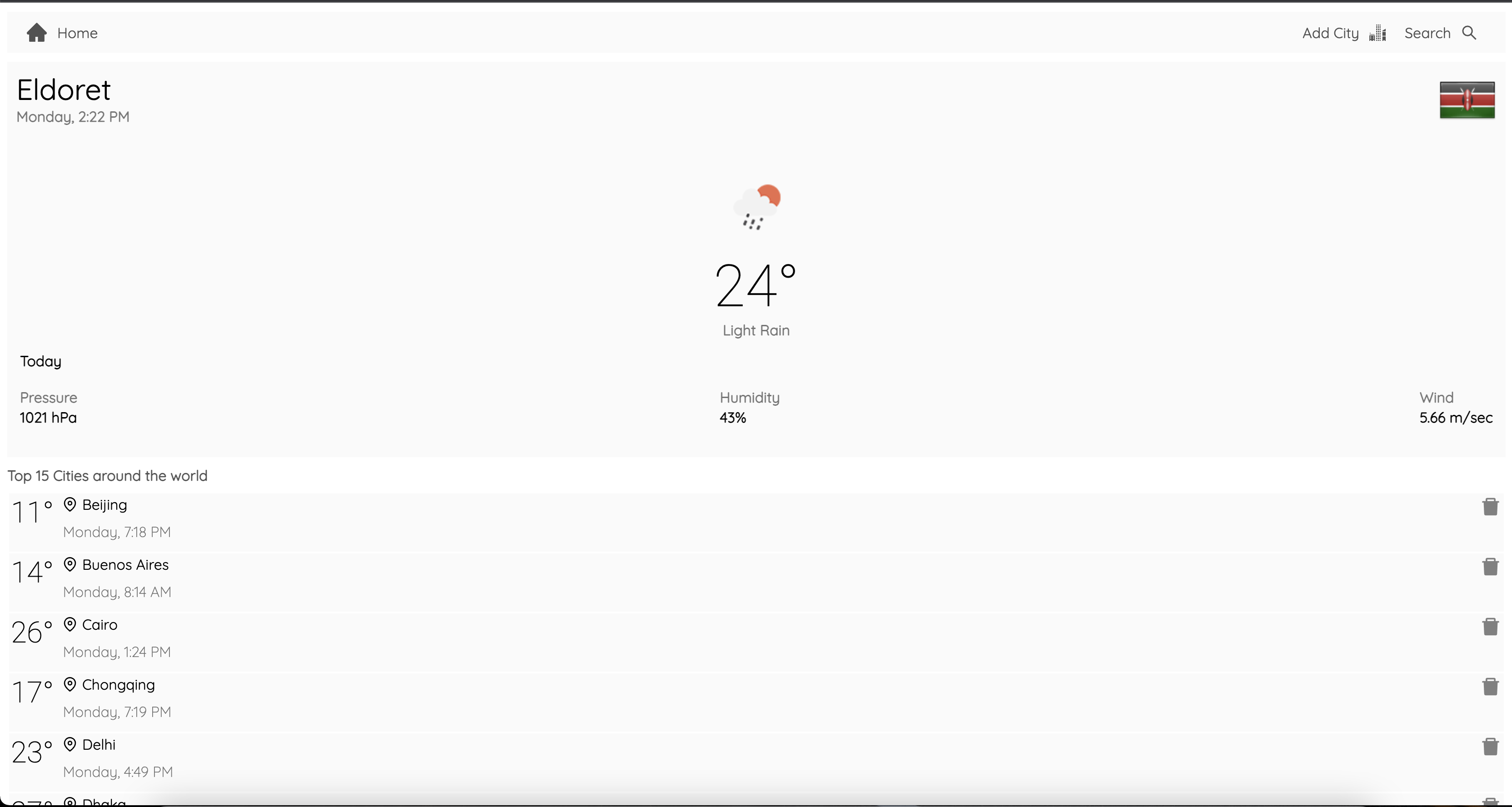
A simple weather application that has the following capabilities
- Request user for location permission and display user location weather information
- Display weather conditions for top 15 Cities around the world
- Ability to customized list of cities as
favoritesto view their current weather locations - Ability to search and view detailed city weather information
- Ability to add, edit and remove notes for a specific city
- Work Offline,
-
Sign up at openweathermap.org to get API Key
-
Clone this project by running
https://github.com/donaldkibet/dcs-react-weather-app.git
-
Create a file on the root level of the project name
.envwith the followingREACT_APP_API_KEY= 'The API key from openweathermap.org' REACT_APP_BASE_URL=https://api.openweathermap.org/data/2.5 REACT_APP_WEATHER_ICON_BASE_URL=http://openweathermap.org/img/wn/ REACT_APP_FLAGS_BASE_URL=https://www.countryflags.io -
Install dependencies, run
yarn or npm install
-
Run the project by running
yarn start or npm start
-
The project should be running on http://localhost:3000
-
Verify tests
yarn test
Detailed user guide found user-guide