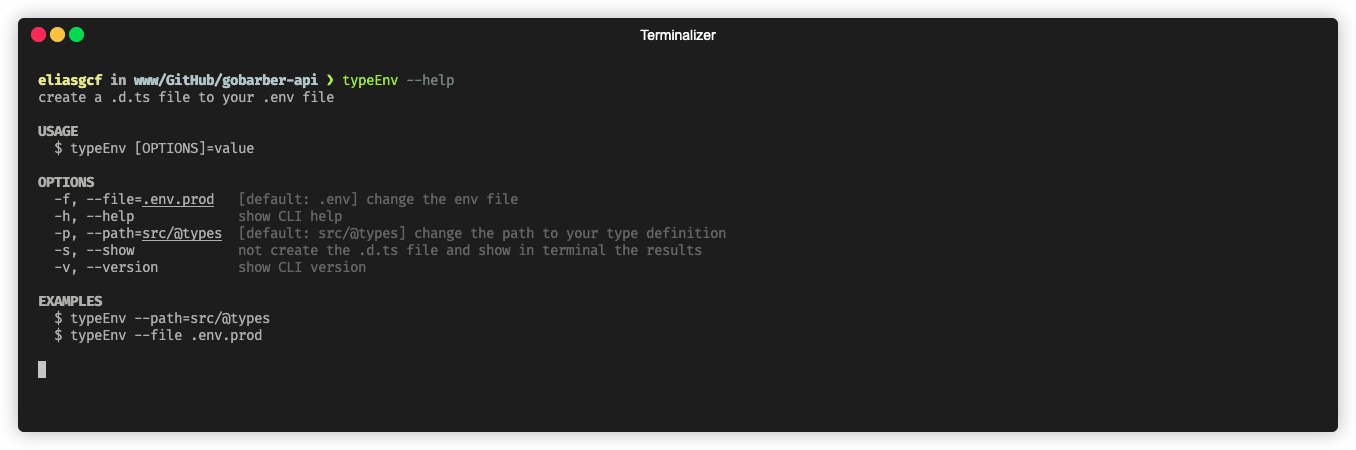
create a .d.ts file to your .env file
Without a Type definition | With a Type definition | Getting started | How to contribute | License
$ yarn global add @eliasgcf/type-env
# or
$ npm install -g @eliasgcf/type-envcreate the env.d.ts inside another folder: --path/-p
$ typeEnv --path=src/my-typeschange the default env file (.env): --file/-f
$ typeEnv --file .other.envjust show the results and not create the d.ts file: --show/-s
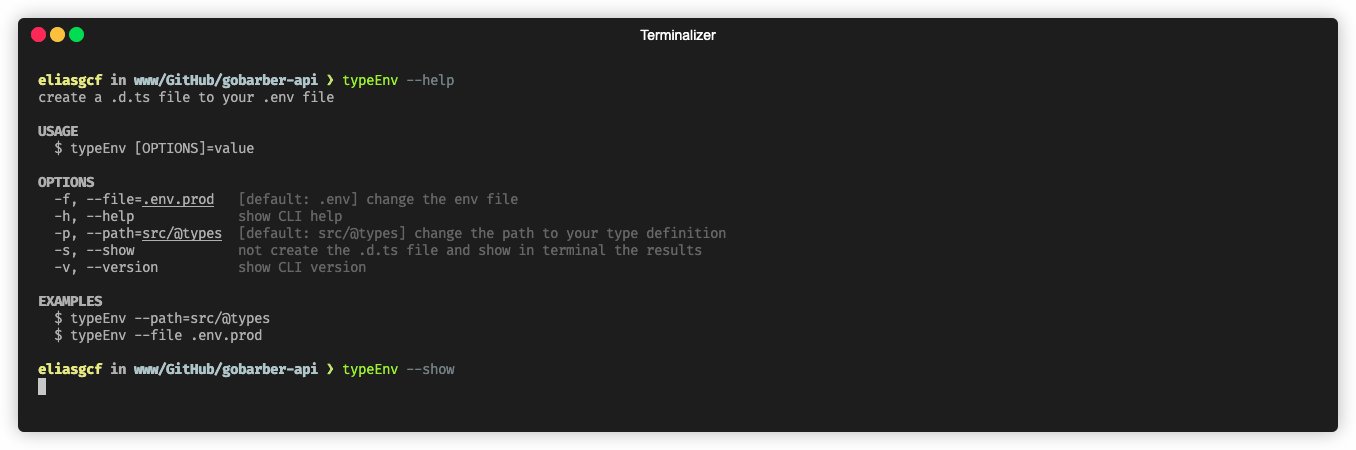
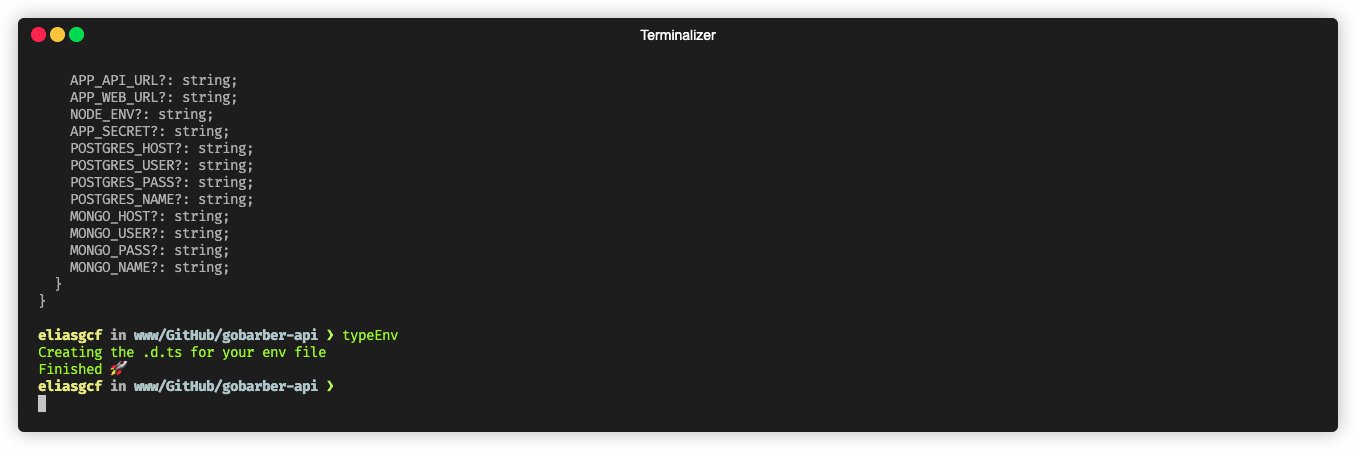
$ typeEnv --showYou can now check the settings for each environment, be it with typescript or javascript.
$ typeEnv -c ts
# or
$ typeEnv -c jsMake a fork of this repository
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork EliasGcf/typeEnvFollow the steps below
# Clone your fork
$ git clone your-fork-url && cd typeEnv
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-featureAfter your pull request is merged, you can delete your branch
This project is licensed under the MIT License - see the LICENSE file for details.
Made with 💜 by Elias Gabriel 👋 See my linkedin