ℹ️ If you're here because you upgraded navi and are having some issues, please check this thread.
An interactive cheatsheet tool for the command-line.
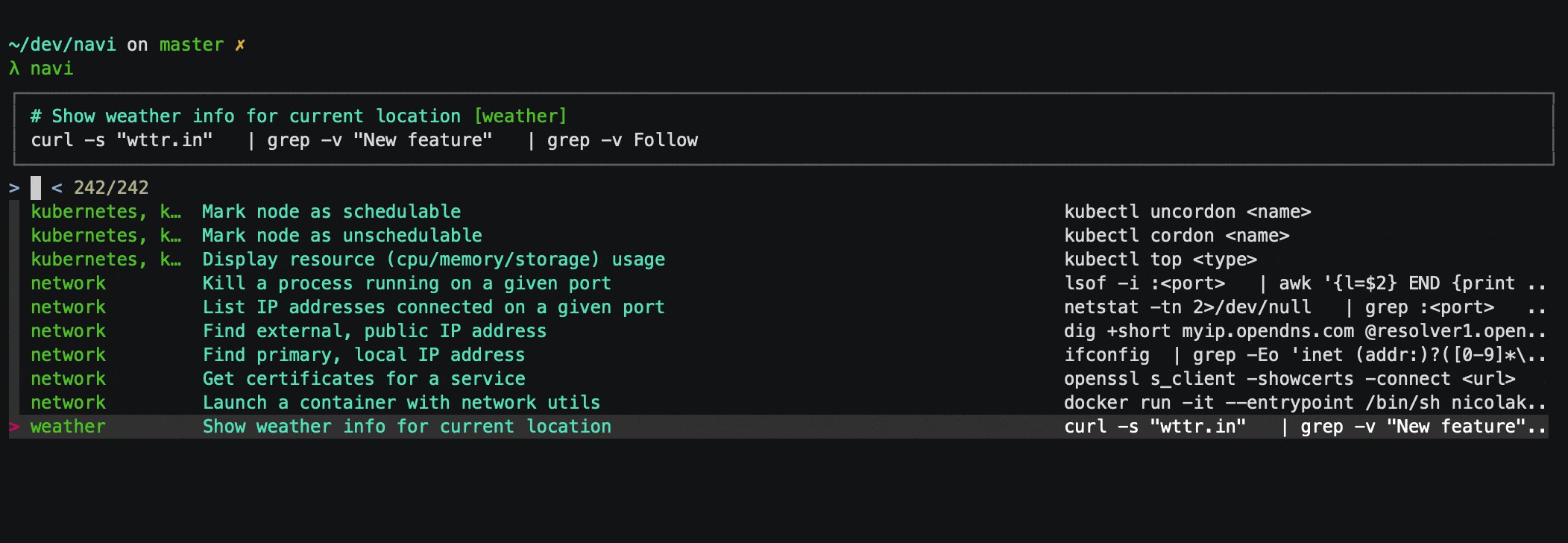
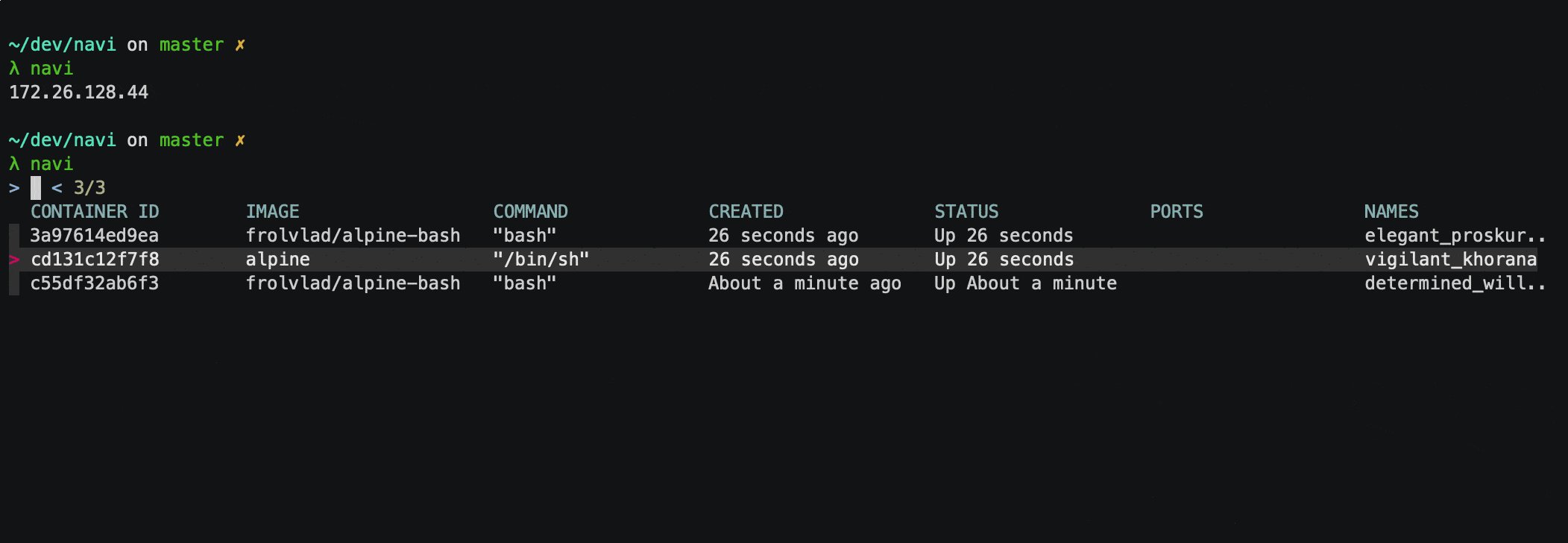
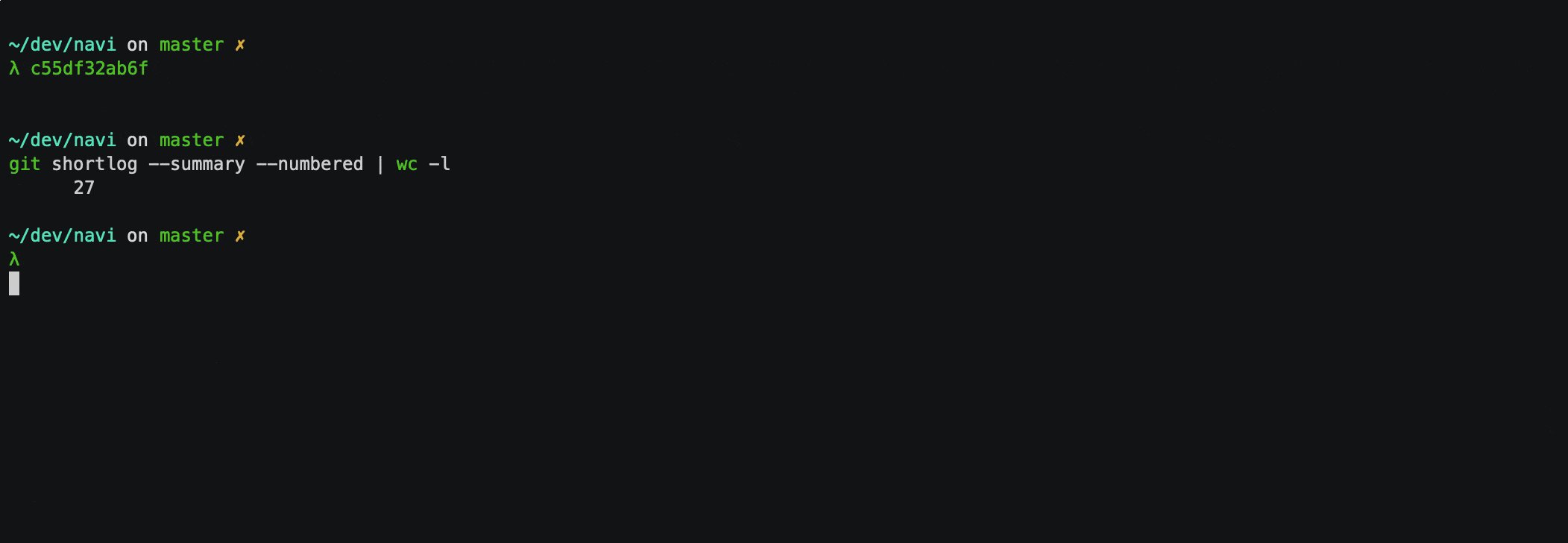
navi allows you to browse through cheatsheets (that you may write yourself or download from maintainers) and execute commands. Argument suggestions are prompted to you.
- it will make you type less;
- it will spare you from knowing CLIs by heart;
- it will teach you new one-liners.
It uses fzf under the hood and it can be either used as a command or as a shell widget (à la Ctrl-R).
- Installation
- Usage
- Trying out online
- Cheatsheets
- Cheatsheet syntax
- List customization
- Related projects
- Etymology
brew install denisidoro/tools/naviAlternatively, you can use the official formula (but it will install a very old version):
brew install naviUsing cargo
cargo install navibash <(curl -sL https://raw.githubusercontent.com/denisidoro/navi/master/scripts/install)
# alternatively, to set directories:
# SOURCE_DIR=/opt/navi BIN_DIR=/usr/local/bin bash <(curl -sL https://raw.githubusercontent.com/denisidoro/navi/master/scripts/install)lYou can download binaries here.
git clone https://github.com/denisidoro/navi ~/.navi
cd ~/.navi
make install
# alternatively, to set install directory:
# make BIN_DIR=/usr/local/bin installYou can find navi for more package managers by clicking on the image below:
Feel free to be the maintainer of navi for any package manager you'd like!
By running navi for the first time, you'll be suggested to download some cheatsheets. By running navi again, these cheatsheets will appear.
You can use navi as a widget to your shell. This way, your history is correctly populated and you can edit the command as you wish before executing it. To set it up, add this line to your .bashrc-like file:
# bash
source <(navi widget bash)
# zsh
source <(navi widget zsh)
# fish
navi widget fish | sourceBy default, Ctrl+G is assigned to launching navi.
Please refer to navi --help for more details.
If you don't have access to a Unix shell at the moment and you want to live preview navi, head to this playground. It'll start a docker container with instructions for you to install and use the tool. Note: login required.
You can find cheatsheet repositories with:
navi repo browseIn addition, you can import cheatsheets from any git repository:
navi repo add https://github.com/denisidoro/naviYou can either start a git repo with cheatsheets and import it as described above or you can add them directly to data_dir/navi.
The main repository for cheatsheets is denisidoro/cheats. Feel free to open a PR there for me to include your contributions.
In order to add your own repository as a featured cheatsheet repo, please edit this file. This list will be displayed when navi repo browse is run.
Cheatsheets are described in .cheat files that look like this:
% git, code
# Change branch
git checkout <branch>
$ branch: git branch | awk '{print $NF}'- lines starting with
%determine the start of a new cheatsheet and should contain tags, useful for searching; - lines starting with
#should be descriptions of commands; - lines starting with
;are ignored. You can use them for metacomments; - lines starting with
$should contain commands that generate a list of possible values for a given argument; - all the other non-empty lines are considered as executable commands.
It's irrelevant how many files are used to store cheatsheets. They can be all in a single file if you wish, as long as you split them accordingly with lines starting with %.
The interface prompts for variable names inside brackets (eg <branch>).
Variable names should only include alphanumeric characters and _.
If there's a corresponding line starting with $ for a variable, suggestions will be displayed. Otherwise, the user will be able to type any value for it.
If you hit <tab> the query typed will be prefered. If you hit <enter> the selection will be prefered.
For lines starting with $ you can use --- to customize the behavior of fzf or how the value is going to be used:
# This will pick the 3rd column and use the first line as header
docker rmi <image_id>
$ image_id: docker images --- --column 3 --header-lines 1 --delimiter '\s\s+'The supported parameters are:
--prevent-extra(experimental): limits the user to select one of the suggestions;--column <number>: extracts a single column from the selected result;
In addition, it's possible to forward the following parameters to fzf:
--multi;--header-lines <number>;--delimiter <regex>;--query <text>;--filter <text>;--header <text>;--preview <code>;--preview-window <text>.
The command for generating possible inputs can refer previous variables:
# If you select 2 for x, the possible values of y will be 12 and 22
echo <x> <y>
$ x: echo '1 2 3' | tr ' ' '\n'
$ y: echo "$((x+10)) $((x+20))" | tr ' ' '\n'Commands may be multiline:
# This will output "foo\nyes"
echo foo
true \
&& echo yes \
|| echo no# This will result into: cat "file1.json" "file2.json"
jsons=($(echo "<jsons>"))
cat "${jsons[@]}"
$ jsons: find . -iname '*.json' -type f -print --- --multiLists can be stylized with the $FZF_DEFAULT_OPTS environment variable or similar variables or parameters ( please refer to navi --help). This way, you can change the color scheme, for example.
There are many similar projects out there (bro, eg, cheat.sh, tldr, cmdmenu, cheat, beavr, how2 and howdoi, to name a few).
Most of them provide excellent cheatsheet repositories, but lack a nice UI and argument suggestions.
In The Legend of Zelda Ocarina of Time, navi is a character that provides Link with a variety of clues to help him solve puzzles and progress in his quest.