navi 


An interactive cheatsheet tool for the command-line so that you won't say the following anymore:
— How to run that command again?
— Oh, it's not in my shell history
— Geez, it's almost what I wanted but I need to change some args
navi allows you to browse through cheatsheets (that you may write yourself or download from maintainers) and execute commands, with argument values prompted to you.
Table of contents
- Installation
- Upgrading
- Usage
- Trying out online
- Motivation
- Cheatsheets
- Cheatsheet syntax
- List customization
- Related projects
- Etymology
Installation
Using Homebrew or Linuxbrew
You can use Homebrew or Linuxbrew to install navi:
brew install naviUsing git
Alternatively, you can git clone this repository:
git clone --depth 1 https://github.com/denisidoro/navi /opt/navi
cd /opt/navi
# to install in your $PATH
sudo make install
# to install in an arbitrary folder
./scripts/install /some/path
# install fzf
# refer to https://github.com/junegunn/fzfUsing oh-my-zsh
Make sure that your oh-my-zsh $ZSH_CUSTOM directory is configured, then clone navi into the plugins directory.
plugins_dir="$ZSH_CUSTOM/plugins"
mkdir -p "$plugins_dir"
cd "$plugins_dir"
git clone https://github.com/denisidoro/naviThen, add it to the oh-my-zsh plugin array to automatically enable the zsh widget:
plugins=(docker tmux fzf navi)Lastly, reload your zshrc or spawn a new terminal to load navi. Once this is done, you should be able to use it
as a shell widget with no additional setup.
Please note that when installing as an oh-my-zsh plugin,
naviwill not be available as a command. If you also want to be able to run the command interactively, you will need to do one of the following:
- Install it to /usr/bin/local (via
sudo make install) - Manually set
$PATHso that navi can be found.
You can manually update your path by adding a line like this in your .zshrc:
export PATH=$PATH:"$ZSH_CUSTOM/plugins/navi"And verify that it works by running which navi after reloading your configuration.
Upgrading
navi is being actively developed and you might want to upgrade it once in a while. Please follow the instruction below depending on the installation method used:
# brew
brew upgrade navi
# git or oh-my-zsh
cd "$(navi home)"
git pullUsage
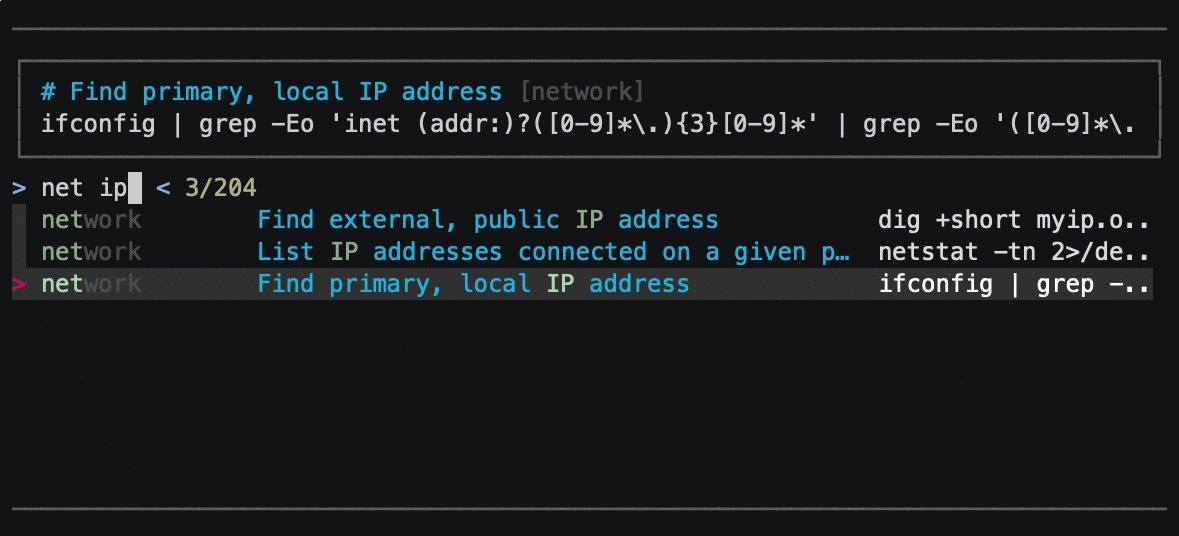
By simply running navi you will be prompted with the default cheatsheets.
Preventing execution
If you run navi --print, the selected snippet won't be executed. It will be printed to stdout instead.
Pre-filtering
If you run navi query <cmd>, the results will be pre-filtered.
Searching online repositories
If you run navi search <cmd>, navi will try to download cheatsheets from online repositories as well.
Please note that these cheatsheets aren't curated by navi's maintainers and should be taken with a grain of salt. If you're not sure about executing these snippets, make sure to check the preview window or use the --print option.
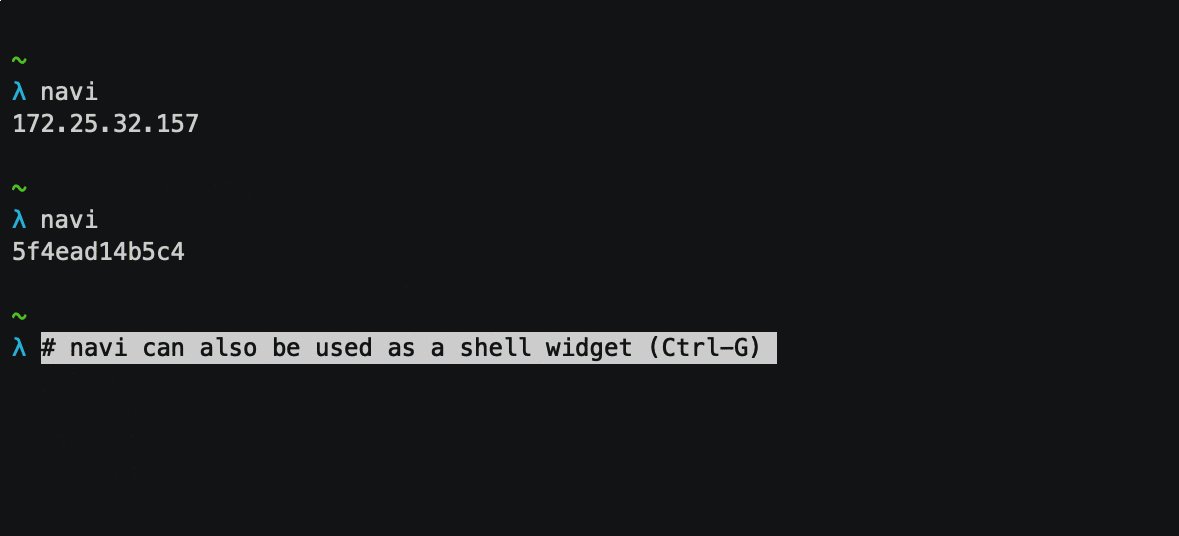
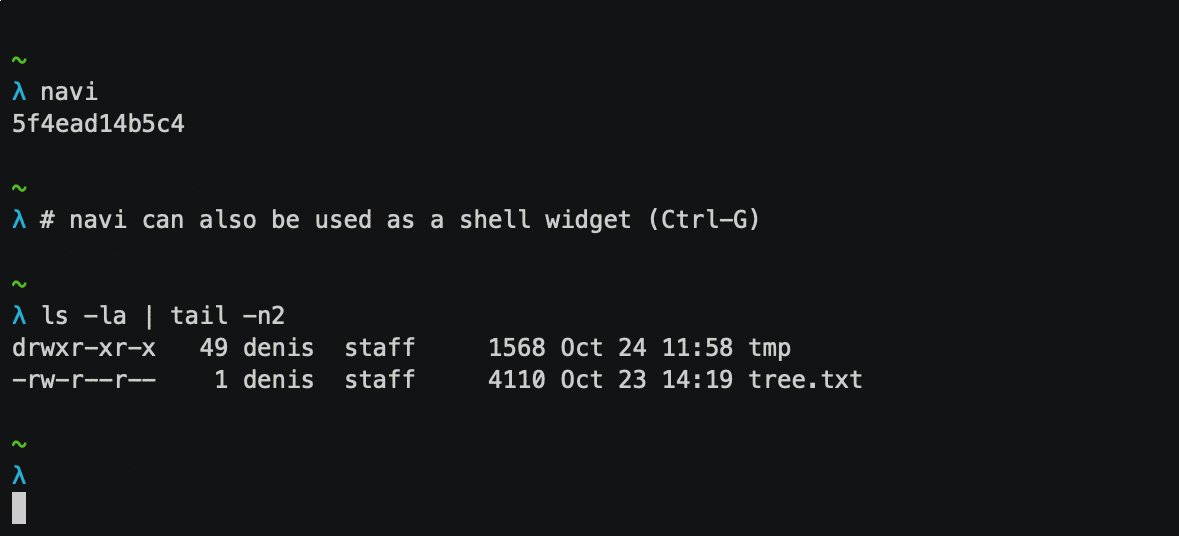
Shell widget
You can use navi as a widget to your shell. This way, your history is correctly populated and you can edit the command as you wish before executing it.
In order to use it, add this line to your .bashrc-like file:
# bash
source "$(navi widget bash)"
# zsh
source "$(navi widget zsh)"
# fish
source (navi widget fish)By default, Ctrl+G is assigned to launching navi. If you want to change the keybinding, replace the argument of bind or bindkey in the widget file.
If you want a widget for other shells, please upvote this issue.
More options
Please refer to navi --help for more details.
Trying out online
If you don't have access to bash at the moment and you want to live preview navi, head to this playground. It'll start a docker container with instructions for you to install and use the tool. Note: login required.
Motivation
The main objectives are:
- to increase discoverability, by finding snippets given keywords or descriptions;
- to prevent you from running auxiliar commands, copying the result into the clipboard and then pasting into the original command;
- to easily share one-liners with others so that they don't need to figure out how to write the commands;
- to improve terminal usage as a whole.
Sure, you can find autocompleters out there for all your favorite commands. However, they are very specific and each one may offer a different learning curve.
Or you can launch a browser and search for instructions on Google, but that takes some time.
navi, on the other hand, intends to be a general purpose platform for bookmarking any snippet at a very low cost.
Cheatsheets
Using your own custom cheatsheets
In this case, you need to pass a :-separated list of separated directories which contain .cheat files:
navi --path "/folder/with/cheats"Alternatively, you can set an environment variable in your .bashrc-like file:
export NAVI_PATH="/folder/with/cheats:/another/folder"Submitting cheatsheets
Feel free to fork this project and open a PR for me to include your contributions.
Cheatsheet syntax
Cheatsheets are described in .cheat files.
Syntax overview
- lines starting with
%should contain tags which will be added to any command in a given file; - lines starting with
#should be descriptions of commands; - lines starting with
$should contain commands that generate a list of possible values for a given argument; - all the other non-empty lines are considered as executable commands.
For example, this is a valid .cheat file:
% git, code
# Change branch
git checkout <branch>
$ branch: git branch | awk '{print $NF}'Variables
The interface prompts for variable names inside brackets (eg <branch>).
Variable names should only include alphanumeric characters and _.
The command for generating possible inputs can refer other variables:
# If you select 2 for x, the possible values of y will be 12 and 22
echo <x> <y>
$ x: echo -e '1\n2\n3'
$ y: echo -e "$((x+10))\n$((x+20))"Table formatting
You can pick a specific column of a selection and set the number of lines considered as headers:
# This will pick the 3rd column and use the first line as header
docker rmi <image_id>
$ image_id: docker images --- --column 3 --headers 1List customization
Lists can be stylized with the $FZF_DEFAULT_OPTS environment variable. This way, you can change the color scheme, for example.
In addition:
- the
--fzf-overridesoption allows you to hide columns, for example - the
--col-widthsoption allows you to limit column widths
Please refer to navi --help for more details.
Related projects
There are many similar projects out there (bro, eg, cheat.sh, tldr, cmdmenu, cheat, beavr, how2 and howdoi, to name a few).
Most of them provide excellent cheatsheet repositories, but lack a nice UI and argument suggestions.
In any case, navi has the option to search for some of these repositories.
Etymology
In The Legend of Zelda Ocarina of Time, navi is a character that provides Link with a variety of clues to help him solve puzzles and progress in his quest.