Table of Contents
Discord message components to easily build and display fake Discord messages on your webpage.
This is an adaptation of wc-discord-message from Danktuary
- Design modelled after Discord itself
- Comfy and compact mode support
- Dark and light themes support
- Set the message author's username, avatar (use defaults or provide your own), role color, and "bot" tag status
- Display fake user, role, and channel mentions
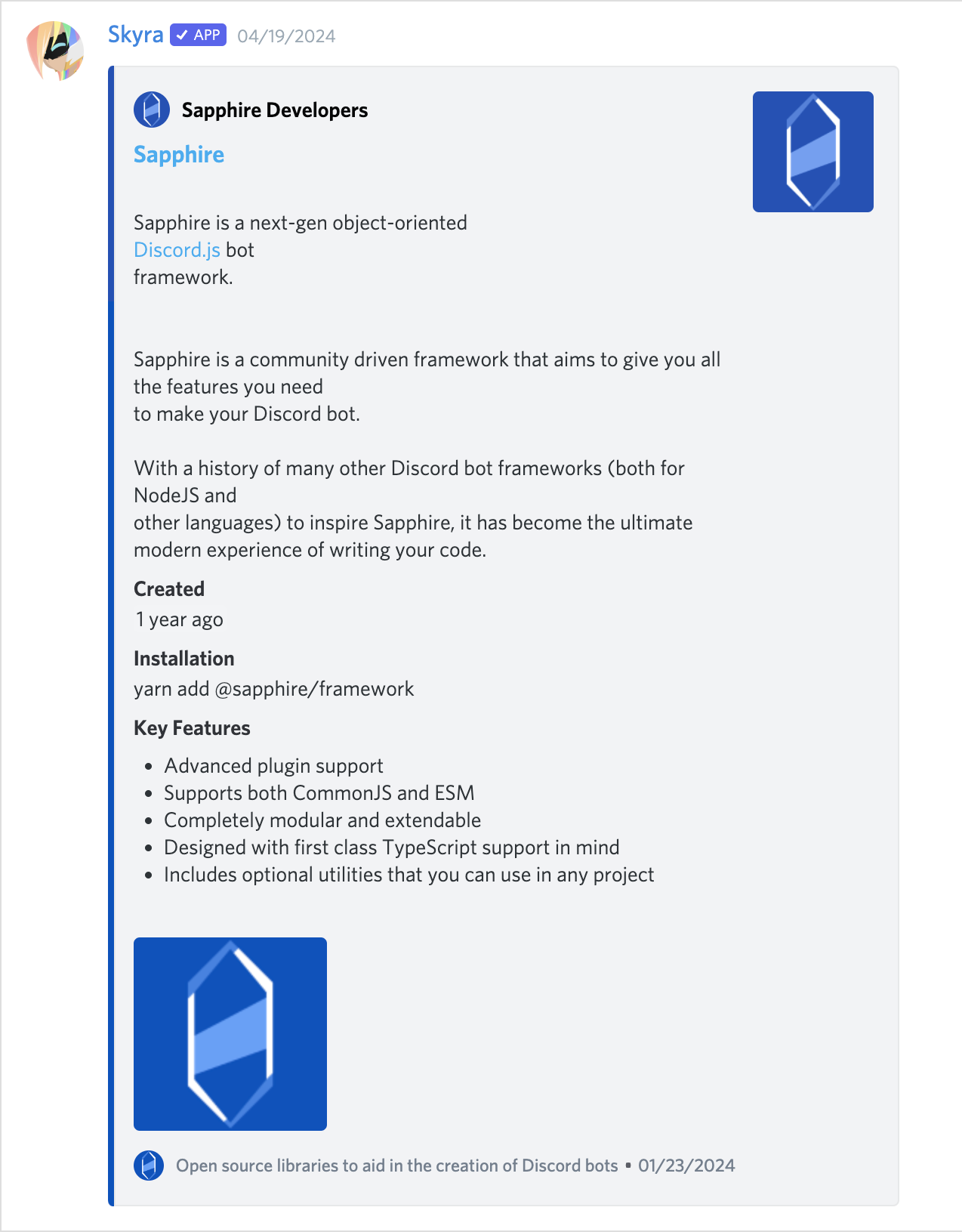
- Complete embed support
- Simple syntax!
Create React App
NextJS
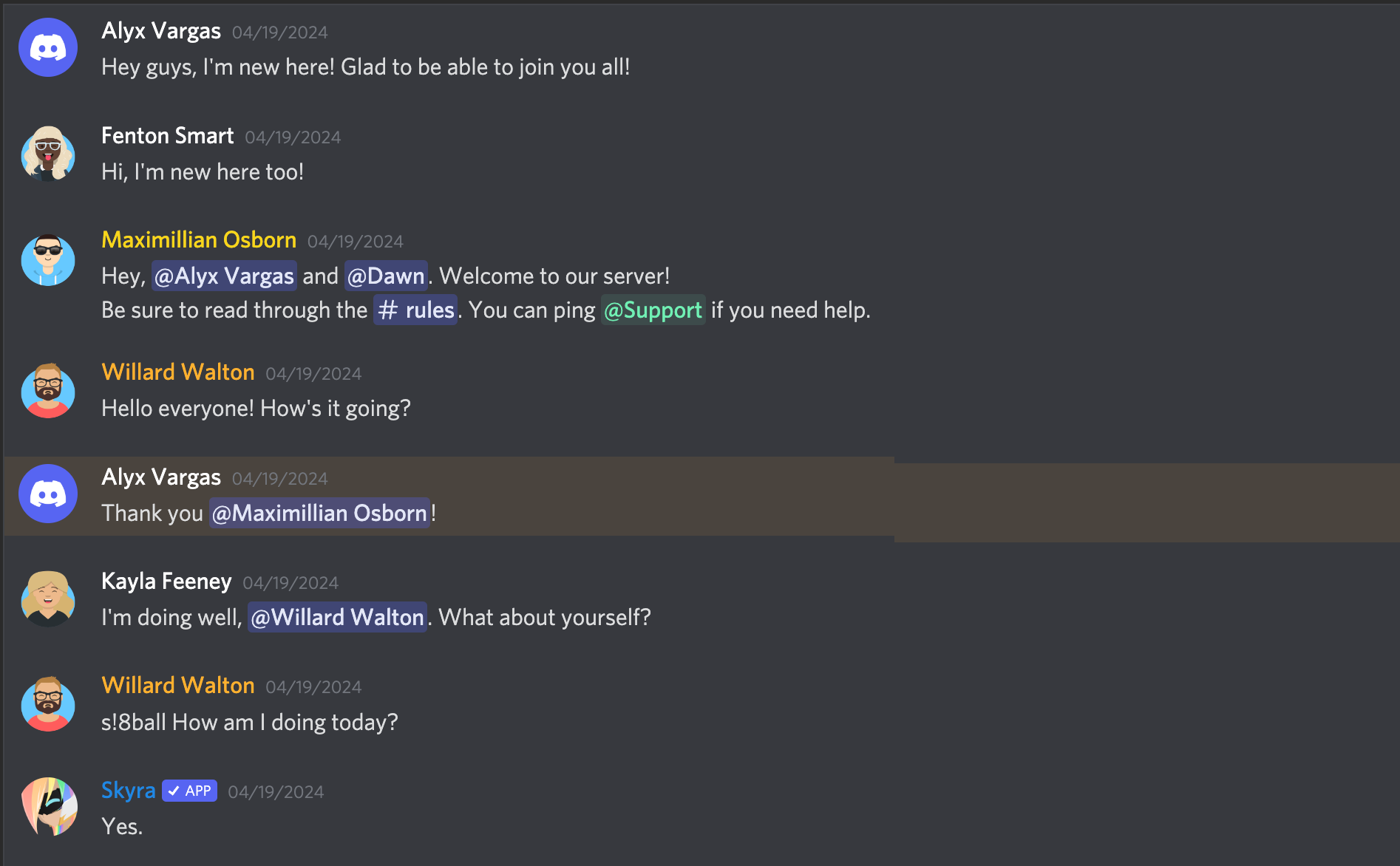
A normal conversation
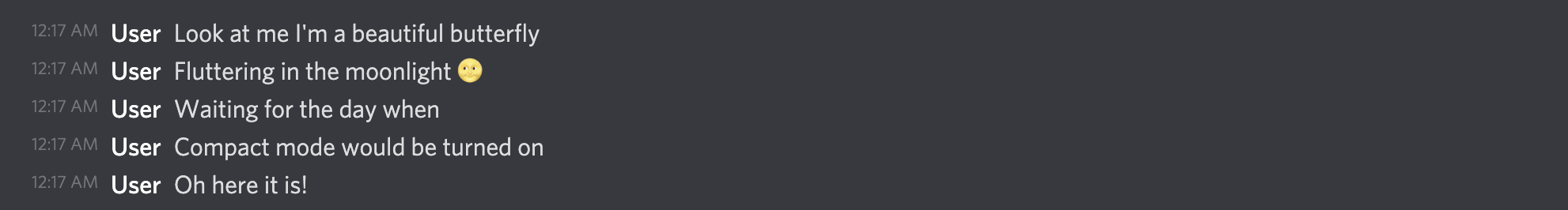
Compact mode
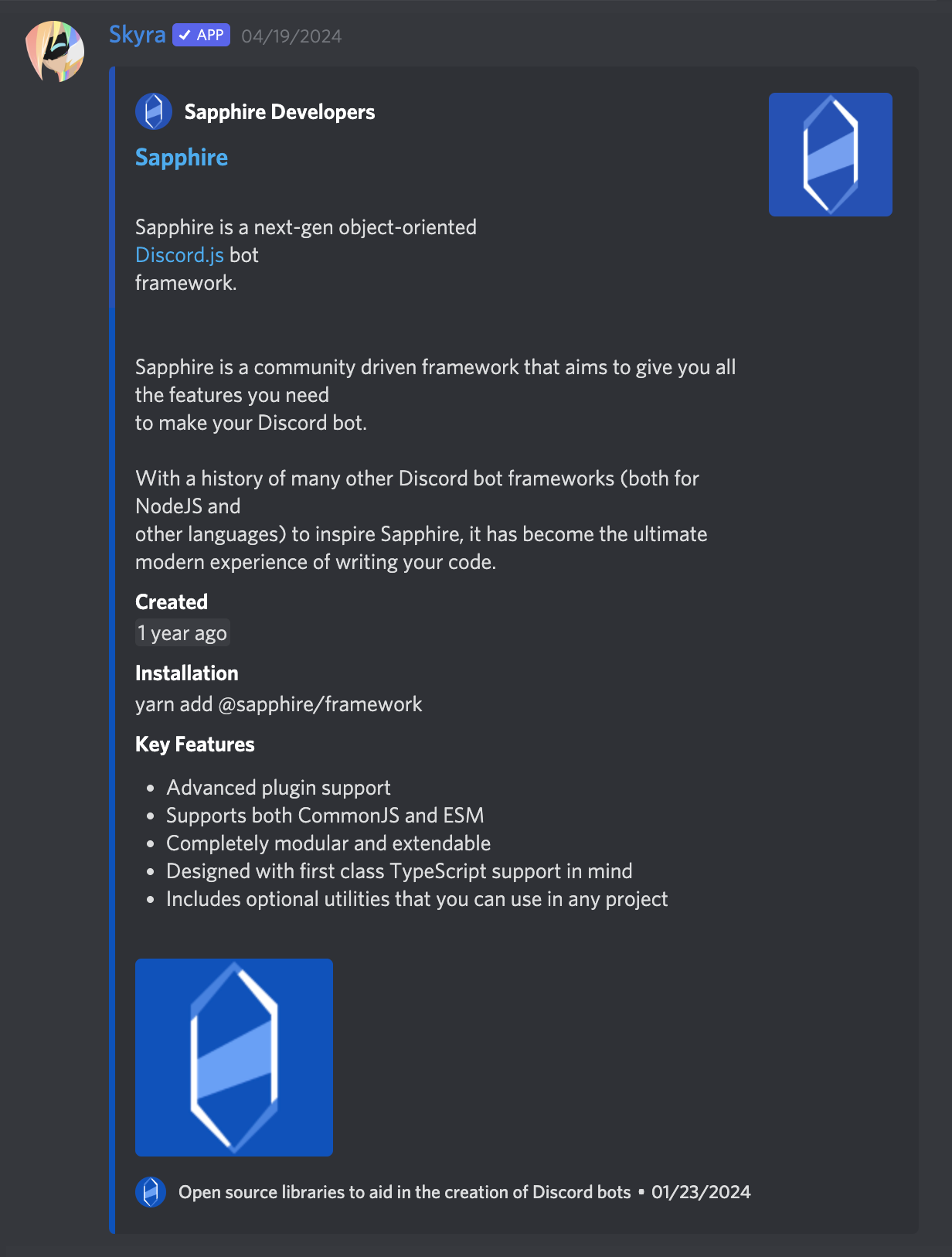
With an embed
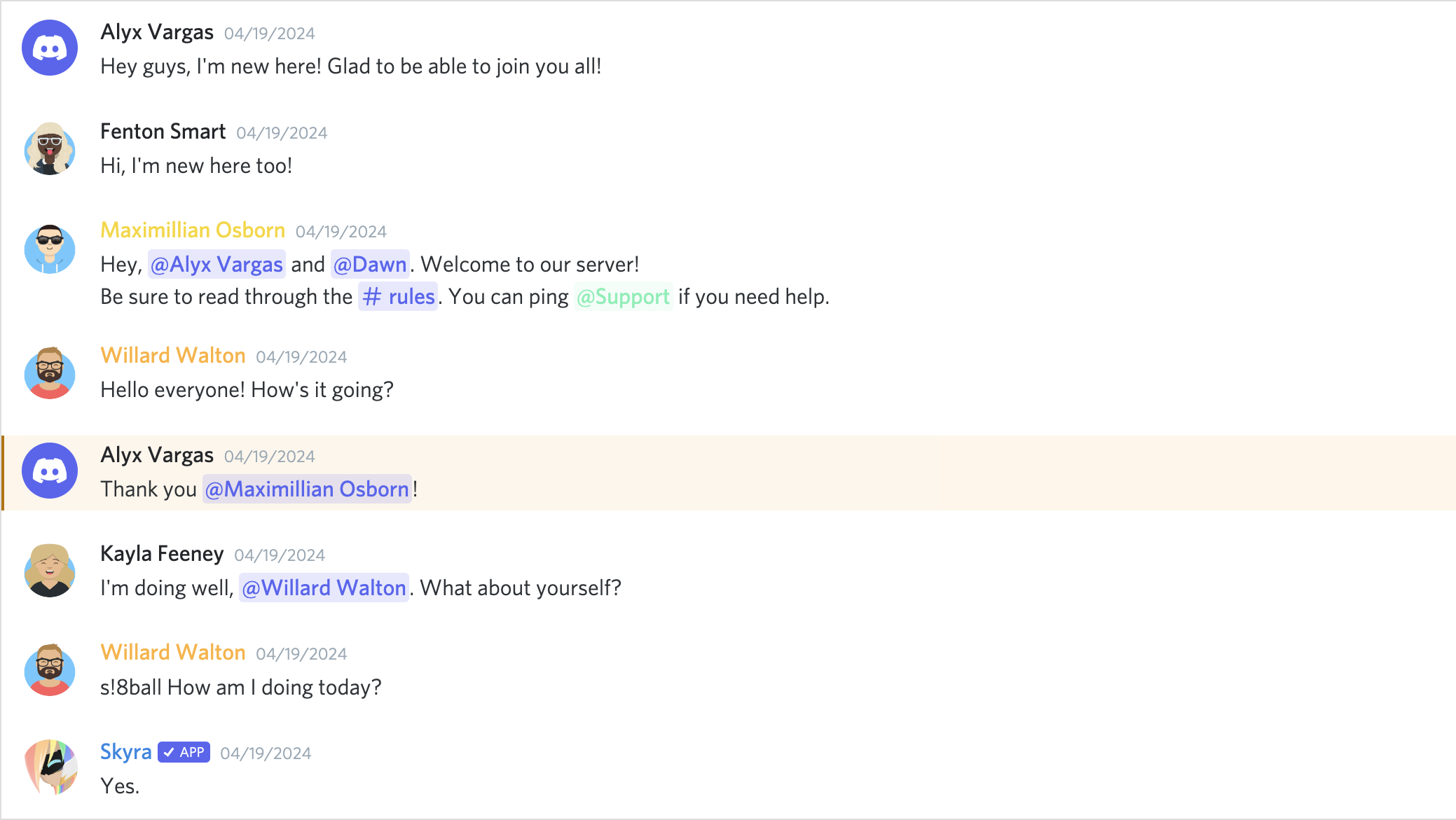
A normal conversation
Compact mode
With an embed
Thanks goes to these wonderful people (emoji key):
Jeroen Claassens 💻 📖 💡 📆 |
depfu[bot] 🚧 |
dependabot[bot] 🚧 |
Noel 💻 🐛 🎨 |
Snazzah 💻 |
DarkGuy10 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!