Goal of this project is to query metar station data from their APIs and present it in a client friendly manner, along with caching the data to improve client experience.
-
Setup virtualenv
virtualenv venvsource venv/bin/activate -
Install dependencies using requirements.txt
pip install -r requirements.txt -
Start the django server
python manage.py runserver -
Start the redis server
brew install redisbrew services start redis
make sure redis server is running on 127.0.0.1 local host on port 6379 (default settings).
-
Endpoints and Query parameters
There is one active endpoint on which scode's could be queried on.
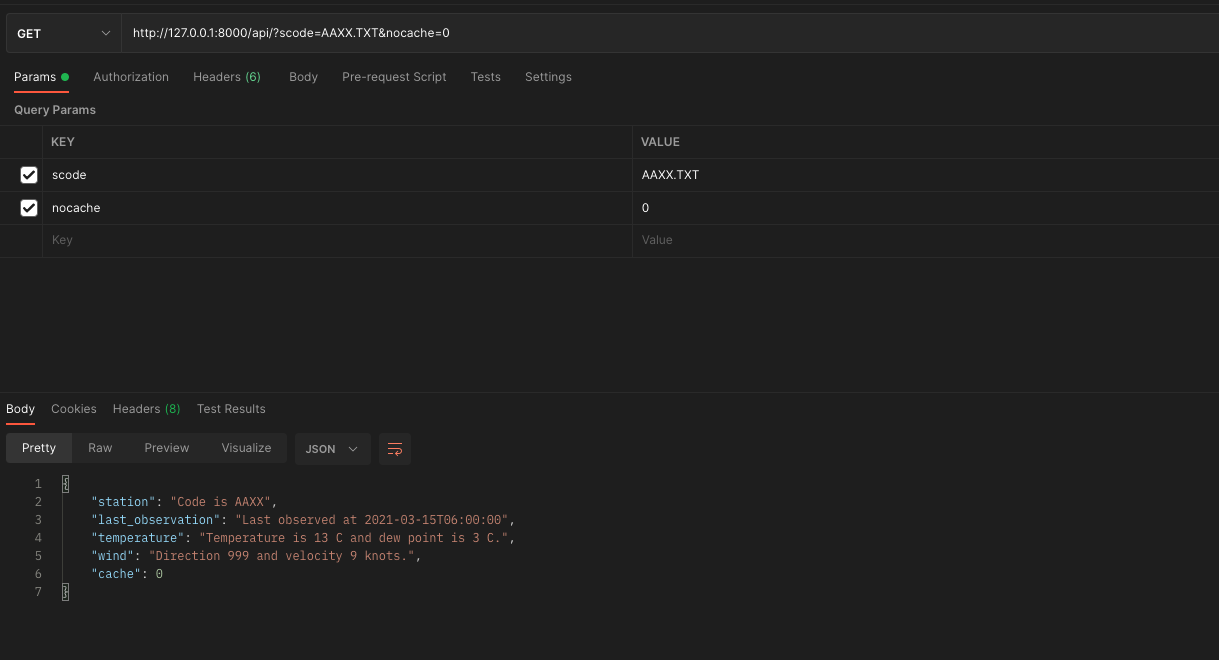
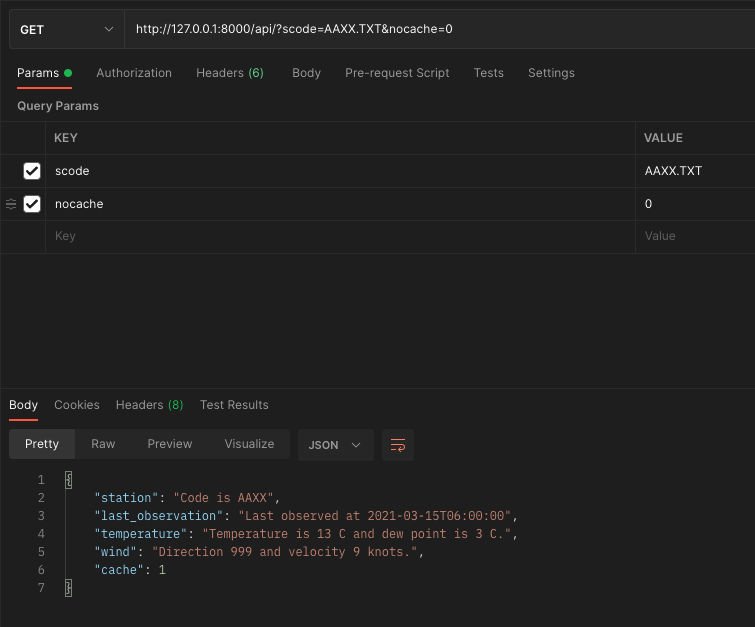
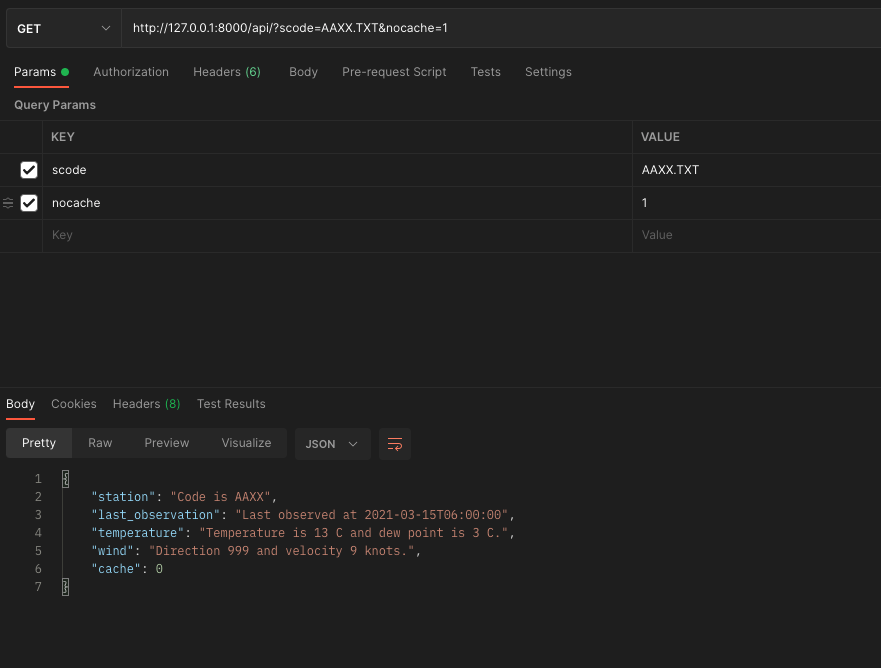
http://127.0.0.1:8000/api/Accepted query parameters are scode and nocache. i) scode - Recognized Station code's could be queried against, to find out which are the supported stations check weatherAPI/Assets/stations.csv ii) nocache - by default if data is present in cache, will be returned but in case no cache is set to 1, it will fetch the latest weather data and update the cache.
Example:
Querying first time, data gets stored in cache.
Getting cached response from next time.
Setting nocache=1 to get fresh data.
Following is a breakdown of the project folder structure, along with use cases. weatherAPI directory holds,
- Assets - Will hold all the constants and fixture type data.
- Modules - Will hold all the buisness logic for the project.
- Serializers - Add all the Serializers here.
- Views - Client facing views to be defined here.