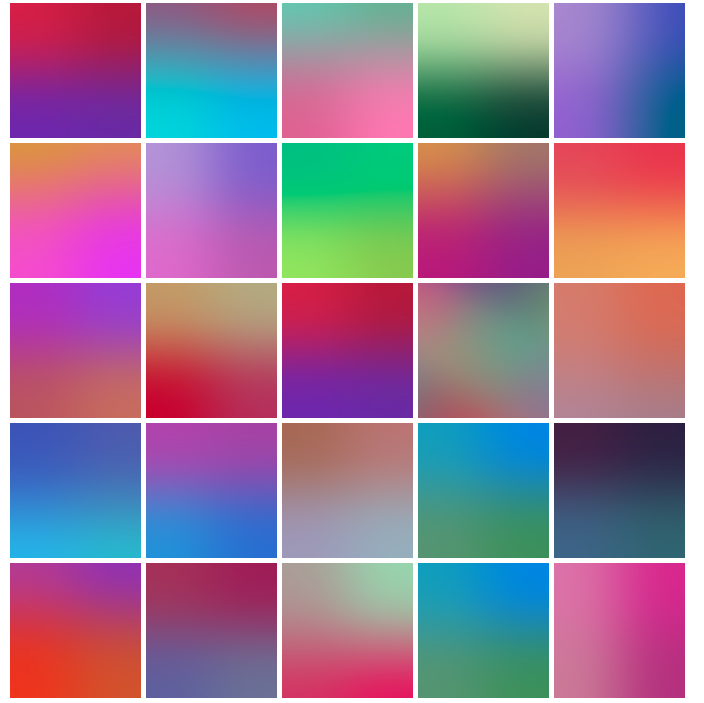
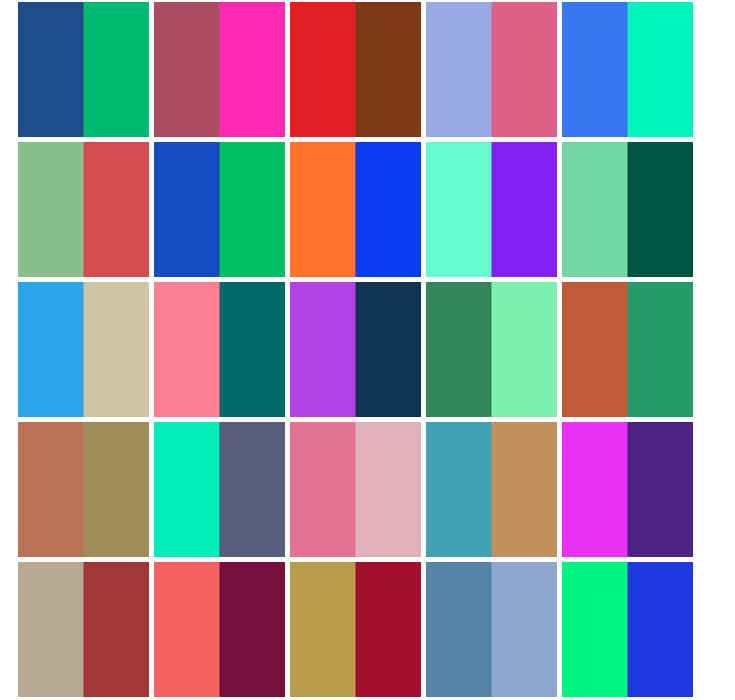
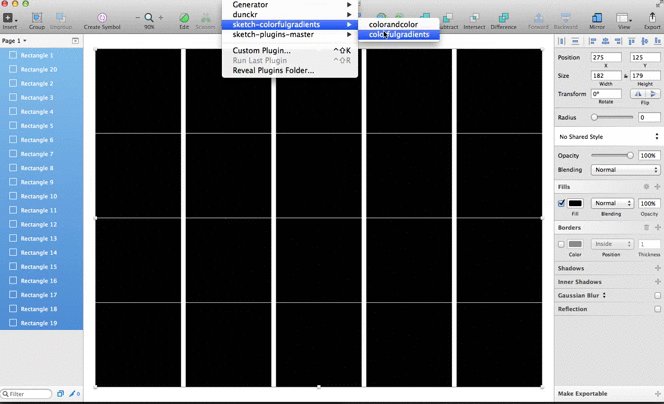
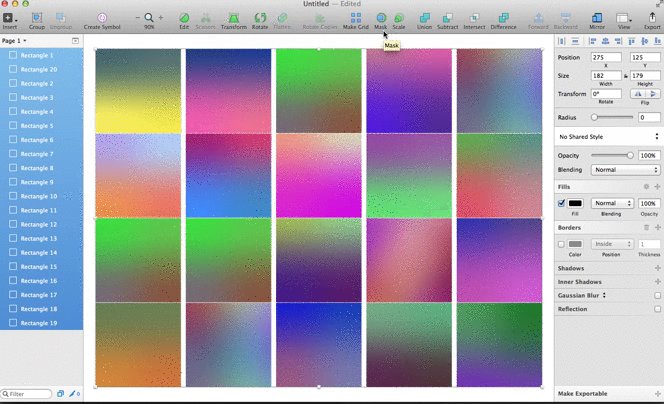
Import gradients as shape fills in Sketch using Will Burn's colorfulgradients and colorincolor.
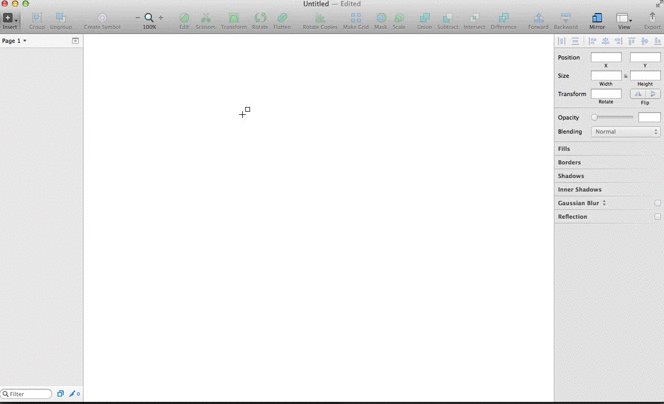
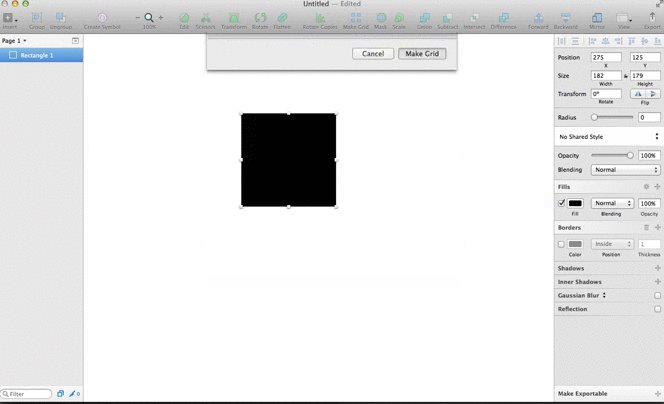
- Select Shapes
- Run using
Plugins > Menu > sketch-colorfulgradients > Option - Wait for the images to be inserted as fills
The official documentation explains how to install plugins in detail.
- Find Sketch Plugins folder using
Plugins menu > Reveal Plugins Folder - e.g.
git clone /Users/dunc/Library/Containers/com.bohemiancoding.sketch3/Data/Library/Application\ Support/com.bohemiancoding.sketch3/Plugins
- Find Sketch Plugins folder using
Plugins menu > Reveal Plugins Folder - Download
- Unzip and copy into Sketch plugins folder
A big thanks to the awesome Will Burn).
MIT © Duncan Beaton