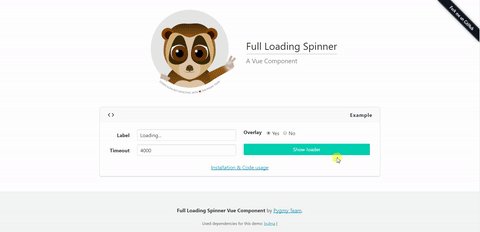
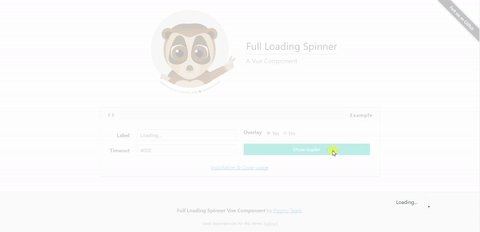
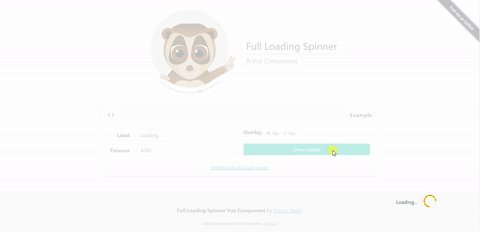
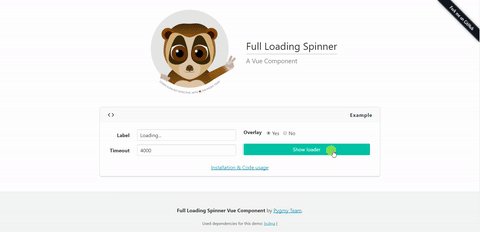
Full overlay with spinner for Vue.
Perfect for performing a task in the background avoiding any other action on the screen. Can be easily handled by your central event bus
npm install vue-full-loading --save| Properties | Type | Values |
|---|---|---|
label |
String | Default 'Loading...' |
show |
Boolean | Default false Options: true or false. |
overlay |
Boolean | Default true Options: true or false. |
overlay-class |
String | Default 'white-overlay' |
loader-class |
String | Default 'loader-wrapper' |
event-bus |
Object | Default null Central event Bus |
event-show |
String | Default 'show-full-loading' |
event-hide |
String | Default 'hide-full-loading' |
Want to add your own loading content/style? No problem, you can use the available slots to do so.
Available slots:
loading-container- This is the container for the loading text/spinnerloading-text- Only for the loading textloading-spinner- Only for the spinner
Include the component in your .vue file.
<template>
<loading
:show="show"
:label="label">
</loading>
</template>You also can manage this component by your eventBus with custom event names.
<template>
<loading
:event-bus="myEventBus"
event-show="show-my-full-loading"
event-hide="hide-my-full-loading"
:label="label">
</loading>
</template>Notice that if no event names passed it will use the default ones.
Match your data with your components props.
import loading from 'vue-full-loading'
export default {
components: {
loading
},
data(){
return {
show: false,
label: 'Loading...'
}
}
}