Set Events . Join Events . Play!
Table of Contents
Sportify aims to promote fitness among the youth of the world by bringing athletes closer. We plan to use the same technology which is putting kids behind screens to make them interested in sports again. Sportify is a unique platform which the user can use to find like minded workout buddies or even running partners to share your goals and achievements with. You can make your own sport events or find your required event anywhere or near you and join your companion.
Deployed using Heroku
-
Node- Go to official Node.js website and download the installer.
-
Google Maps API key- Go to Google Maps Platform to get your free API key.
-
SawoLabs API key- Go to SAWO LABS to get your own API key.
-
MongoDB url- Visit MongoDB
-
Browser Version-Latest
-
npm
npm install npm@latest -g
$ git clone https://github.com/hotaanubhab/Sportify-Daedarus-Hack-2021.git
$ cd Sportify-Daedarus-Hack-2021.
$ npm install
nodemon
//or
node app.js
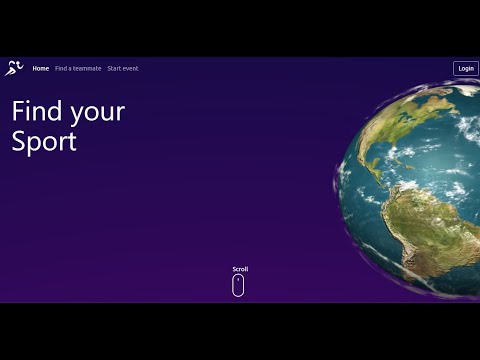
The landing page consists of 4 main parts- 'Home' , 'Find a Teammate' , 'Start Event' and 'login':
One time Login using your email:
After getting logged in Click into 'Find a Teammate'- There you can set filter options for different sports according to the needs. At the bottom you can see all the available events created by other users:
To set an event click 'Set an Event'- Fill the form with your desired location to set an event. You can also choose your required date & time and add description and type of sport:
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
Distributed under the MIT License. See LICENSE for more information.











.gif)