Infracost shows hourly and monthly cost estimates for a Terraform project. This helps developers, DevOps et al. quickly see the cost breakdown and compare different deployment options upfront.
Checkout the docs site for detailed usage options, supported resources and more information.
To download and install the latest release:
curl --silent --location "https://github.com/infracost/infracost/releases/latest/download/infracost-$(uname -s)-amd64.tar.gz" | tar xz -C /tmp
sudo mv /tmp/infracost-$(uname -s | tr '[:upper:]' '[:lower:]')-amd64 /usr/local/bin/infracostGenerate a cost breakdown from a Terraform directory:
infracost --tfdir examples/small_terraformCheck the docs site for more details.
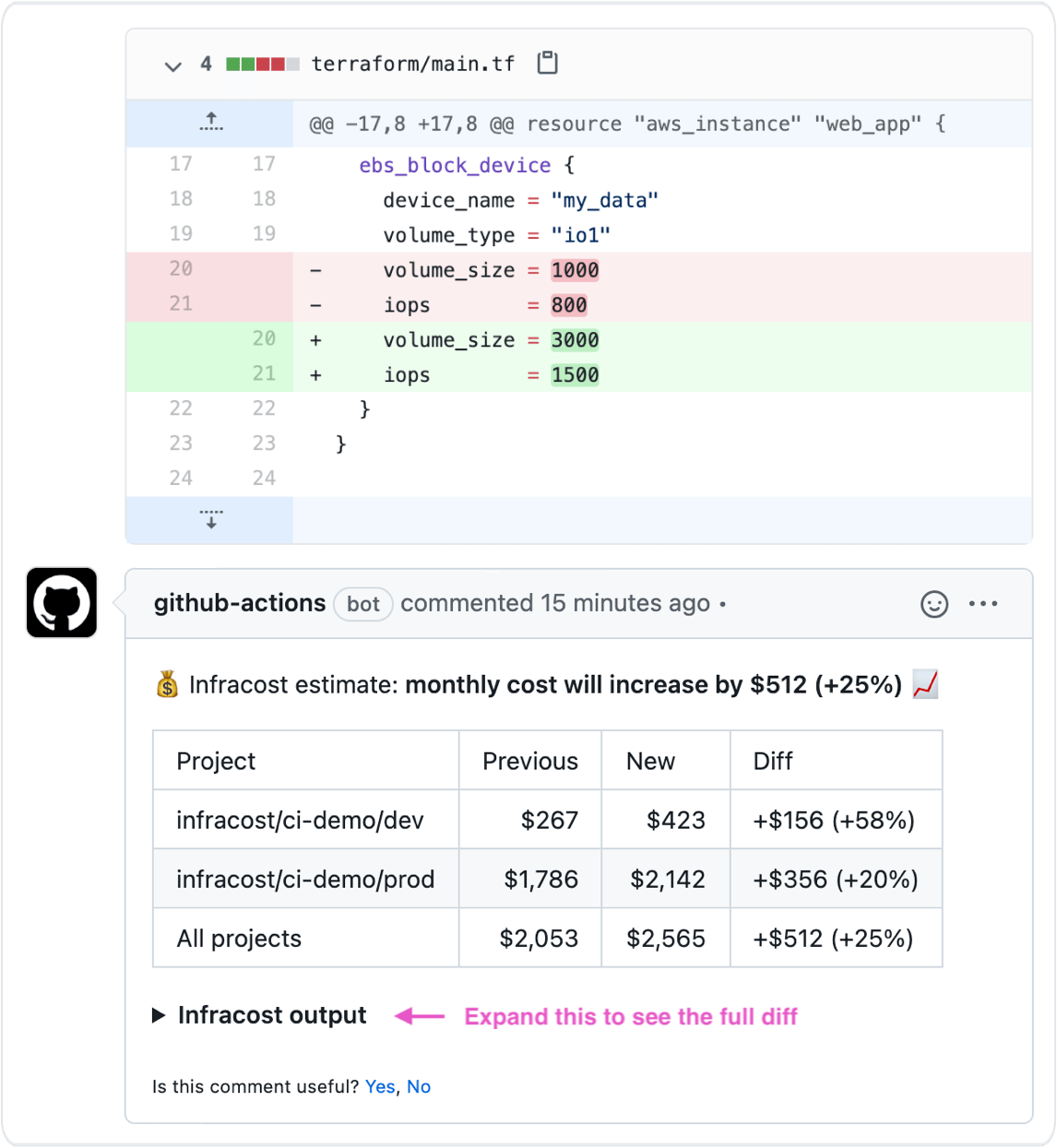
The Infracost GitHub action can be used to automatically add a PR comment showing the cost estimate diff between a pull request and the master branch whenever Terraform files change.
Install dependencies:
make depsRun the code:
make run ARGS="--tfdir <Terraform Dir>"Run all tests:
make testExclude integration tests:
make test ARGS="-v -short"Build:
make buildPull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.