Build powerful LLM-based Dart/Flutter applications.
Check out the announcement post: Introducing LangChain.dart 🦜️🔗
LangChain.dart is a Dart port of the popular LangChain Python framework created by Harrison Chase.
LangChain provides a set of ready-to-use components for working with language models and the concept of chains, which allows to "chain" components together to formulate more advanced use cases around LLMs.
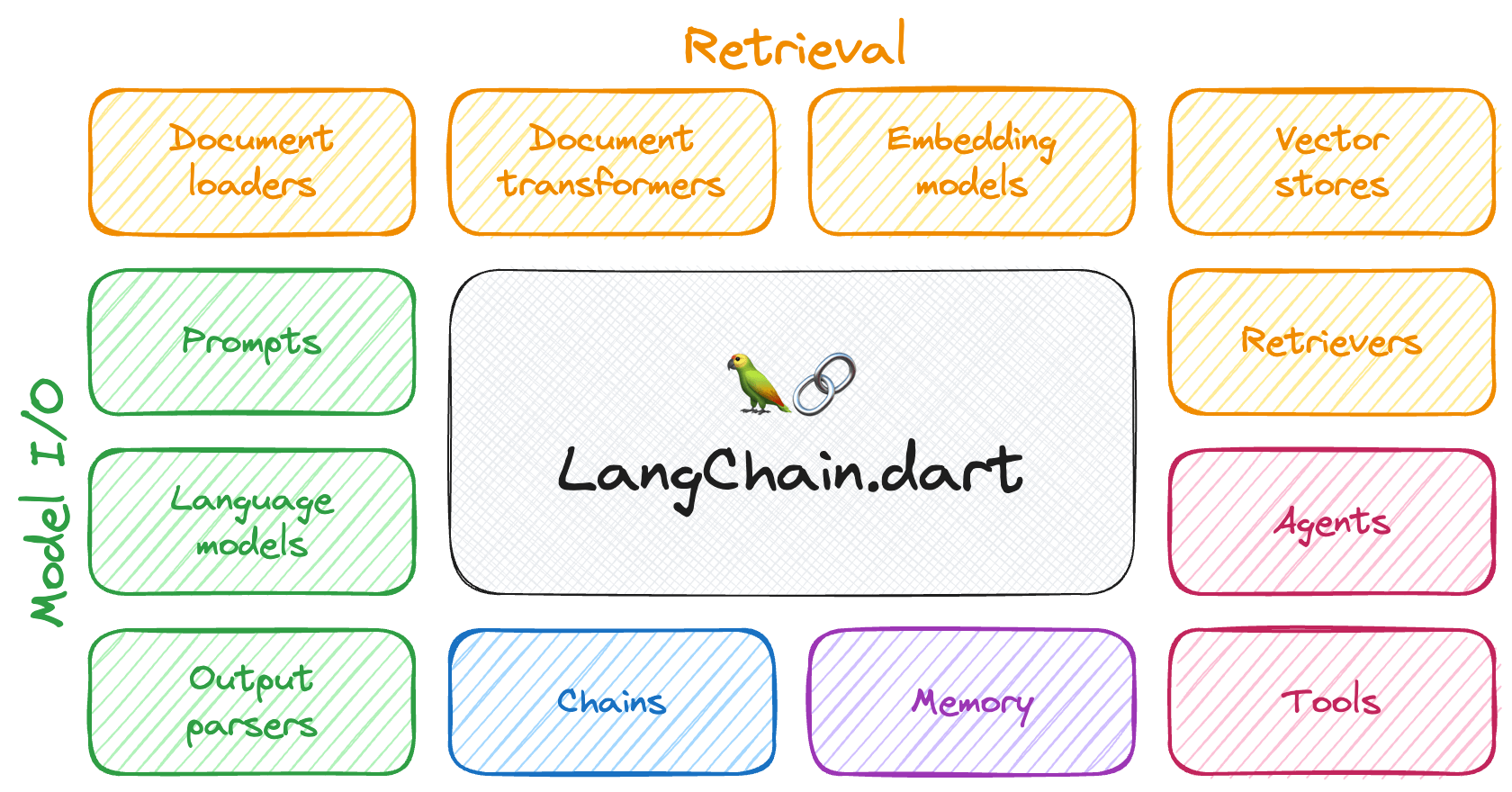
The components can be grouped into a few core modules:
- 📃 Model I/O: streamlines the interaction between the model inputs (prompt templates), the Language Model (abstracting different providers), and the model output (output parsers).
- 📚 Retrieval: assists in loading user data (document loaders), modifying it (document transformers and embedding models), storing (vector stores), and retrieving when needed (retrievers).
- 🔗 Chains: a way to compose multiple components or other chains into a single pipeline.
- 🧠 Memory: equips chains or agents with both short-term and long-term memory capabilities, facilitating recall of prior interactions with the user.
- 🤖 Agents: "Bots" that harness LLMs to perform tasks. They serve as the link between LLM and the tools (web search, calculators, database lookup, etc.). They determine what has to be accomplished and the tools that are more suitable for the specific task.
Large Language Models (LLMs) have revolutionized Natural Language Processing (NLP), serving as essential components in a wide range of applications, such as question-answering, summarization, translation, and text generation.
The adoption of LLMs is creating a new tech stack in its wake. However, emerging libraries and tools are predominantly being developed for the Python and JavaScript ecosystems. As a result, the number of applications leveraging LLMs in these ecosystems has grown exponentially.
In contrast, the Dart / Flutter ecosystem has not experienced similar growth, which can likely be attributed to the scarcity of Dart and Flutter libraries that streamline the complexities associated with working with LLMs.
LangChain.dart aims to fill this gap by abstracting the intricacies of working with LLMs in Dart and Flutter, enabling developers to harness their combined potential effectively.
LangChain.dart has a modular design where the core langchain package provides the LangChain API and each integration with a model provider, database, etc. is provided by a separate package.
| Package | Version | Description |
|---|---|---|
| langchain |  |
Core LangChain API (base components abstraction, logic for chaining them (LCEL), etc.) |
| langchain_openai |  |
OpenAI integration (GPT-3.5, GPT-4, Embeddings, Functions, Vision, DALL·E 3, etc.) |
| langchain_google |  |
Google integration (GoogleAI, VertexAI, Gemini, PaLM 2, Embeddings, Vector Search, etc.) |
| langchain_ollama |  |
Ollama integration (Llama 2, Code Llama, Mistral, Vicuna, Orca, Starling, etc.) |
| langchain_mistralai |  |
Mistral AI integration (Mistral-7B, Mixtral 8x7B, embeddings, etc.). |
| langchain_pinecone |  |
Pinecone vector database integration |
| langchain_chroma |  |
Chroma vector database integration |
Functionality provided by each package:
| Package | LLMs | Chat models | Embeddings | Vector stores | Chains | Agents | Tools |
|---|---|---|---|---|---|---|---|
| langchain | ★ | ★ | ★ | ★ | ★ | ★ | ★ |
| langchain_openai | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | |
| langchain_google | ✔ | ✔ | ✔ | ✔ | |||
| langchain_ollama | ✔ | ✔ | ✔ | ||||
| langchain_mistralai | ✔ | ✔ | |||||
| langchain_pinecone | ✔ | ||||||
| langchain_chroma | ✔ |
The following packages are maintained (and used internally) by LangChain.dart, although they can also be used independently:
| Package | Version | Description |
|---|---|---|
| chromadb |  |
Chroma DB API client |
| googleai_dart |  |
Google AI for Developers (Gemini API) client |
| mistralai_dart |  |
Mistral AI API client |
| ollama_dart |  |
Ollama API client |
| openai_dart |  |
OpenAI API client |
| vertex_ai |  |
GCP Vertex AI API client |
To start using LangChain.dart, add langchain as a dependency to your pubspec.yaml file.
Also, include the dependencies for the specific integrations you want to use
(e.g.langchain_openai):
dependencies:
langchain: {version}
langchain_openai: {version}The most basic building block of LangChain.dart is calling an LLM on some prompt:
final llm = OpenAI(apiKey: openaiApiKey);
final prompt = PromptValue.string('Hello world!');
final result = await openai.invoke(prompt);
// Hello everyone! I'm new here and excited to be part of this community.But you can build complex pipelines by chaining together multiple components.
For example, the following pipeline does the following:
- Asks the model where the given person is from.
- Uses the answer to ask the model to return the country where the city is located in the given language.
final promptTemplate1 = ChatPromptTemplate.fromTemplate(
'What is the city {person} is from? Only respond with the name of the city.',
);
final promptTemplate2 = ChatPromptTemplate.fromTemplate(
'What country is the city {city} in? Respond in {language}.',
);
final model = ChatOpenAI(apiKey: openaiApiKey);
const stringOutputParser = StringOutputParser();
final chain = Runnable.fromMap({
'city': promptTemplate1 | model | stringOutputParser,
'language': Runnable.getItemFromMap('language'),
}) |
promptTemplate2 |
model |
stringOutputParser;
final res = await chain.invoke({
'person': 'Rafael Nadal',
'language': 'Spanish',
});
print(res);
// La ciudad de Manacor se encuentra en España.This is just a very simple example of a pipeline using LangChain Expression Language (LCEL). You can construct far more intricate pipelines by connecting various components, such as a Retrieval-Augmented Generation (RAG) pipeline that would accept a user query, retrieve relevant documents from a vector store, format them using templates, prompt the model, and parse the output in a specific manner using an output parser.
- LangChain conceptual guide
- LangChain.dart documentation
- Sample apps
- LangChain.dart blog
- Project board
Having trouble? Get help in the official LangChain.dart Discord.
| 📢 Call for Collaborators 📢 |
|---|
| We are looking for collaborators to join the core group of maintainers. |
New contributors welcome! Check out our Contributors Guide for help getting started.
Join us on Discord to meet other maintainers. We'll help you get your first contribution in no time!
- LangChain: The original Python LangChain project.
- LangChain.js: A JavaScript port of LangChain.
- LangChain.go: A Go port of LangChain.
- LangChain.rb: A Ruby port of LangChain.
LangChain.dart is licensed under the MIT License.