Volto add-on
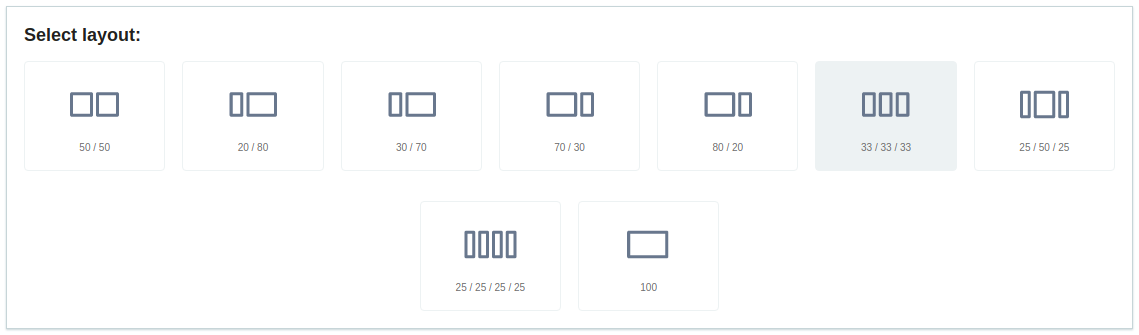
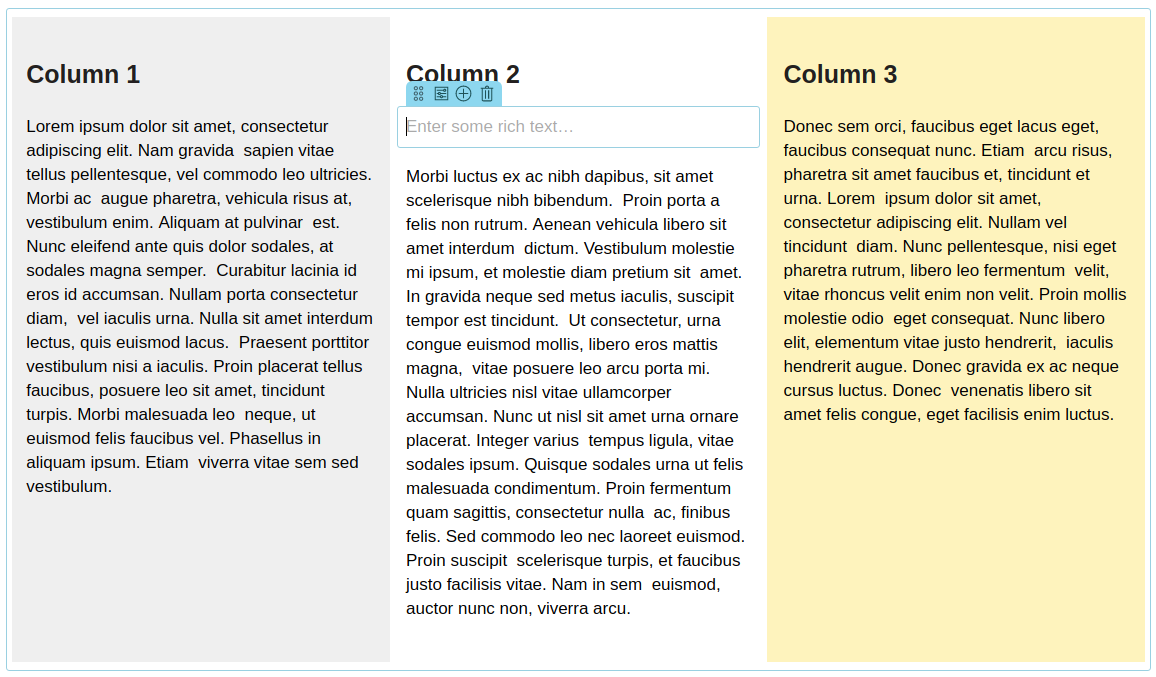
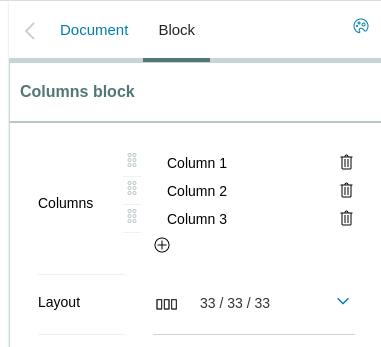
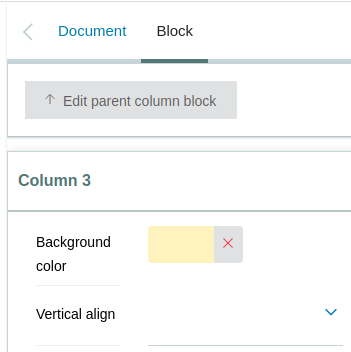
This package gives you a block with columns. Each column is its own separate blocks container.
git clone https://github.com/eea/volto-columns-block.git
cd volto-columns-block
make
make start
Go to http://localhost:3000
-
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
docker compose up backend
-
Start Volto frontend
-
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-columns-block" ], "dependencies": { "@eeacms/volto-columns-block": "*" }
-
If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --canary --addon @eeacms/volto-columns-block cd my-volto-project
-
Install new add-ons and restart Volto:
yarn yarn start -
Go to http://localhost:3000
-
Happy editing!
See RELEASE.md.
See DEVELOP.md.
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.