We tried to override the cell layout as described in the docs by naming the css file react_spreadsheet_grid_overrides.css.
Using it in an serverside react app we did not get our custom css working without using !important
react-spreadsheet-grid version: ^2.0.0React version: ^16.12.0Operating System: any
Relevant code or config
_app.js
<link
rel='stylesheet'
type='text/css'
href='/css/react_spreadsheet_grid_overrides.css'
/>index.js
const SheetExample2 = dynamic(
() => import('../../components/SheetExample2'),
{
ssr: false
}
);SheetExample2.jsx
import React, { useState, useRef } from 'react';
import { Grid as Table, Input, Select } from 'react-spreadsheet-grid';
import { IconButton, Button, Grid, makeStyles } from '@material-ui/core';
import DeleteForeverIcon from '@material-ui/icons/DeleteForever';
import AddCircleIcon from '@material-ui/icons/AddCircle';
const useStyles = makeStyles((theme) => ({
gridAddIconButtonWrapper: { marginBottom: '5px' },
gridDeleteButtonWrapper: { paddingTop: '40px' },
addIcon: { color: '#008000' },
deleteIcon: { color: '#FF0000' },
}));
const rowTemplate = { from: '', to: '', distance: '', fuel: '' };
const SheetExample2 = () => {
const classes = useStyles();
const rowIdIndex = useRef(1);
const [rows, setRows] = useState([]);
const [gridHeight, setGridHeight] = useState(100);
const addNewRow = () => {
setRows([...rows, { id: rowIdIndex.current, ...rowTemplate }]);
setGridHeight((previousState) => previousState + 90);
rowIdIndex.current++;
};
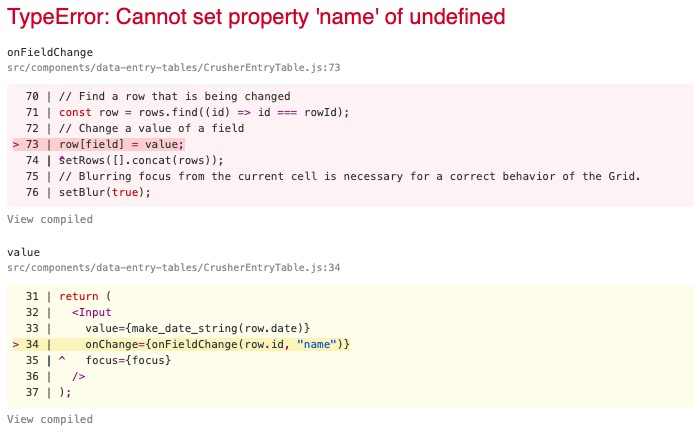
const onFieldChange = (rowId, field) => (value) => {
const row = rows.find((row) => row.id === rowId);
row[field] = value;
setRows([].concat(rows));
//calculation example for fuel, distance...
if (row.from != null && row.to != null && row.from !== '' && row.to !== '') {
row['distance'] = `${Math.floor(Math.random() * 100) + 100} km`;
row['fuel'] = `${Math.floor(Math.random() * 100) + 50} L`;
}
};
const deleteRow = (rowId) => {
const remainedRows = rows.filter((row) => row.id !== rowId);
setRows(remainedRows);
setGridHeight((previousState) => previousState - 90);
};
const handleClick = (row, columnId) => {
if (columnId === 'delete') {
const remainedRows = rows.filter((r) => r.id !== row.id);
setRows(remainedRows);
}
};
return (
<Grid container>
<Grid item xs={12}>
<IconButton variant='contained' onClick={addNewRow}>
<AddCircleIcon fontSize='large' className={classes.addIcon} />
</IconButton>
</Grid>
<Grid item xs={12}>
<Table
rowHeight={70}
onCellClick={(row, columnId) => handleClick(row, columnId)}
focusOnSingleClick={true}
columns={[
{
id: 1,
title: () => 'Start',
value: (row, { focus }) => {
return <Input value={row.from} onChange={onFieldChange(row.id, 'from')} focus={focus} />;
},
},
{
id: 2,
title: () => 'End',
value: (row, { focus }) => {
return <Input value={row.to} onChange={onFieldChange(row.id, 'to')} focus={focus} />;
},
},
{
id: 3,
title: () => 'Distance',
value: (row, { focus }) => {
return <Input value={row.distance} onChange={onFieldChange(row.id, 'distance')} focus={focus} />;
},
},
},
{
id: 'delete',
title: () => 'Action',
value: () => {
return (
<IconButton variant='contained' color='primary'>
<DeleteForeverIcon fontSize='large' className={classes.deleteIcon} />
</IconButton>
);
},
},
]}
rows={rows}
getRowKey={(row) => {
row.id;
}}
/>
</Grid>
</Grid>
);
};
export default SheetExample2;react_spreadsheet_grid_overrides.css
...
.SpreadsheetGrid__headCell {
display: inline-flex;
position: relative;
color: white;
font-size: 12px;
line-height: 14px;
font-weight: 500;
white-space: nowrap;
border-bottom: none;
padding: 10px 8px 8px 8px;
text-align: left;
background-color: #000000;
align-items: center;
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
border-right: 1px solid rgba(0, 0, 0, 0.12);
}
...package.json
{
"name": "client",
"version": "1.0.0",
"description": "SheetViewExample",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon index.js",
"build": "next build",
"start": "next start"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@material-ui/core": "^4.7.1",
"@material-ui/icons": "^4.5.1",
"@material-ui/lab": "^4.0.0-alpha.34",
"async": "^3.1.1",
"axios": "^0.19.0",
"base-64": "^0.1.0",
"express": "^4.17.1",
"is-number": "^7.0.0",
"isomorphic-unfetch": "^3.0.0",
"js-cookie": "^2.2.1",
"jwt-decode": "^2.2.0",
"konva": "^4.0.18",
"lodash": "^4.17.15",
"next": "^9.1.4",
"next-cookies": "^1.1.3",
"next-i18next": "^0.52.1",
"nodemon": "^1.19.4",
"perf_hooks": "0.0.1",
"pigeon-maps": "^0.14.0",
"pigeon-marker": "^0.3.4",
"pigeon-overlay": "^0.2.3",
"react": "^16.12.0",
"react-countdown-now": "^2.1.2",
"react-dom": "^16.12.0",
"react-draggable": "^4.2.0",
"react-konva": "^16.9.0-1",
"react-spreadsheet-grid": "^2.0.0",
"seedrandom": "^3.0.5",
"socket.io-client": "^2.3.0",
"use-image": "^1.0.5"
},
"repository": {
"type": "git",
"url": ""
}
}The changes in our css were not applied until we used !important after every css property.