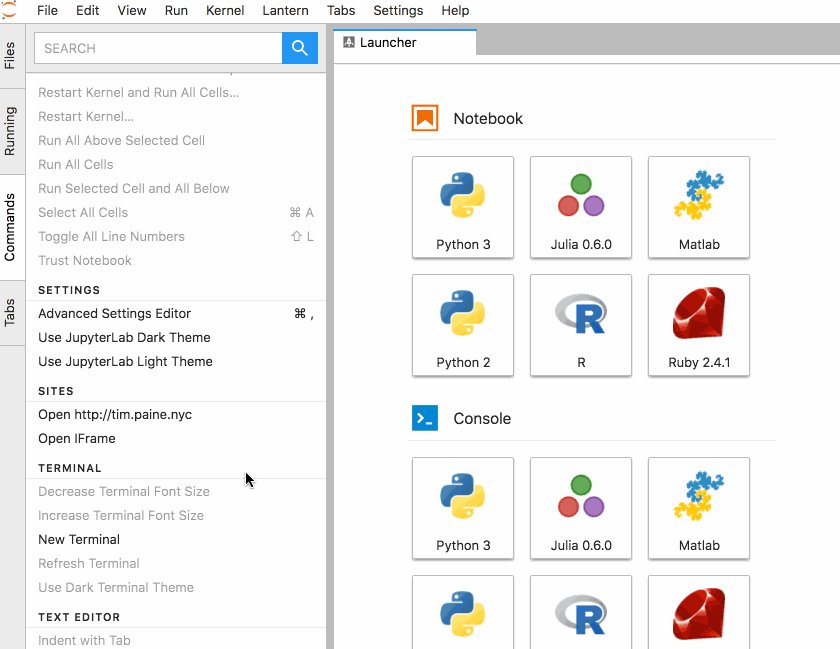
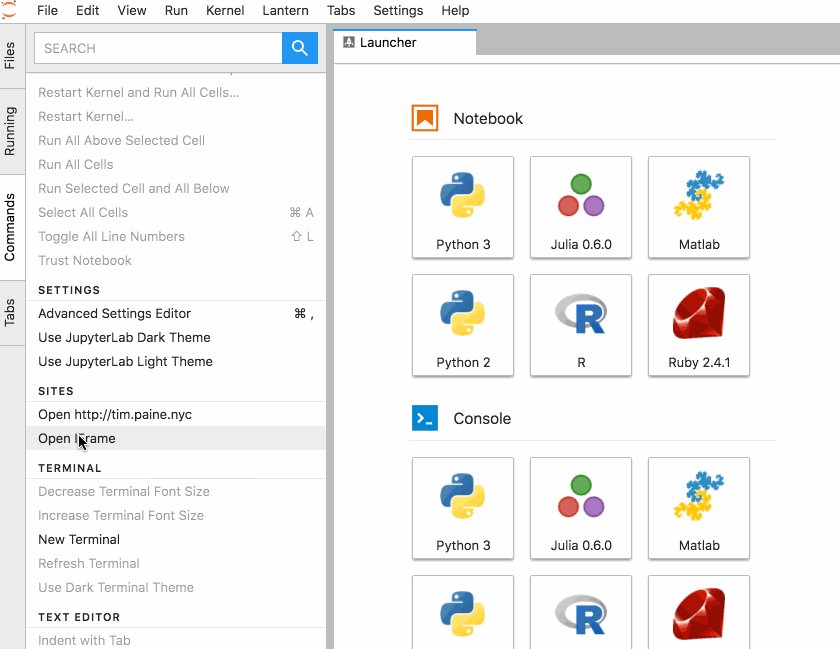
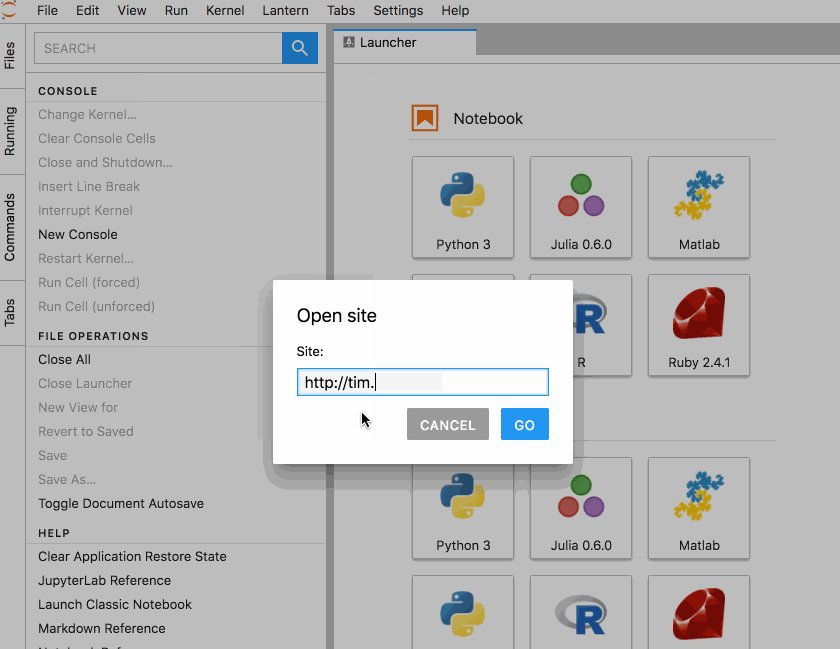
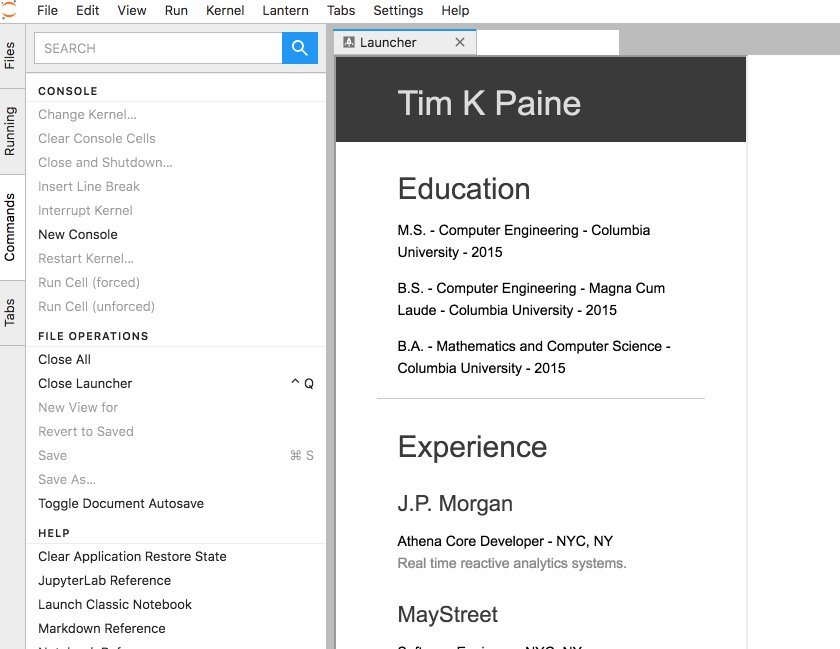
Open a site in a widget, or add a set of "quicklinks".
pip install jupyterlab_iframe
jupyter labextension install jupyterlab_iframe
jupyter serverextension enable --py jupyterlab_iframeinstall the server extension, and add the following to jupyter_notebook_config.py
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']In this example, list, of, and sites will be available as links in the command palette.
c.JupyterLabIFrame.iframes = ['list', 'of', 'sites']
c.JupyterLabIFrame.welcome = 'a site to show on initial load'
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']In this example, a site will open by default the first time JupyterLab is opened.
c.JupyterLabIFrame.local_files = ['list', 'of', 'local', 'html', 'files']Any files specified by 'local_files' will be served up as local links. By default any file on the filesystem is allowed, to disable this and only allow the list specifically designated here, set c.JupyterLabIFrame.allow_any_local = False. If you allow all, in the open dialog start the file path with local://.
This package uses iframes, so is subject to a few restrictions:
- If Jlab is served over SSL, so must the sites (http/https must match)
- If the underlying site enforces same-origin, then we cannot navigate to them (e.g. google)
- Jupyterlab-html displays local html files as websites in an iframe
- Jupyterlab-sandbox
- Main JLab Issue
To configure binder to serve a landing page, simply add the following configuration:
To requirements.txt:
jupyterlab_iframe>=0.2
To postBuild:
jupyter labextension install jupyterlab_iframe@^0.2
jupyter serverextension enable --py jupyterlab_iframe
config="c.JupyterLabIFrame.welcome = 'local://binder/landing.html'"
mkdir -p ~/.jupyter
echo -e $config > ~/.jupyter/jupyter_notebook_config.py