- Fork this repository to your profile from top right of this page.
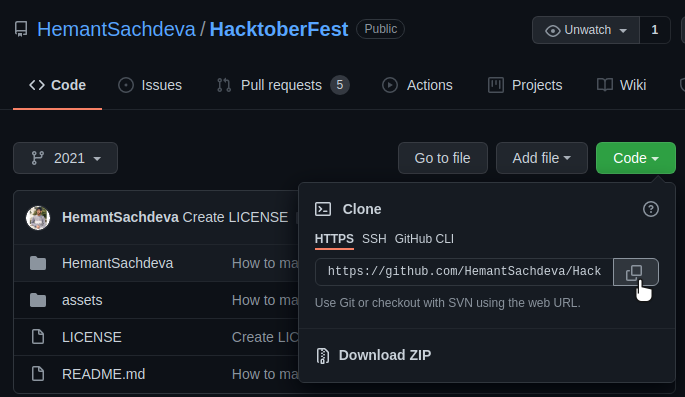
- Clone the repository to your local machine.
git clone [email protected]:HemantSachdeva/HacktoberFest.git || git clone https://github.com/HemantSachdeva/HacktoberFest.git
- Now open the cloned repository folder in your favourite code editor, make a new directory/folder as same as your GitHub username. And create a new file named README.md inside that directory.
HemantSachdeva/README.md (my case)
-
Now write any kind of Joke, Meme, Quote, whatever you want in that file.
-
Now commit your changes and push to your GitHub account.
git add github_username/README.md
git commit -m "Add README.md or Any Interesting message you like"
git push
-
Open your GitHub profile on any browser and head to your forked repository page.
-
You will see one 'Contribute' button. Click on it.
-
You will see a pull request form. Fill in the form and click on 'Create pull request' button. (Make sure the branch you are trying to merge is the same as your forked repository branch. say 2021 for now)
Most likely I will be merging the PR to 2021 branch in less than a 24 hours. You can contact me if you still have any doubt.
2. Add any jpg or png or gif into assets directory with your github username if you want to showcase a pic/gif in README.md and copy the download url.
(Read the raw file code of this README.md to know how to add media and make your README look better.)
If you have any feedback, please reach out to me at Hemant Sachdeva