VirtScreen is an easy-to-use Linux GUI app that creates a virtual secondary screen and shares it through VNC.
VirtScreen is based on PyQt5 and asyncio in Python side and uses x11vnc and XRandR.
- No more typing commands - create a second VNC screen with a few clicks from the GUI.
- ...But there is also command-line only options for CLI lovers.
- Highly configurable - resolutions, portrait mode, and HiDPI mode.
- Works on any Linux Distro with Xorg
- Lightweight
- System Tray Icon
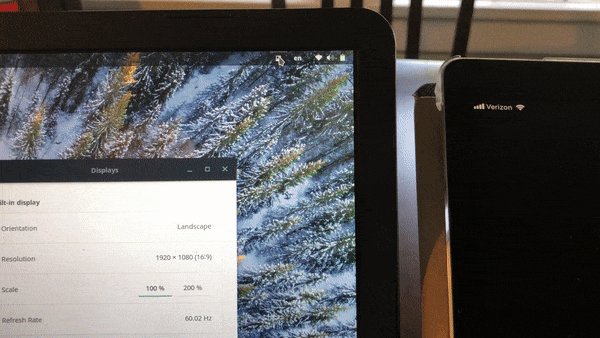
- Run the app.
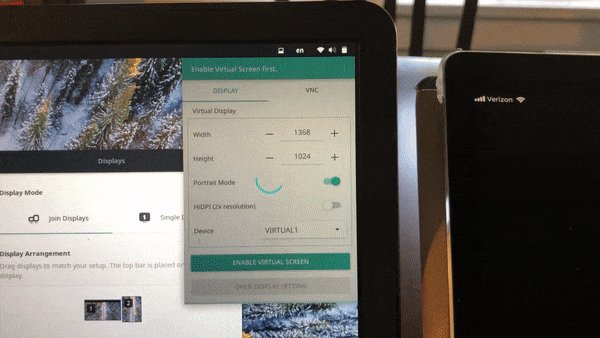
- Set options (resolution etc.) and enable the virtual screen.
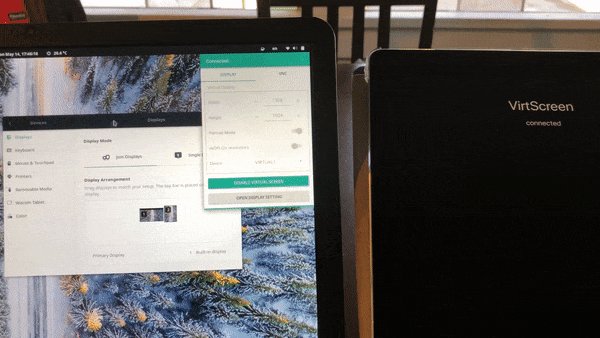
- Go to VNC tab and then start the VNC server.
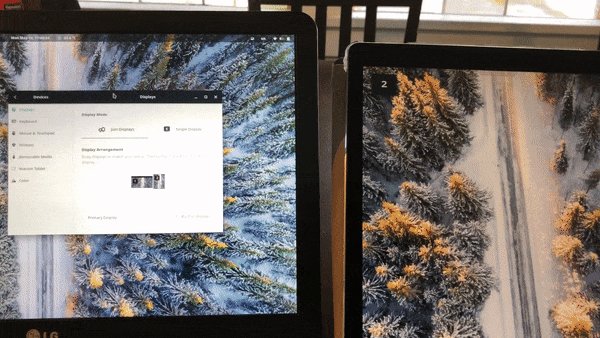
- Run your favorite VNC client app on your second device and connect it to the IP address appeared on the app.
You can run VirtScreen with virtscreen (or ./VirtScreen.AppImage if you use the AppImage package) with additional arguments.
usage: virtscreen [-h] [--auto] [--left] [--right] [--above] [--below]
[--portrait] [--hidpi]
Make your iPad/tablet/computer as a secondary monitor on Linux.
You can start VirtScreen in the following two modes:
- GUI mode: A system tray icon will appear when no argument passed.
You need to use this first to configure a virtual screen.
- CLI mode: After configured the virtual screen, you can start VirtScreen
in CLI mode if you do not want a GUI, by passing any arguments
optional arguments:
-h, --help show this help message and exit
--auto create a virtual screen automatically using previous
settings (from both GUI mode and CLI mode)
--left a virtual screen will be created left to the primary
monitor
--right right to the primary monitor
--above, --up above the primary monitor
--below, --down below the primary monitor
--portrait Portrait mode. Width and height of the screen are swapped
--hidpi HiDPI mode. Width and height are doubled
example:
virtscreen # GUI mode. You need to use this first
# to configure the screen
virtscreen --auto # CLI mode. Scrren will be created using previous
# settings (from both GUI mode and CLI mode)
virtscreen --left # CLI mode. On the left to the primary monitor
virtscreen --below # CLI mode. Below the primary monitor.
virtscreen --below --portrait # Below, and portrait mode.
virtscreen --below --portrait --hipdi # Below, portrait, HiDPI mode.Download a .AppImage package from releases page. Then make it executable:
chmod a+x VirtScreen.AppImageThen you can run it by double click the file or ./VirtScreen.AppImage in terminal.
Download a .deb package from releases page. Then install it:
sudo apt-get update
sudo apt-get install x11vnc
sudo dpkg -i virtscreen.deb
rm virtscreen.debThere is virtscreen AUR package available. Though there are many ways to install the AUR package, one of the easiest way is to use yaourt AUR helper:
yaourt virtscreenAlthough not recommended, you may install it using pip. In this case, you need to install the dependancy (xrandr and x11vnc) manually.
sudo pip install virtscreen