Flutter in Practice
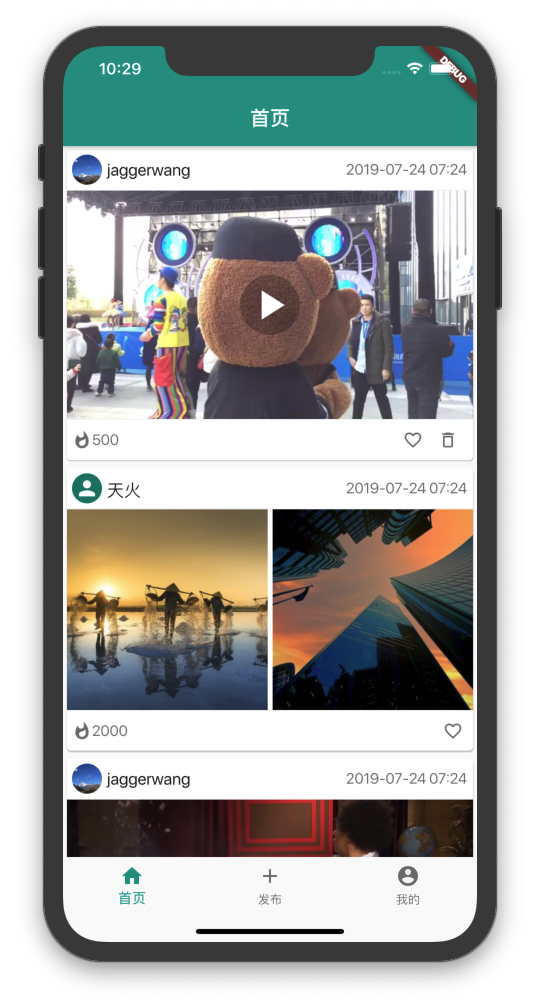
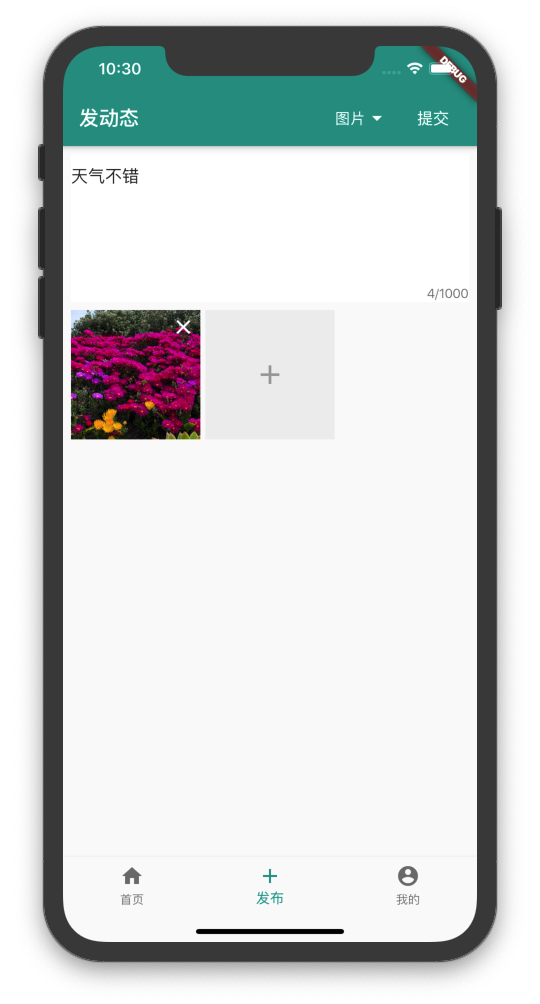
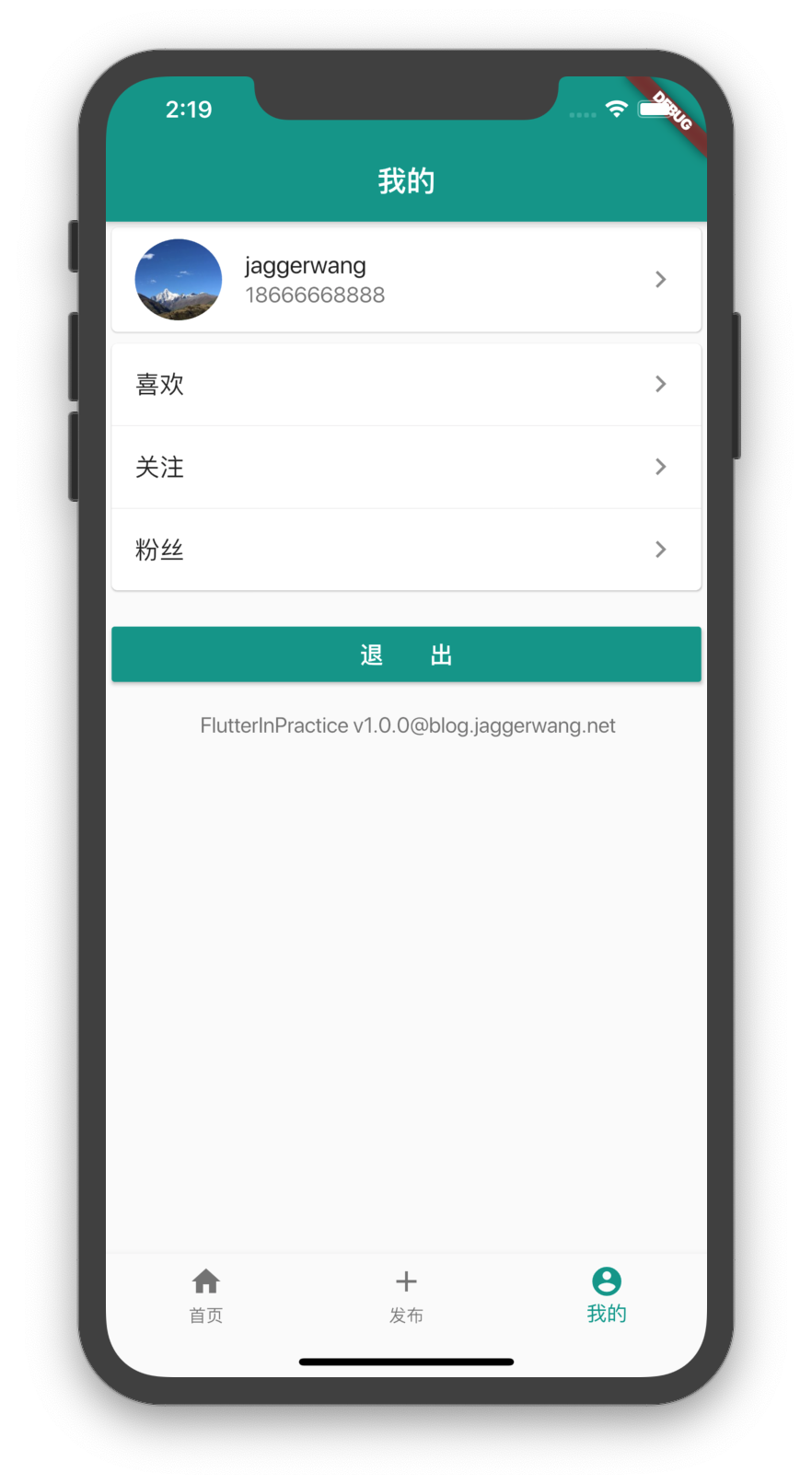
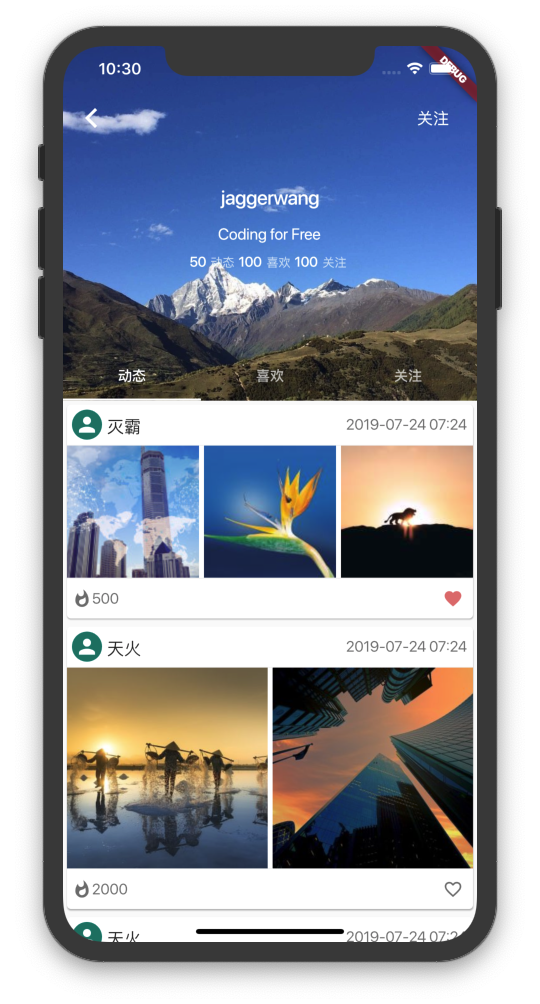
This project is the reference source code of online video course 叽歪课程 - Flutter 移动应用开发实战, including usage demo of flutter components and a social video app weiguan like tiktok.
To students of course: 最新的实战项目目录结构已按照新版 干净架构最佳实践 进行了重构,目录结构调整较大。如想获取之前版本,可查看提交记录。
Dependent frameworks and packages
- Flutter
- cached_network_image
- carousel_slider
- cookie_jar
- dio
- flutter_redux
- functional_data
- image_picker
- injector
- json_annotation
- logging
- meta
- package_info
- provider
- redux
- redux_logging
- redux_persist
- redux_persist_flutter
- redux_thunk
- video_player
- build_runner
- flutter_launcher_icons
- functional_data_generator
- json_serializable
How to run
Install flutter sdk
Please refer to flutter official document Install.
Clone repository
git clone [email protected]:jaggerwang/flutter-in-practice.git && cd flutter-in-practiceInstall dependent packages
flutter packages getConnect a device or run a simulator
Connet your Android or iOS device to your computer or run a simulator using the following commands.
$ flutter emulators
2 available emulators:
9.0-1080p • 9.0-1080p • Google • android
apple_ios_simulator • iOS Simulator • Apple • ios
...
$ flutter emulators --launch apple_ios_simulatorRun app
This repository contains several apps.
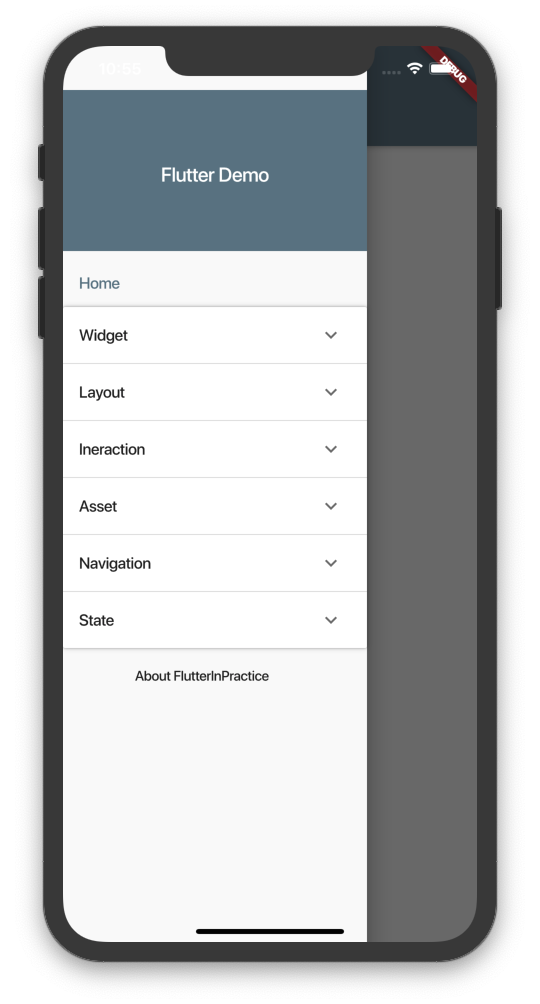
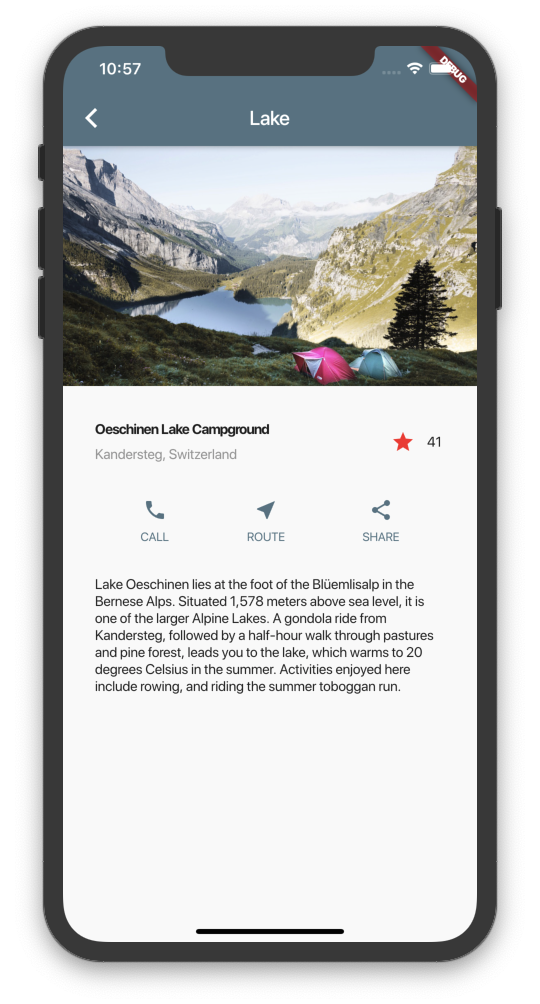
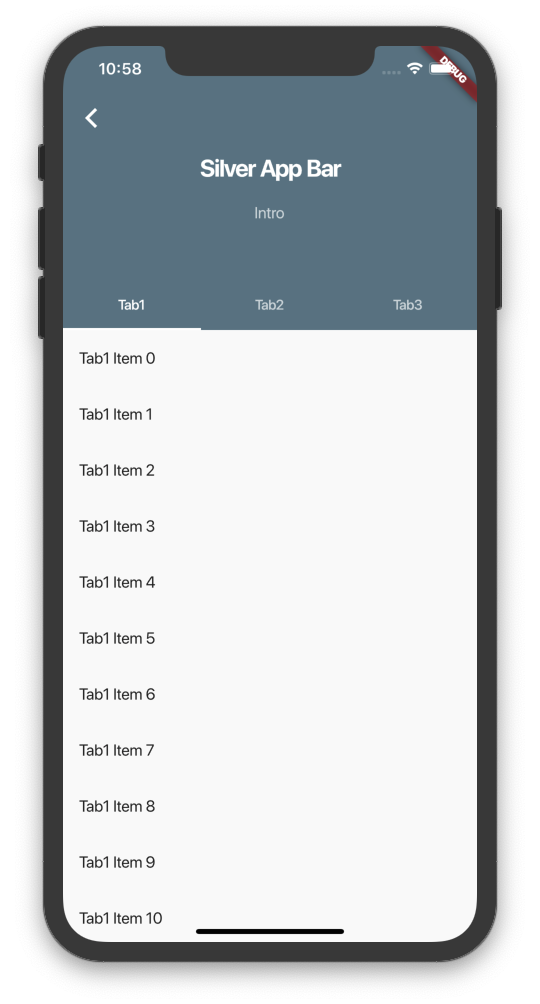
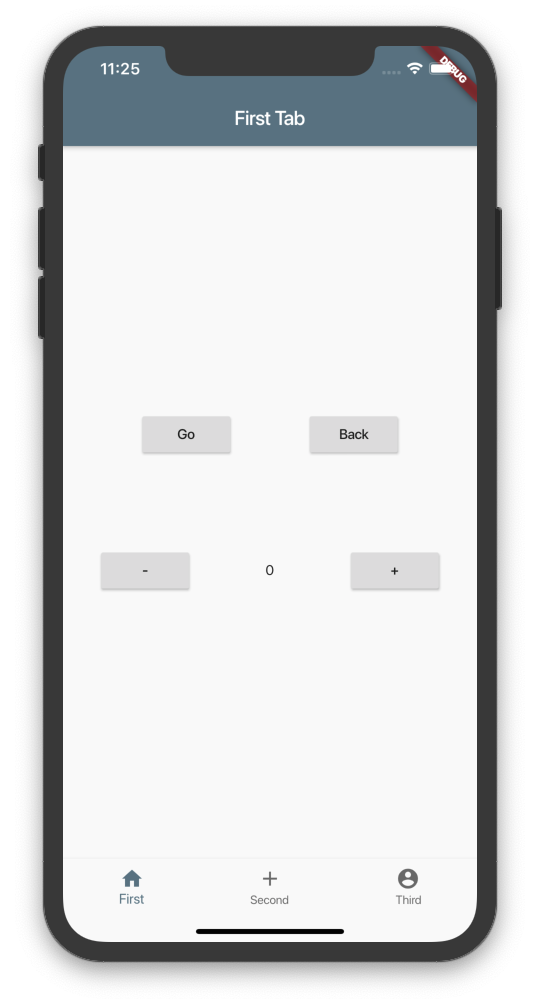
To run flutter demo:
flutter run -t lib/demo/main.dartTo run weiguan:
flutter run -t lib/weiguan/mobile/main.dartThe weiguan app need a backend api service, as default it will use a mocked api service. You can enable enableRestApi option to use a real service from Sanic in Practice or Spring Boot in Practice. The later one also supplys a graphql api service, you can enable enableGraphQLApi option to use it.
If you want to see more log info, you can run weiguan in dev mode:
flutter run -t lib/weiguan/mobile/main_dev.dartThe video player can not work on iOS simulator, you should use an Android emulator or a real device.