Trabajo realizado en el Curso de Desarrollo Web dictado en CoderHouse por el Profesor  Maximiliano Cardenas.
Maximiliano Cardenas.
Tutora: Camila Yacante
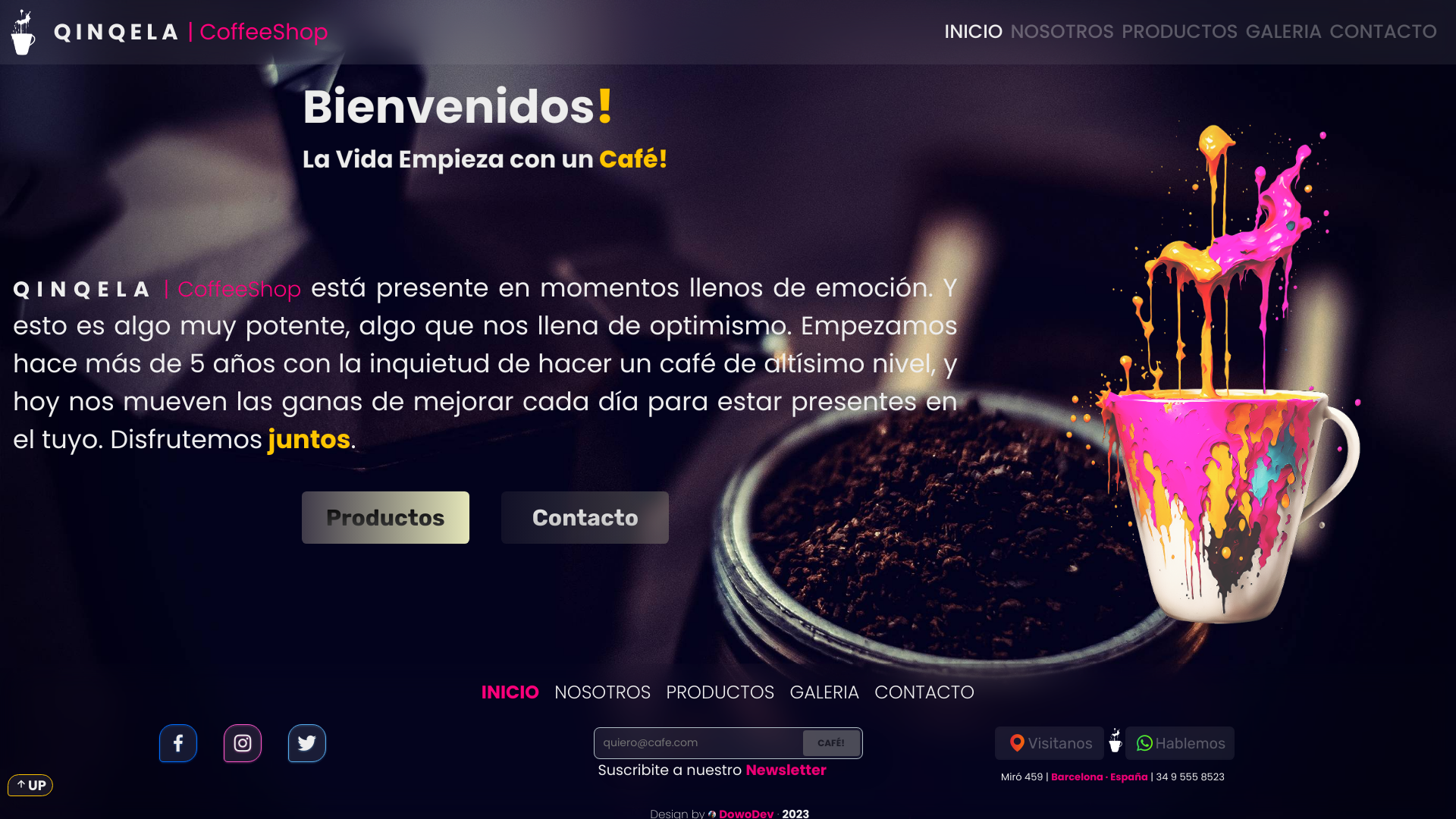
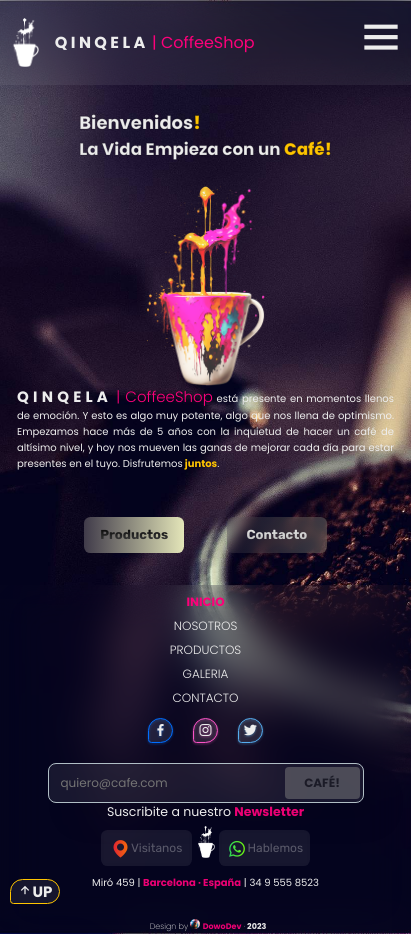
La idea del Proyecto fue realizar el sitio Web de una Cafetería llamada QINQELA CoffeeShop como forma de entrenamiento para futuros trabajos. La misma es ficticia y se la ubica en la Ciudad de Barcelona.
- FIGMA
- HTML
- CSS
- SASS
- SEO
- GITHUB
- Se realizó un prototipado en FIGMA con la idea de como quería que se viera mi Sitio WEB. Se diseñó según especificaciones del Profesor Cárdenas 5 Páginas, de las cuales se prototipó su PALETA DE COLORES, FUENTES ELEGIDAS, ICONOS, IMAGENES, LOGO PROPIO y DISEÑO EN GENERAL para:
- Desktop
- Tablet
- Mobile
*Link a FIGMA: PROTOTIPADO QINQELA CoffeShop | Figma
- En HTML se volcó el prototipado, con cambios obvios del proceso para poder acomodar según el diseño.
- Se utilizó el uso correcto de etiquetas semánticas como así también la estructura del contenido.
- Se realizó el linkeado css y la tipografía de Google Fonts elegida sobre el mismo.
- Utilicé en la primer etapa del Proyecto el uso de comentarios para poder ir explicando a mi Tutora como había sido el diseño del mismo.
- El uso de clases consistentes siguió la denominación kebab-case como así las tabulaciones.
- Se interconectaron las páginas para que la navegación dentro del sitio sea correcta como así también a Redes Sociales, Google Maps y Nº de Whatsapp.
- Utilicé imágenes optimizadas para la rapidez de carga del Sitio Web en su totalidad con contenido pertinente a la temática elegida, en este caso una Cafetería.
- Tanto el diseño del LOGO, ICONOS como asi tambien de la utilizacion de edición de imagenes en Photoshop fueron de autoría propia. Trabajo original. Con respecto a algunos iconos se utilizó la librería de Boxicons. La misma fue linkeada dentro del Head de cada Página del Sitio Web.
- En CSS se utilizaron todos los estilos aprendidos en el curso. Se prefirió el formato Desktop First como primera experiencia. En un futuro se utilizará Mobile First.
- Se hizo desde cambios de fuentes importadas tanto externamente (Google Fonts) como así también locales.
- Se utilizaron diseños modernos a nivel gráfico, respetando la Teoría del Color.
- Diseño de los elementos para reflejar el diseño web prototipado originalmente.
- Replicación en el uso de paleta de colores, con contrastes correcto para un diseño armónico.
- Utilización de selectores y clases.
- Se recurrió a animaciones para darle una impronta mas profesional sin ser en groseras en su cantidad para que la navegación dentro del Sitio Web sea armónica para el usuario.
- Dentro de lo posible se hizo lo mas Responsive para que la navegación del Sitio Web en dispositivos mobiles, como tablets o celulares, sea correcta.
- En SASS primero se instaló NODE.js para así luego poder utilizar y compilar SASS per sé. Realicé el correcto uso de identaciones y el NESTING para que el CSS se vea con el Compilado de SASS. Se hizo uso de achivos scss para lograr una identificación inmediata de cada sección de nuestro Sitio Web. Las mismas son:
- VARIABLES
- RESET
- TYPO
- BODY
- HEADER
- MAIN
- FOOTER
- MIXINS
- MEDIA QUERIES EN SUS DISTINTAS RESOLUCIONES (trabajo en proceso)
Todo aplicado por medio de @import sobre el archivo styles.scss el cual derivaba hacia style.css.
- Uso de SEO para posicionamiento en buscadores. Se utilizaron:
- Titulos: Configuración correcta de los mismos en cada Página.
- Keywords: Palabras clave en META concerniente al tipo de rubro y uso de etiqueta strong sobre palabras o frases de mi Sitio Web para mejor posicionamiento.
- Favicon: diseño del mismo para visualización sobre pestaña de Navegador.
- Description: Descripción del sitio, el fin, que ofrecemos, etc..
- Opengraph: Uso del mismo para generar una imágen de nuestro sitio para poder ser utilizada en redes sociales, whatsapp, etc cuando la compartimos. (trabajo en proceso)
- Github se realizó la creación del Repo:
- Se trabajó en forma total con terminal Bash para subir commits realizados sobre el proyecto.
- Se activó y se hizo deployment de Github-Pages para poder visualizar el Proyecto en Internet desde cualquier dispositivo.
- Se realizó README.md para esta presentación.
Todo proceso realizado aquí, es de uso personal, educativo. Se utilizaron:
- Imagenes: Unsplash
- Iconos (Librerías): Boxicons
- Photoshop para diseño de imágenes.
- Illustrator para diseño de vectores.
Mail de Contacto: [email protected]