The most common functionality added in any commercial app is the Developer's contact details!! So this package helps the developers to simply add their details.
I've been maintaining quite many repos these days and burning out slowly. If you could help me cheer up, buying me a cup of coffee will make my life really happy and get much energy out of it.
Example: Add the module to your project pubspec.yaml:
...
dependencies:
...
dkscontactus: ^0.0.1+4
...And install it using flutter packages get on your project folder. After that, just import the module and use it:
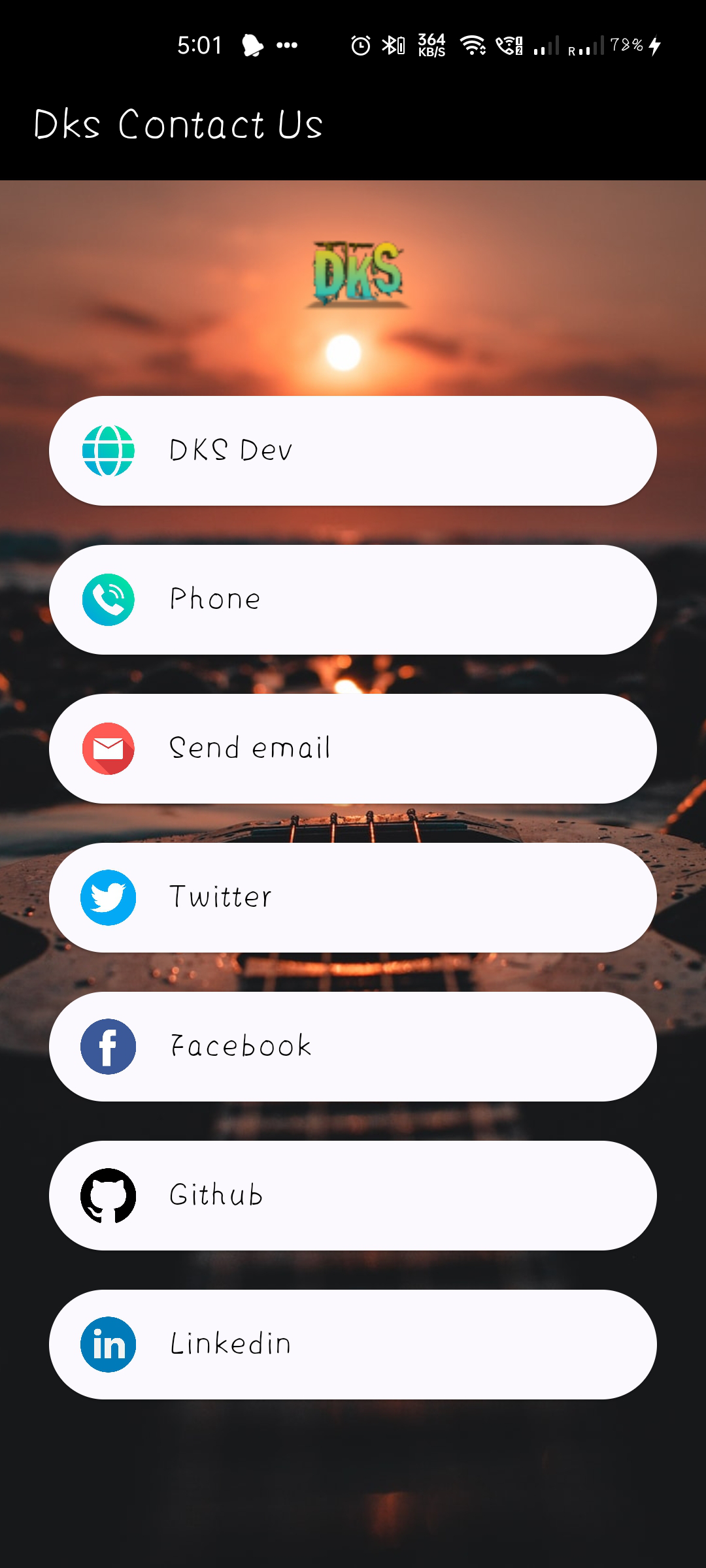
import 'package:dkscontactus/dkscontactus.dart';#Developers can add following details: Company Logo Phone Number Website Email ID Twitter Handle Instagram ID Youtube UserName Facebook Handler Linkedin URL Github UserName
Best feature is that, when the user clicks on any detail, respective app/web page will be opened.
Developer's you can customizedable dialog radius, dialog style, icons, fonts, text along with the custom color for divider and font weights.
Example Code for creating an entire page using following code below
DksContactUs(
dialogTextStyle: TextStyle(color: Colors.black),
isCircularIcon: true,
email: '[email protected]',
emailText: 'Send email',
websiteText: 'Dks Dev.',
website: 'https://www.dksdev.com',
textStyle: TextStyle(color: Colors.white),
cardColor: Colors.black,
),Note: website link should be full including http/https
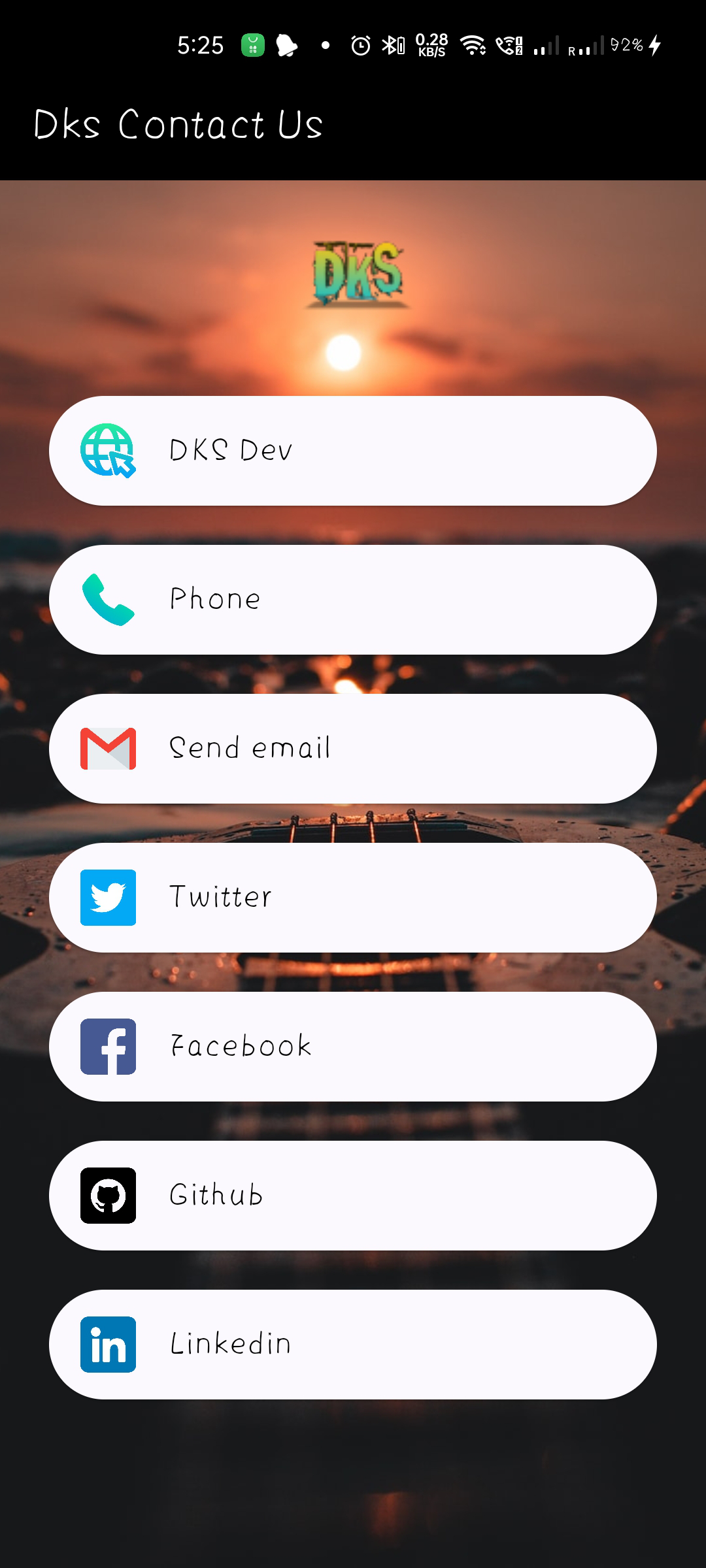
#Icons We have 2 different types of icons to show one is circular and other is square as per your design you can choose one of them Just change the code like below to achive circular icons
isCircularIcon: trueTo archive square icon, just follow below code
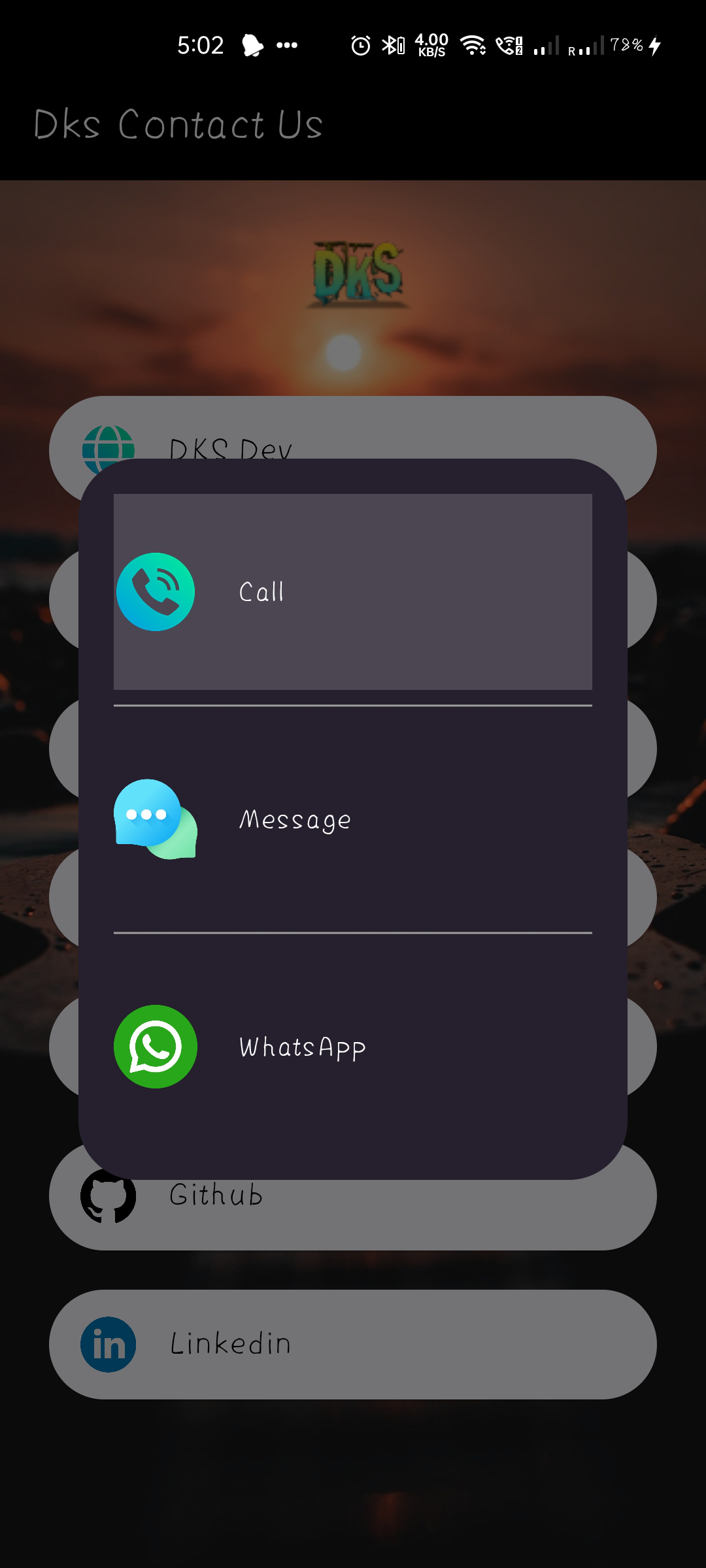
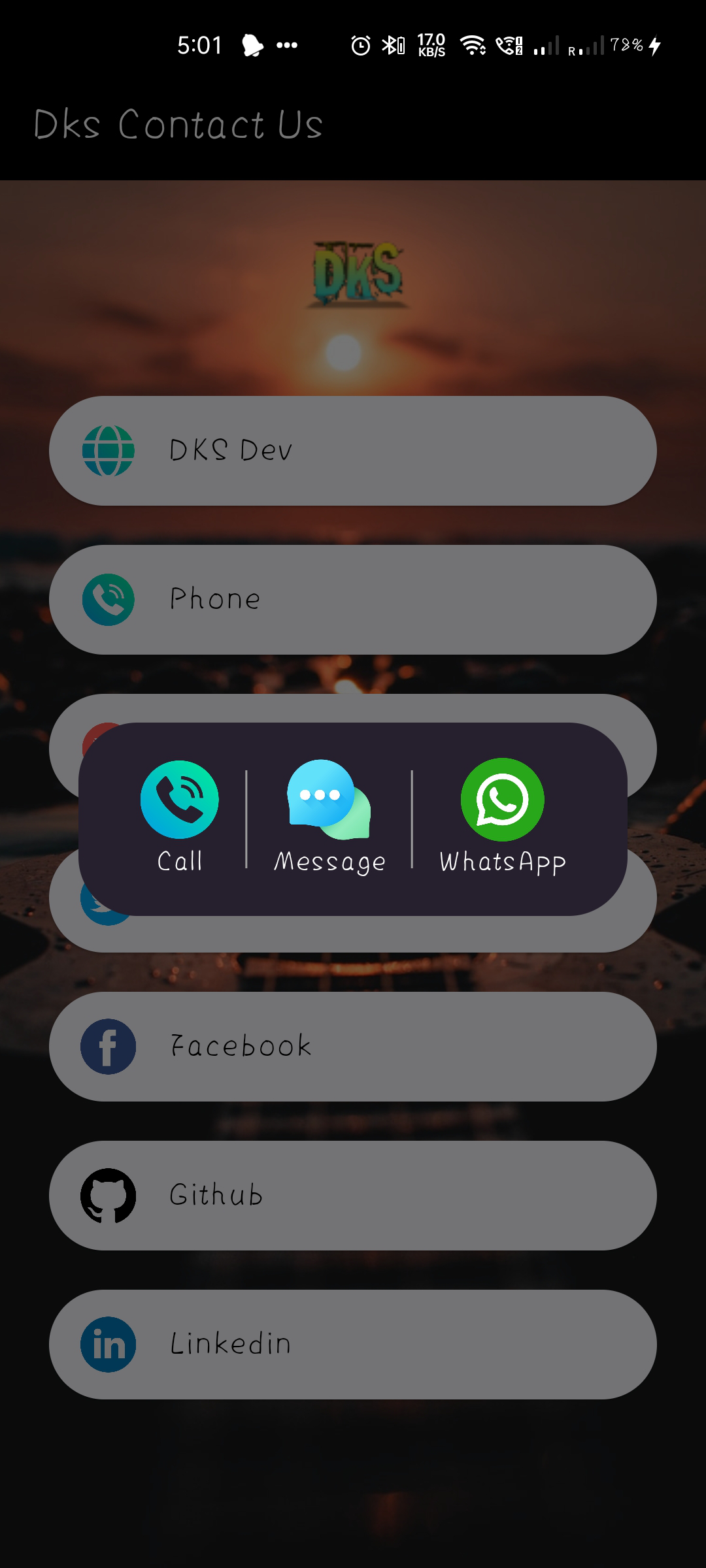
isCircularIcon: false#Dialog Now we have 2 different styles of dialog one is vertical 'style1' this one is also a default style too and other is horizontal 'style2' you just need to change 'dialogStyle' as shown below
dialogStyle: 'style1' Another dialog style is
dialogStyle: 'style2'