It collects all geo-jsons in javascript of 213 countries and regions and acts as a static asset to jupyter-echarts or your Apache ECharts (incubating) collection.
npm i echarts-countries-js
This library will be included in pyecharts. No action is required from pyecharts user.
<html>
<head>
<meta charset="utf-8" />
<style>
.citymap{
width: 100%;
height: 100%;
}
</style>
<script src="https://echarts-maps.github.io/echarts-countries-js/echarts.min.js"></script>
<script src="https://echarts-maps.github.io/echarts-countries-js/echarts-countries-js/Switzerland.js"></script>
</head>
<body>
<div id='map' class='citymap'></div>
<script src='demo.js'></script>
<script>
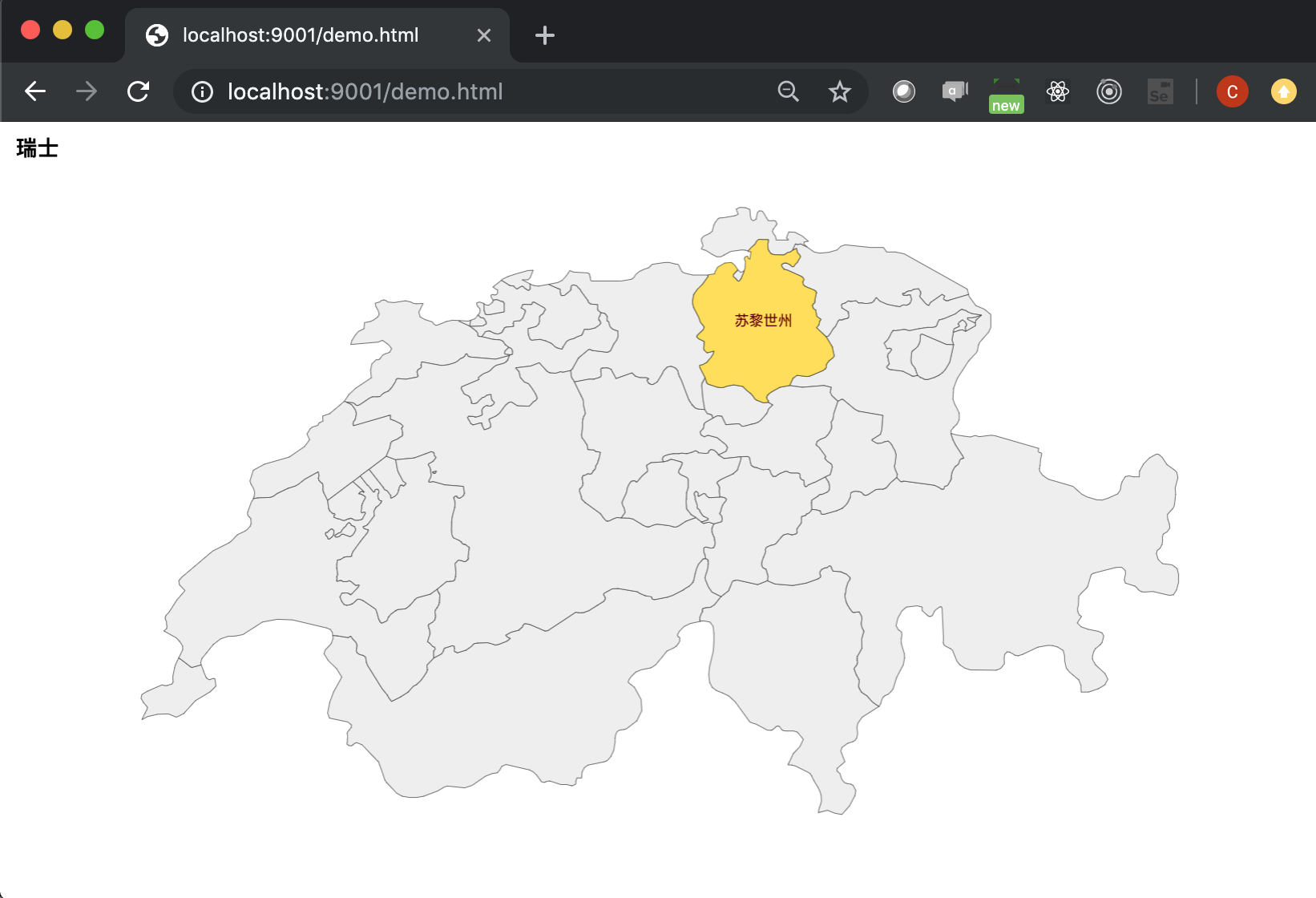
make_map('瑞士', 'map');
</script>
</body>
</html>
Cities:
- 阿富汗 (Afghanistan)
- 阿尔巴尼亚 (Albania)
- 阿尔及利亚 (Algeria)
- 安道尔 (Andorra)
- 安哥拉 (Angola)
- 安圭拉 (Anguilla)
- 安提瓜和巴布达 (Antigua and Barbuda)
- 阿根廷 (Argentina)
- 亚美尼亚 (Armenia)
- 澳大利亚 (Australia)
- 奥地利 (Austria)
- 阿塞拜疆 (Azerbaijan)
- 巴林 (Bahrain)
- 孟加拉国 (Bangladesh)
- 巴巴多斯 (Barbados)
- 白俄罗斯 (Belarus)
- 比利时 (Belgium)
- 伯利兹 (Belize)
- 贝宁 (Benin)
- 百慕达群岛 (Bermuda)
- 不丹 (Bhutan)
- 玻利维亚 (Bolivia)
- 波斯尼亚-黑塞哥维那 (Bosnia and Herzegovina)
- 博茨瓦纳 (Botswana)
- 巴西 (Brazil)
- 英属印度洋领地 (British Indian Ocean Territory)
- 英属维尔京群岛 (British Virgin Islands)
- 文莱 (Brunei)
- 保加利亚 (Bulgaria)
- 布基纳法索 (Burkina Faso)
- 蒲隆地 (Burundi)
- 柬埔寨 (Cambodia)
- 喀麦隆 (Cameroon)
- 加拿大 (Canada)
- 佛得角 (Cape Verde)
- 开曼群岛 (Cayman Islands)
- 中非共和国 (Central African Republic)
- 乍得 (Chad)
- 智利 (Chile)
- 哥伦比亚 (Colombia)
- 科摩罗 (Comoros)
- 刚果-布拉柴维尔 (Congo-Brazzaville)
- 刚果金 (Congo-Kinshasa)
- 库克群岛 (Cook Islands)
- 珊瑚海群岛领地 (Coral Sea Islands Territory)
- 哥斯达黎加 (Costa Rica)
- 克罗地亚 (Croatia)
- 古巴 (Cuba)
- 塞浦路斯 (Cyprus)
- 捷克 (Czechia)
- 丹麦 (Denmark)
- 吉布提 (Djibouti)
- 多米尼克 (Dominica)
- 多米尼加共和国 (Dominican Republic)
- 东帝汶 (East Timor)
- 厄瓜多尔 (Ecuador)
- 埃及 (Egypt)
- 萨尔瓦多 (El Salvador)
- 赤道几内亚 (Equatorial Guinea)
- 厄立特里亚 (Eritrea)
- 爱沙尼亚 (Estonia)
- 埃塞俄比亚 (Ethiopia)
- 福克兰群岛 (Falkland Islands)
- 法罗群岛 (Faroe Islands)
- 密克罗尼西亚联邦 (Federated States of Micronesia)
- 斐济 (Fiji)
- 芬兰 (Finland)
- 法国 (France)
- 加蓬 (Gabon)
- 格鲁吉亚 (Georgia)
- 德国 (Germany)
- 加纳 (Ghana)
- 直布罗陀 (Gibraltar)
- 希腊 (Greece)
- 格陵兰 (Greenland)
- 危地马拉 (Guatemala)
- 根西 (Guernsey)
- 几内亚比索 (Guinea-Bissau)
- 几内亚 (Guinea)
- 圭亚那 (Guyana)
- 海地 (Haiti)
- 洪都拉斯 (Honduras)
- 匈牙利 (Hungary)
- 冰岛 (Iceland)
- 印度 (India)
- 印度尼西亚, 印尼 (Indonesia)
- 伊拉克 (Iraq)
- 爱尔兰 (Ireland)
- 伊朗 (Islamic Republic of Iran)
- 马恩岛 (Isle of Man)
- 以色列 (Israel)
- 意大利 (Italy)
- 牙买加 (Jamaica)
- 日本 (Japan)
- 泽西 (Jersey)
- 约旦 (Jordan)
- 哈萨克斯坦 (Kazakhstan)
- 肯尼亚 (Kenya)
- 基里巴斯 (Kiribati)
- 科威特 (Kuwait)
- 吉尔吉斯斯坦 (Kyrgyzstan)
- 老挝 (Laos)
- 拉脱维亚 (Latvia)
- 黎巴嫩 (Lebanon)
- 莱索托 (Lesotho)
- 利比里亚 (Liberia)
- 利比亚 (Libya)
- 列支敦士登 (Liechtenstein)
- 立陶宛 (Lithuania)
- 卢森堡 (Luxemburg)
- 马其顿 (Macedonia)
- 马达加斯加 (Madagascar)
- 马拉维 (Malawi)
- 马来西亚 (Malaysia)
- 马尔代夫 (Maldives)
- 马里 (Mali)
- 马耳他 (Malta)
- 马绍尔群岛 (Marshall Islands)
- 毛里塔尼亚 (Mauritania)
- 毛里求斯 (Mauritius)
- 墨西哥 (Mexico)
- 摩尔多瓦 (Moldova)
- 摩纳哥 (Monaco)
- 蒙古 (Mongolia)
- 黑山 (Montenegro)
- 蒙特塞拉特 (Montserrat)
- 摩洛哥 (Morocco)
- 莫桑比克 (Mozambique)
- 缅甸 (Myanmar)
- 纳米比亚 (Namibia)
- 尼泊尔 (Nepal)
- 新西兰 (New Zealand)
- 尼加拉瓜 (Nicaragua)
- 尼日尔 (Niger)
- 尼日利亚 (Nigeria)
- 纽埃 (Niue)
- 朝鲜 (North Korea)
- 挪威 (Norway)
- 阿曼 (Oman)
- 巴基斯坦 (Pakistan)
- 帕劳 (Palau)
- 巴勒斯坦 (Palestine)
- 巴拿马 (Panama)
- 巴布亚新几内亚 (Papua New Guinea)
- 巴拉圭 (Paraguay)
- 秘鲁 (Peru)
- 菲律宾 (Philippines)
- 皮特凱恩群島 (Pitcairn Islands)
- 波兰 (Poland)
- 葡萄牙 (Portugal)
- 卡塔尔 (Qatar)
- 科索沃 (Republic of Kosovo)
- 罗马尼亚 (Romania)
- 俄罗斯 (Russia)
- 卢旺达 (Rwanda)
- 撒拉威阿拉伯**共和国 (Sahrawi Arab Democratic Republic)
- 圣赫勒拿-阿森松和特里斯坦-达库尼亚 (Saint Helena Ascension and Tristan da Cunha)
- 圣基茨和尼维斯 (Saint Kitts and Nevis)
- 圣卢西亚 (Saint Lucia)
- 圣文森特和格林纳丁斯 (Saint Vincent and the Grenadines)
- 萨摩亚 (Samoa)
- 圣马力诺 (San Marino)
- 沙特阿拉伯 (Saudi Arabia)
- 塞内加尔 (Senegal)
- 塞尔维亚 (Serbia)
- 塞舌尔 (Seychelles)
- 塞拉利昂 (Sierra Leone)
- 新加坡 (Singapore)
- 斯洛伐克 (Slovakia)
- 斯洛文尼亚 (Slovenia)
- 所罗门群岛 (Solomon Islands)
- 索马里 (Somalia)
- 南非 (South Africa)
- 南乔治亚和南桑威奇群岛 (South Georgia and the South Sandwich Islands)
- 韩国 (South Korea)
- 南苏丹 (South Sudan)
- 西班牙 (Spain)
- 斯里兰卡 (Sri Lanka)
- 苏丹 (Sudan)
- 苏里南 (Suriname)
- 史瓦济兰 (Swaziland)
- 瑞士 (Switzerland)
- 瑞典 (Sweden)
- 叙利亚 (Syria)
- 塔吉克斯坦 (Tajikistan)
- 坦桑尼亚 (Tanzania)
- 泰国 (Thailand)
- 巴哈马 (The Bahamas)
- 冈比亚 (The Gambia)
- 荷兰 (The Netherlands)
- 多哥 (Togo)
- 托克劳 (Tokelau)
- 汤加 (Tonga)
- 特立尼达和多巴哥 (Trinidad and Tobago)
- 突尼斯 (Tunisia)
- 土耳其 (Turkey)
- 土库曼 (Turkmenistan)
- 特克斯和凯科斯群岛 (Turks and Caicos Islands)
- 吐瓦鲁 (Tuvalu)
- 乌干达 (Uganda)
- 乌克兰 (Ukraine)
- 阿拉伯联合酋长国 (United Arab Emirates)
- 英国 (United Kingdom)
- 乌拉圭 (Uruguay)
- 美国 (USA)
- 乌兹别克斯坦 (Uzbekistan)
- 瓦努阿图 (Vanuatu)
- 梵蒂冈 (Vatican City)
- 委内瑞拉 (Venezuela)
- 越南 (Vietnam)
- 也门 (Yemen)
- 赞比亚 (Zambia)
- 津巴布韦 (Zimbabwe)
$ npm install
$ gulp switzerland # as this is special fix
$ gulppissang and his starbucks project.
Switzerland map comes from natural earth data
ODC Open Database License (ODbL)
This projects is NOT associated with official Apache ECharts (incubating) project and is independently maintained by @chfw.