Uptime Kuma 汉化
目前完成大部分汉化,还有部分按钮及通知方式未汉化。
编译安装
Node.js >= 14, 需要 git and pm2.
git clone https://github.com/x2xi/uptime-kuma.git
cd uptime-kuma
npm install
npm run setup
# Option 1. Try it
npm run start-server
# (Recommended)
# Option 2. Run in background using PM2
# Install PM2 if you don't have: npm install pm2 -g
pm2 start npm --name uptime-kuma -- run start-server或者采用 Docker 安装
需要通过Dockerfile运行 首先:
docker volume create uptime-kuma
git clone https://github.com/x2xi/uptime-kuma.git
cd uptime-kuma
docker build -t uptime-kuma .
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma uptime-kuma:latest大功告成 Browse to http://localhost:3001 after started.
反向代理
Nginx:
location / {
proxy_pass http://localhost:3001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}更多配置:https://github.com/louislam/uptime-kuma/wiki/Reverse-Proxy
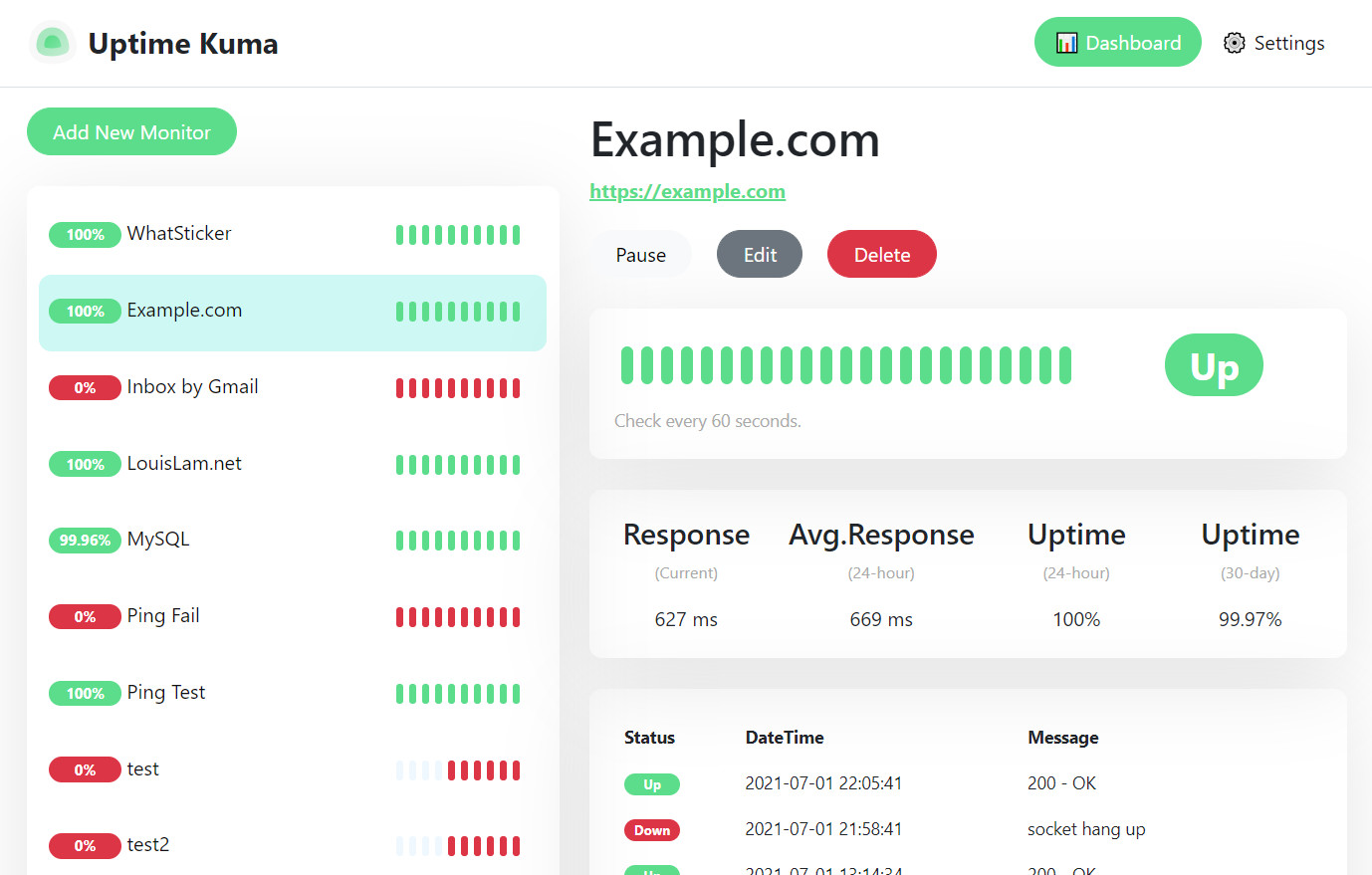
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".
⭐ Features
- Monitoring uptime for HTTP(s) / TCP / Ping.
- Fancy, Reactive, Fast UI/UX.
- Notifications via Webhook, Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP) and more by Apprise.
- 20 seconds interval.
🔧 How to Install
🚀 Installer via cli
Interactive cli installer, supports Docker or without Docker.
curl -o kuma_install.sh https://raw.githubusercontent.com/louislam/uptime-kuma/master/install.sh && sudo bash kuma_install.sh🐳 Docker
docker volume create uptime-kuma
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1Browse to http://localhost:3001 after started.
☸️ Kubernetes
See more here
Advanced Installation
If you need more options or need to browse via a reserve proxy, please read:
https://github.com/louislam/uptime-kuma/wiki/%F0%9F%94%A7-How-to-Install
🆙 How to Update
Please read:
https://github.com/louislam/uptime-kuma/wiki/%F0%9F%86%99-How-to-Update
🆕 What's Next?
I will mark requests/issues to the next milestone.
https://github.com/louislam/uptime-kuma/milestones
🖼 More Screenshots
Dark Mode:
Settings Page:
Telegram Notification Sample:
Motivation
- I was looking for a self-hosted monitoring tool like "Uptime Robot", but it is hard to find a suitable one. One of the close one is statping. Unfortunately, it is not stable and unmaintained.
- Want to build a fancy UI.
- Learn Vue 3 and vite.js.
- Show the power of Bootstrap 5.
- Try to use WebSocket with SPA instead of REST API.
- Deploy my first Docker image to Docker Hub.
If you love this project, please consider giving me a ⭐.
Contribute
If you want to report a bug or request a new feature. Free feel to open a new issue.
If you want to modify Uptime Kuma, this guideline maybe useful for you: https://github.com/louislam/uptime-kuma/blob/master/CONTRIBUTING.md
English proofreading is needed too, because my grammar is not that great sadly. Feel free to correct my grammar in this Readme, source code or wiki.