Passo-a-Passo
0. Baixar o conteudo deste repositorio utilizando um cliente do Git para o seu sistema operacional: Git client list
Apos instalar, execute os seguinte comando em seu client:
git clone https://github.com/edersonm/teste-hub-frontend-3d827020-f0d2
1. Escolher uma IDE para desenvolvimento em Angular 8/Nodejs e configurar o ambiente.
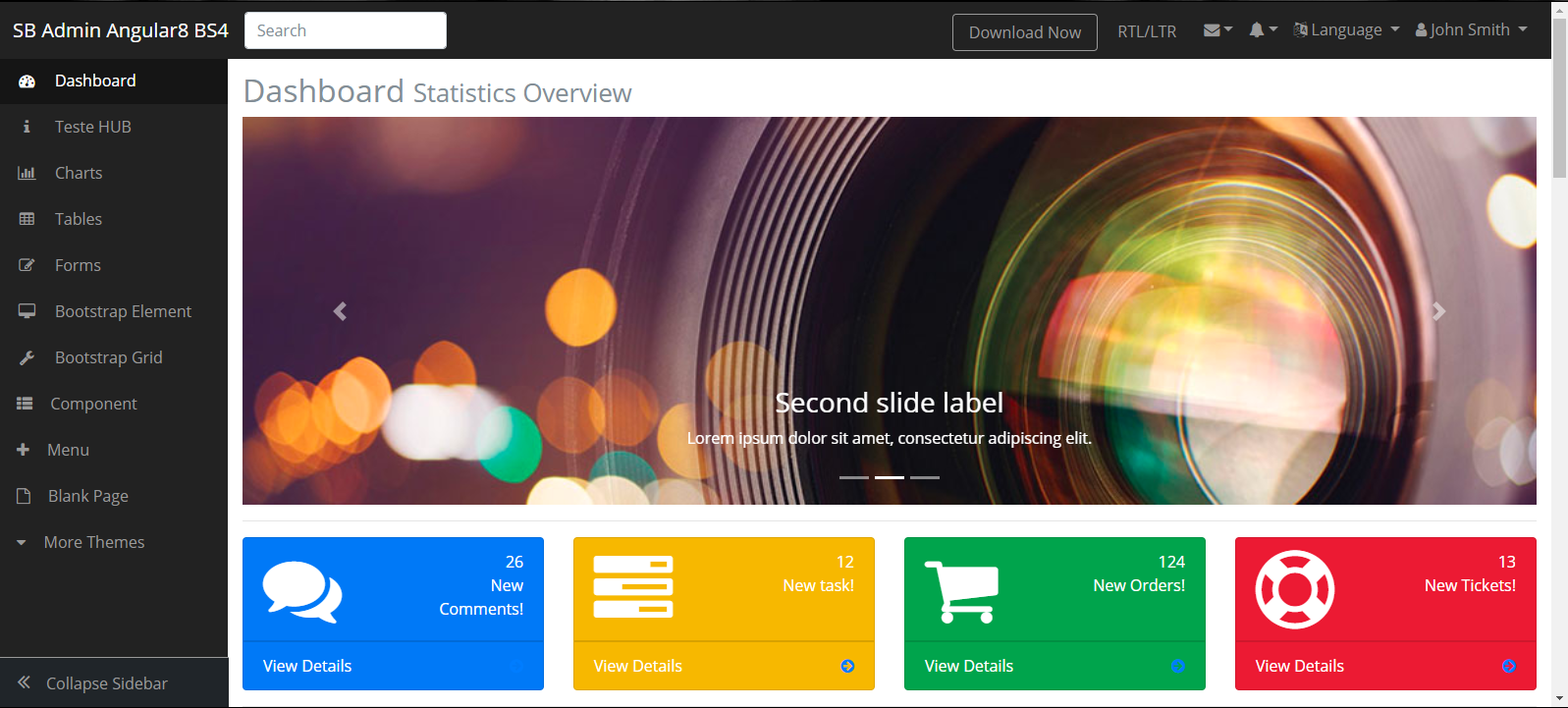
2. Descompactar o arquivo SB-Admin-BS4-Angular-8-master.zip, configurá-lo na IDE escolhida e executá-lo (imagem mostra ele rodando no browser).
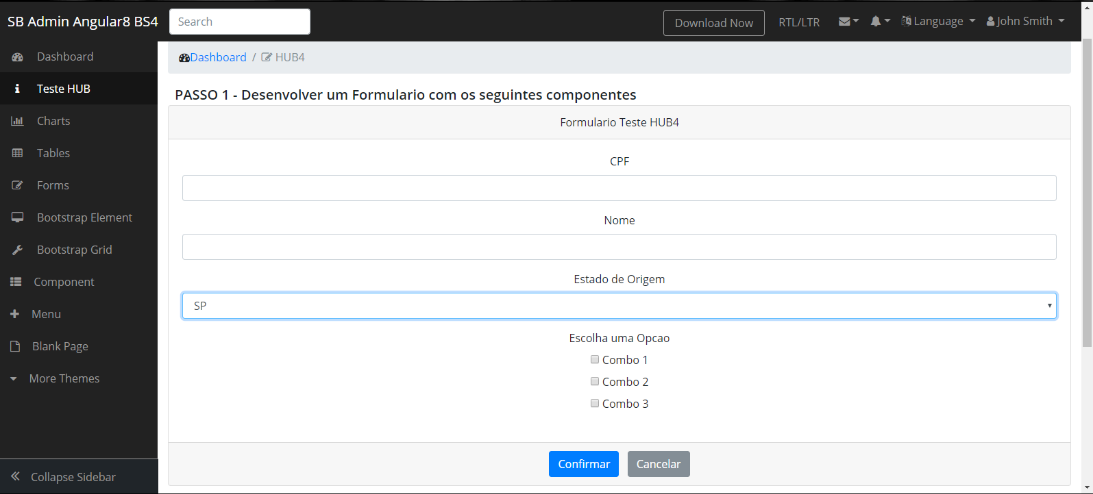
3. Criar um novo item de Menu, conforme imagem:
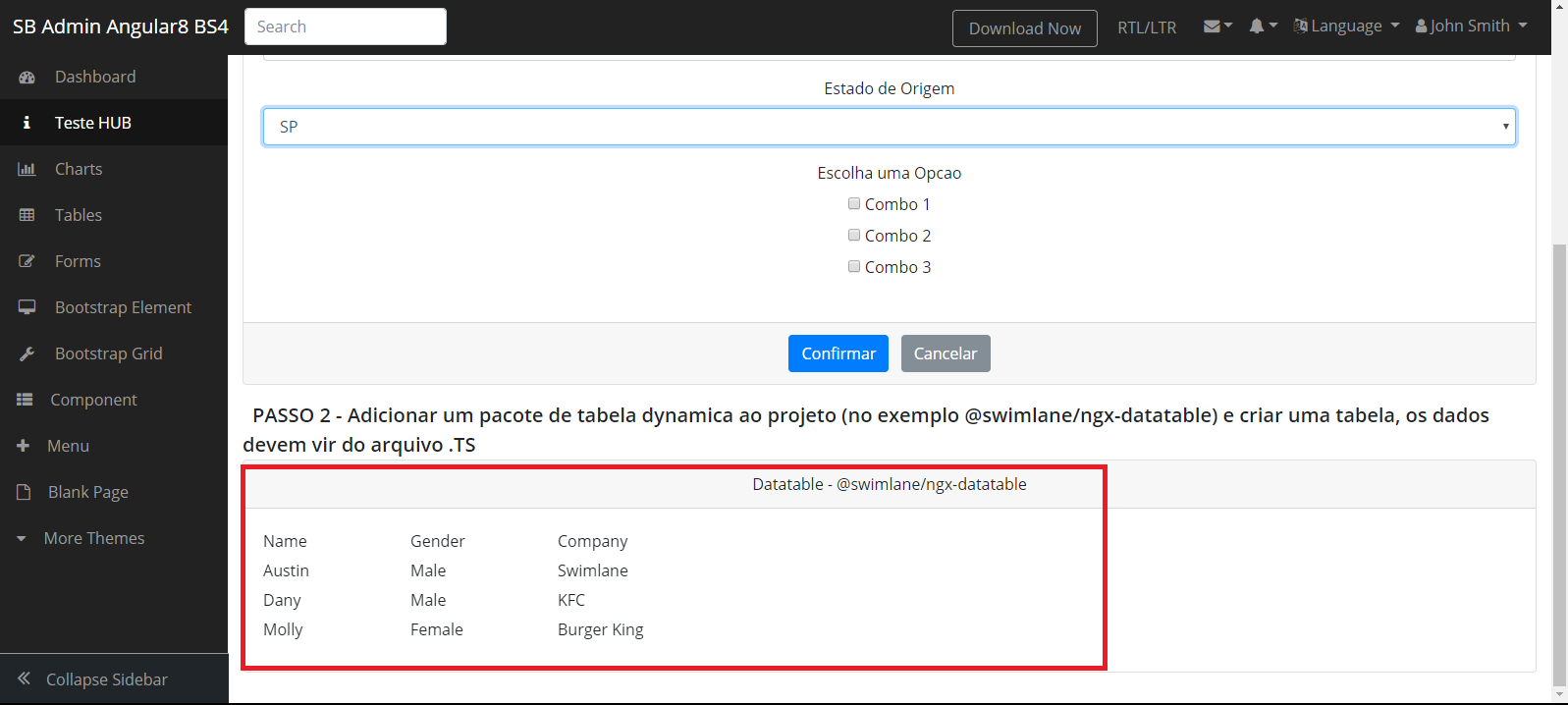
4. Mostrar o seguinte formulário quando clicar no novo link criado (validar campo CPF para ser obrigatório e aceitar apenas Numeros. Campo “Estado de Origem” é uma seleção de estados):
5. Procurar e adicionar ao projeto uma lib/pacote que permita a criação de tabelas dinâmicas.
6. Enviar o resultado do projeto ao repositório Github original (De onde o conteúdo inicial foi baixado).
Para enviar todos os arquivos e alteracoes
git add *
git commit -m "A mensagem que aparecera no historico"
git push origin master
Para enviar alteracoes individuais
git add nome-do-arquivo-a-ser-enviado
git commit -m "A mensagem que aparecera no historico"
git push origin master