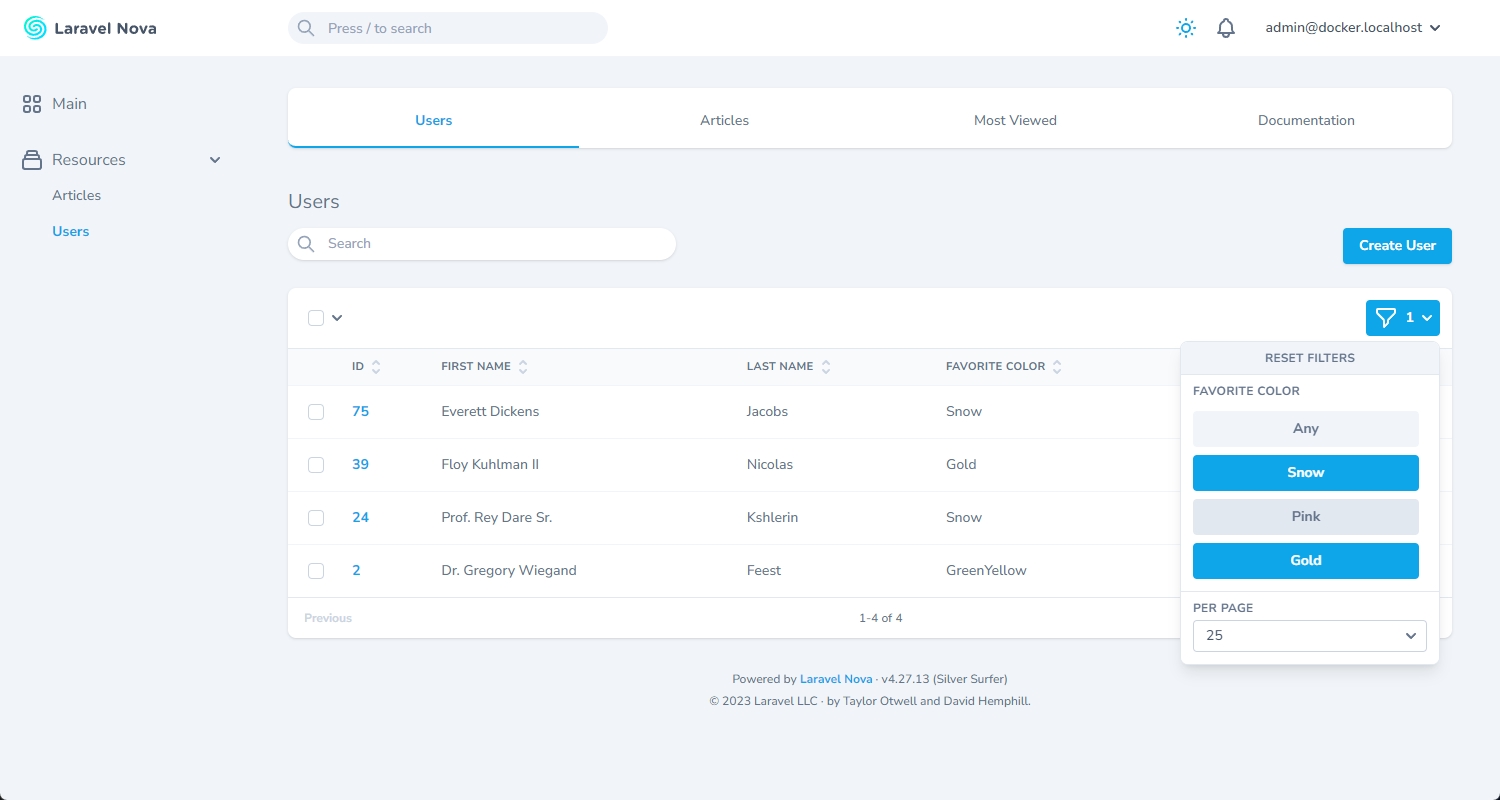
A Laravel Nova filter that renders into clickable pills.

You can install the package via composer:
composer require digital-creative/nova-pill-filterCreate a filter as usual and extend the DigitalCreative\PillFilter\PillFilter class
use DigitalCreative\PillFilter\PillFilter;
class MyFilter extends PillFilter {
public function apply(Request $request, $query, $values)
{
// $values will always be an array
}
public function options(NovaRequest $request): array
{
return [
'Display Text 1' => 'value-1',
'Display Text 2' => 'value-2'
];
}
}and use it as usual on the filters methods within your resource class:
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()
];
}
}By default, multiple items can be selected, you can restrict it to a single item at time by calling ->single()
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()->single()
];
}
}Additionally, you can customize the mode the filter is displayed, by default it wraps to show all pills at once, however
there is also a drag and stack mode:
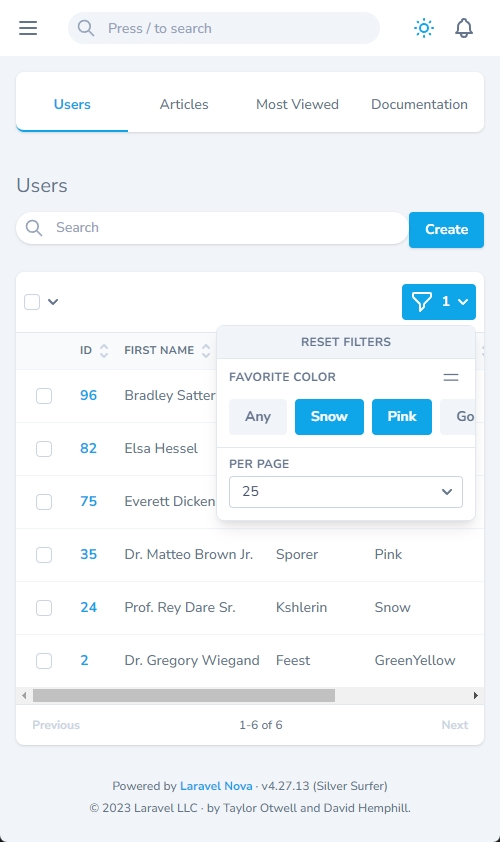
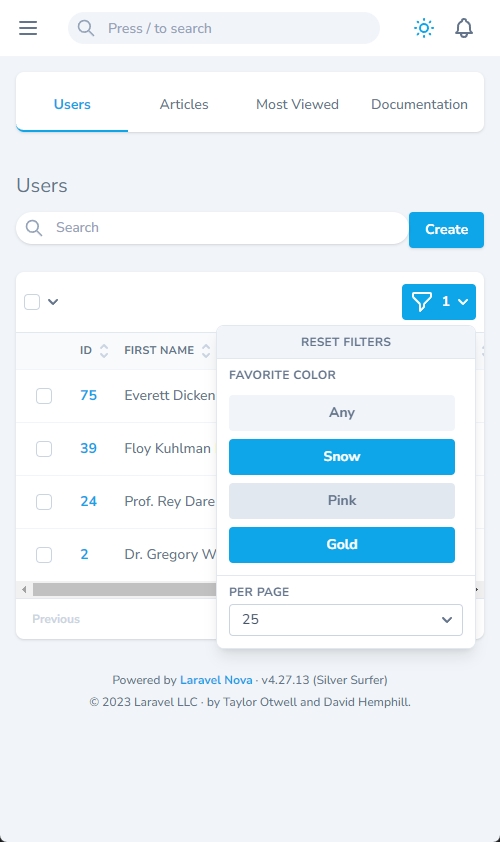
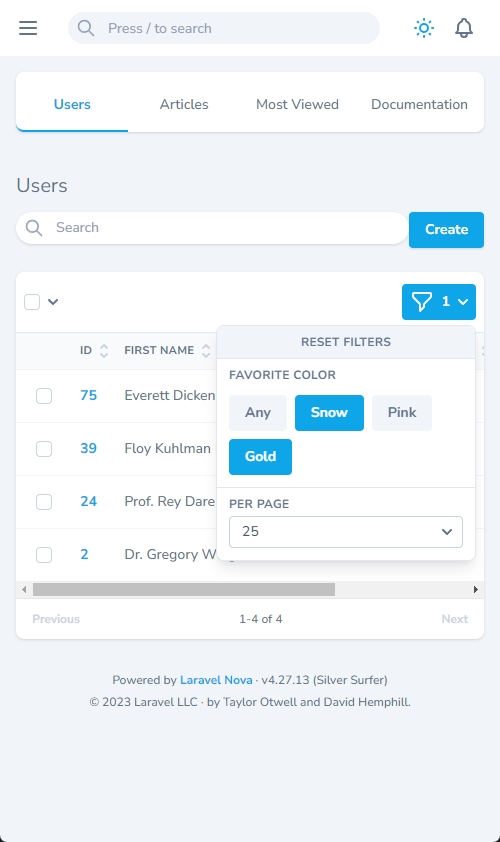
| Drag Mode | Stack Mode | Wrap Mode |
|---|---|---|
 |
 |
 |
class ExampleNovaResource extends Resource {
public function filters(NovaRequest $request): array
{
return [
MyFilter::make()->dragMode(),
MyFilter::make()->stackMode(),
MyFilter::make()->wrapMode(),
];
}
}Please give a ⭐️ if this project helped you!
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
The MIT License (MIT). Please see License File for more information.





