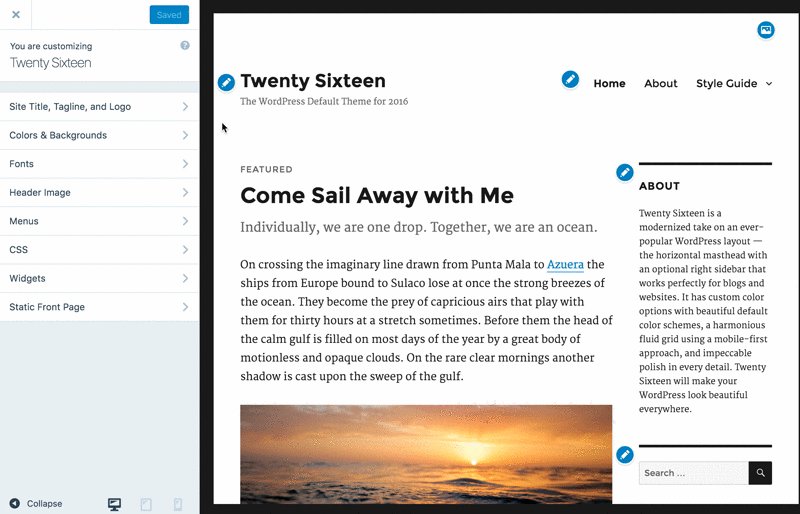
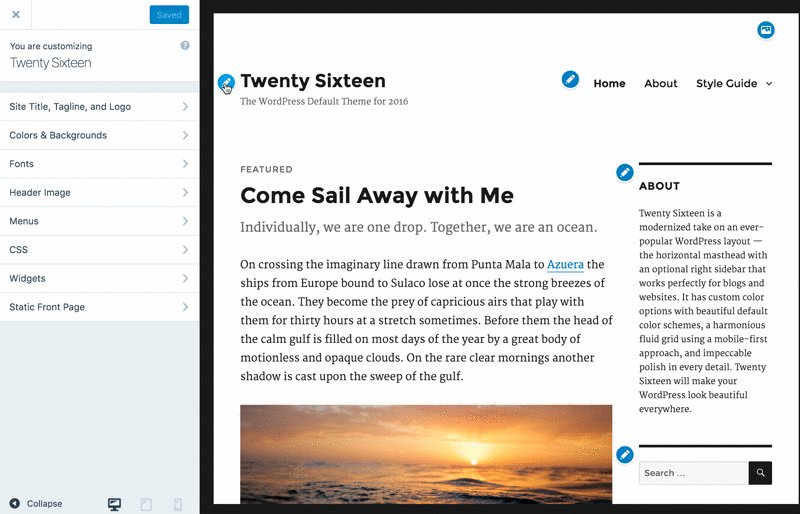
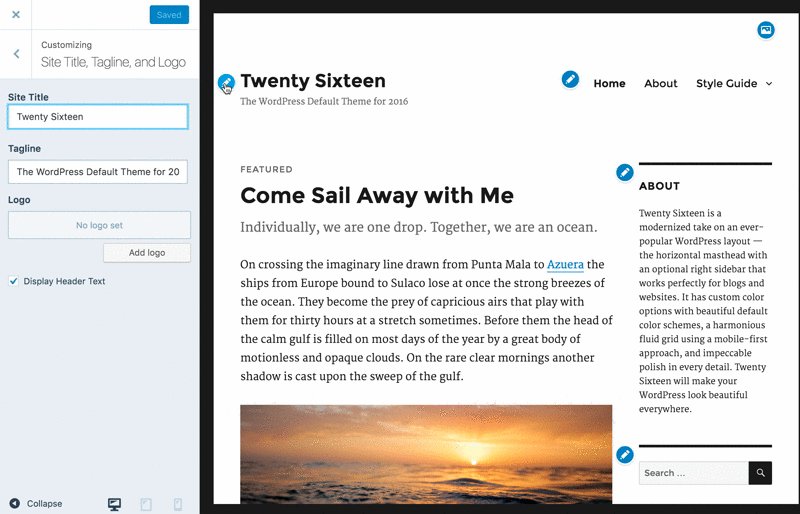
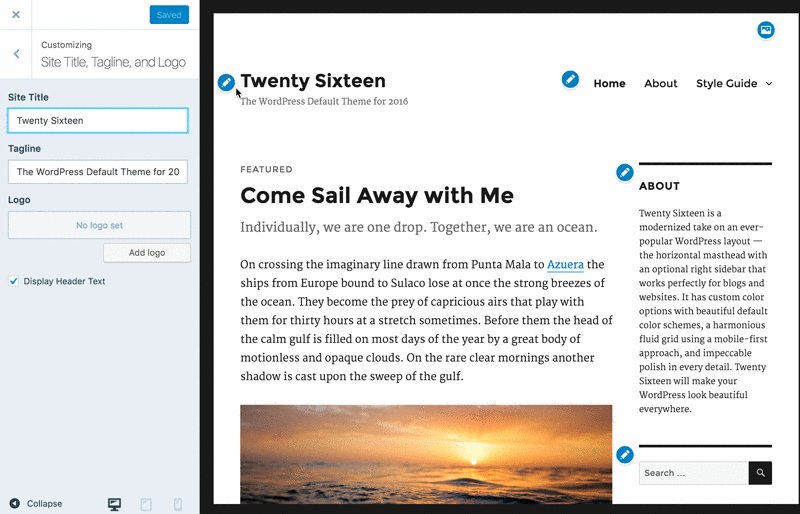
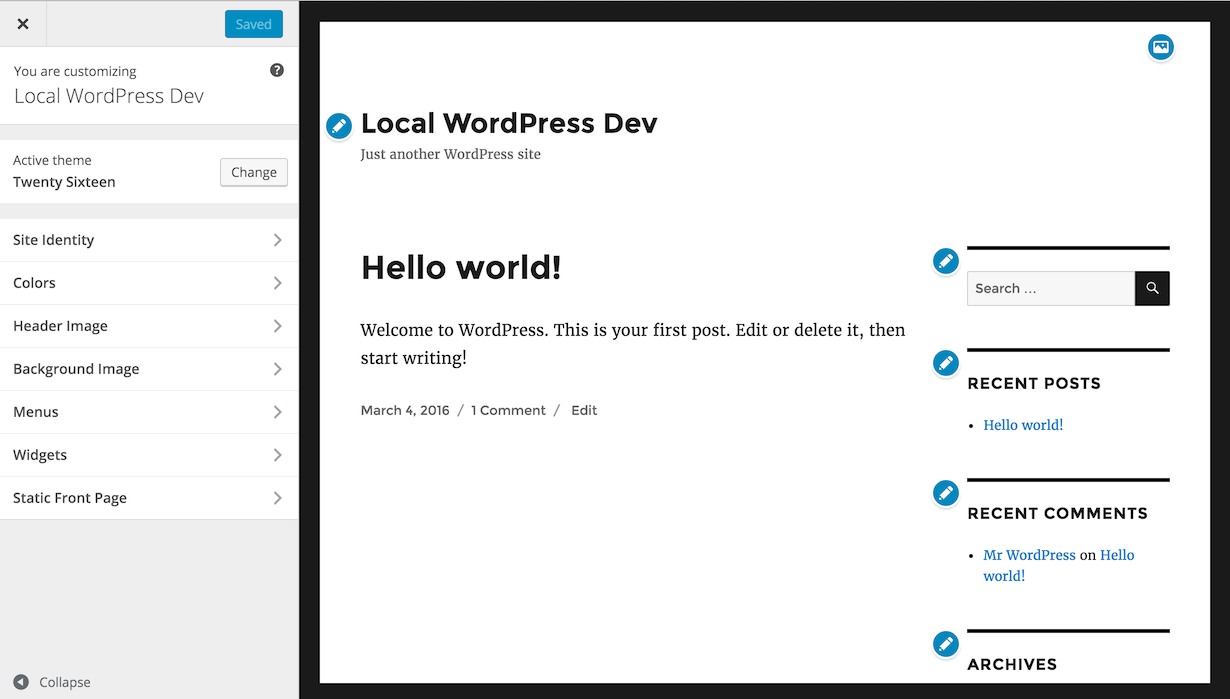
A WordPress plugin that adds small icons to the customizer preview that open the respective section in the sidebar.
- Visit the Releases page and download the latest release (not the source code).
- Navigate to Plugins → Add New in your WordPress site's admin area and click the "Upload Plugin" button at the top in order to upload the ZIP file. If this button doesn't exist due to file permissions, you can install it manually.
- Activate the plugin, either from the page that shows up after uploading the ZIP file or from your plugins list if you uploaded the plugin manually.
- Navigate to Appearance → Customize from your WordPress menu.
- Click the small icons to activate the appropriate controls in the sidebar.
- Clone this repo and install it on a WordPress site. You can either clone the repo directly into your
/wp-content/pluginsdirectory, or use copytotheplace by adding a.envfile with your target directory and runninggrunt copytotheplace. - After cloning, run
npm installand thennpm run distto compile the JavaScript. - To start a watcher process for development, run
npm start(this will also run copytotheplace if you have a.envfile set). - If you want to see detailed info in your browser console, enable debugging by running the following command in the console and then reloading the page:
localStorage.setItem('debug', 'cdm:*');.
Run npm install and then npm test to run the test suite.