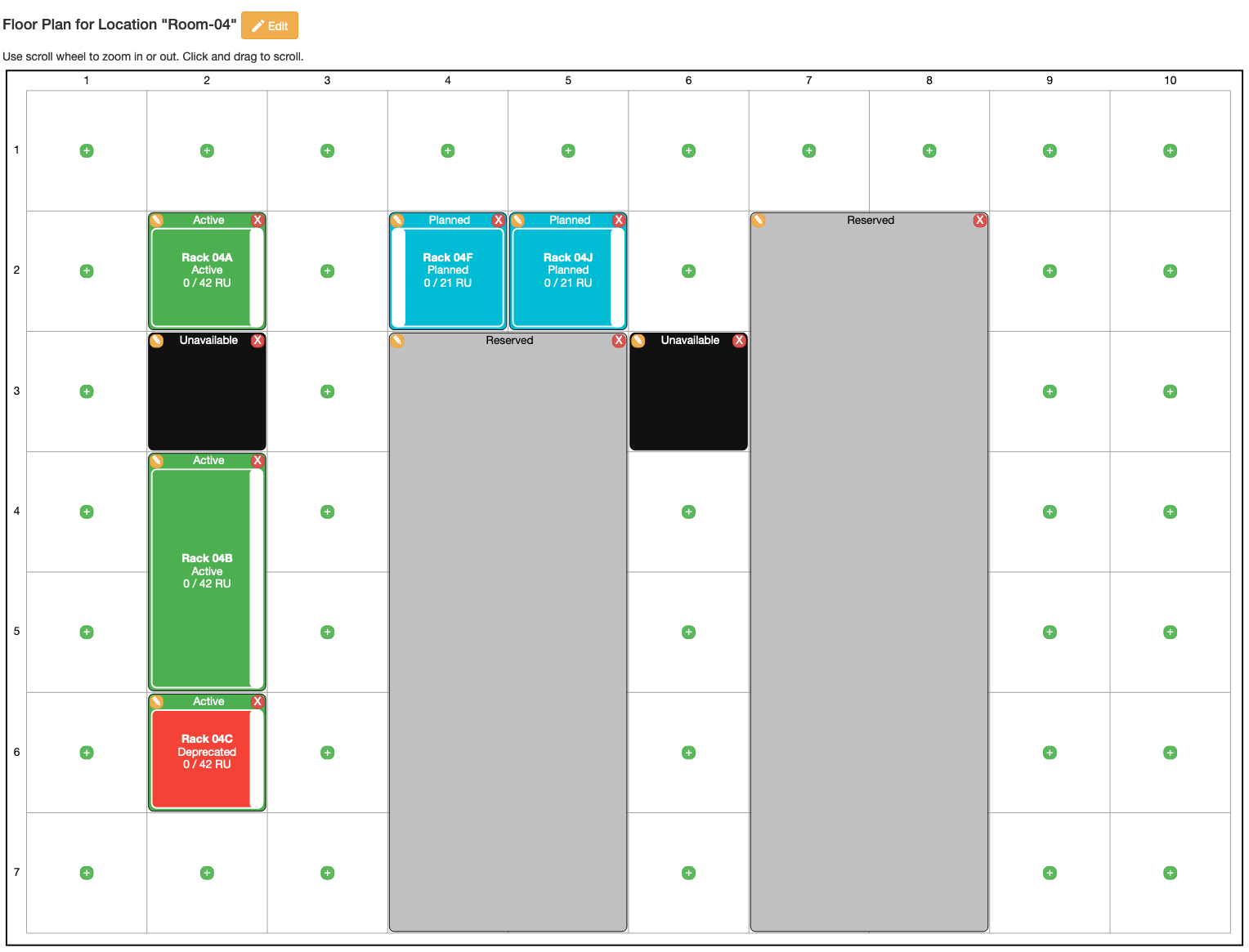
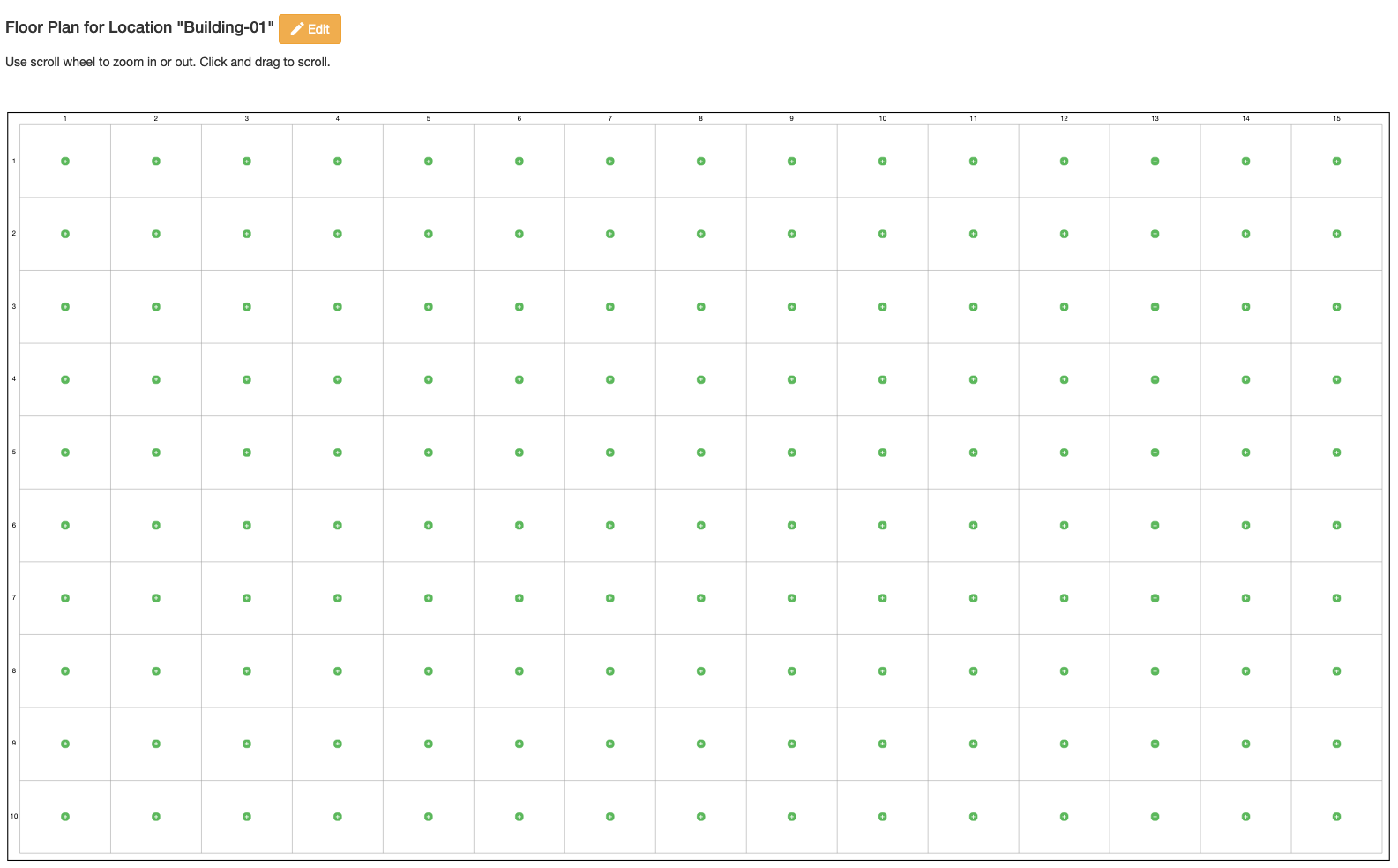
This App aids in data center management by providing the ability to create a gridded representation of the floor plan of a Nautobot Location and indicate the relative location of each Nautobot Rack within that floor plan.
More screenshots can be found in the Using the App page in the documentation.
Full documentation for this App can be found over on the Nautobot Docs website:
- User Guide - Overview, Using the App, Getting Started.
- Administrator Guide - How to Install, Configure, Upgrade, or Uninstall the App.
- Developer Guide - Extending the App, Code Reference, Contribution Guide.
- Release Notes / Changelog.
- Frequently Asked Questions.
You can find all the Markdown source for the App documentation under the docs folder in this repository. For simple edits, a Markdown capable editor is sufficient: clone the repository and edit away.
If you need to view the fully-generated documentation site, you can build it with MkDocs. A container hosting the documentation can be started using the invoke commands (details in the Development Environment Guide) on http://localhost:8001. Using this container, as your changes to the documentation are saved, they will be automatically rebuilt and any pages currently being viewed will be reloaded in your browser.
Any PRs with fixes or improvements are very welcome!
For any questions or comments, please check the FAQ first. Feel free to also swing by the Network to Code Slack (channel #nautobot), sign up here if you don't have an account.