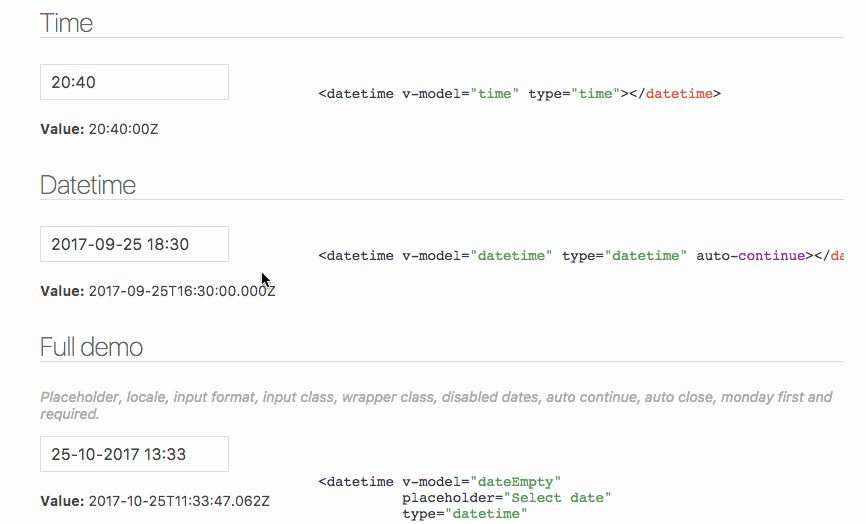
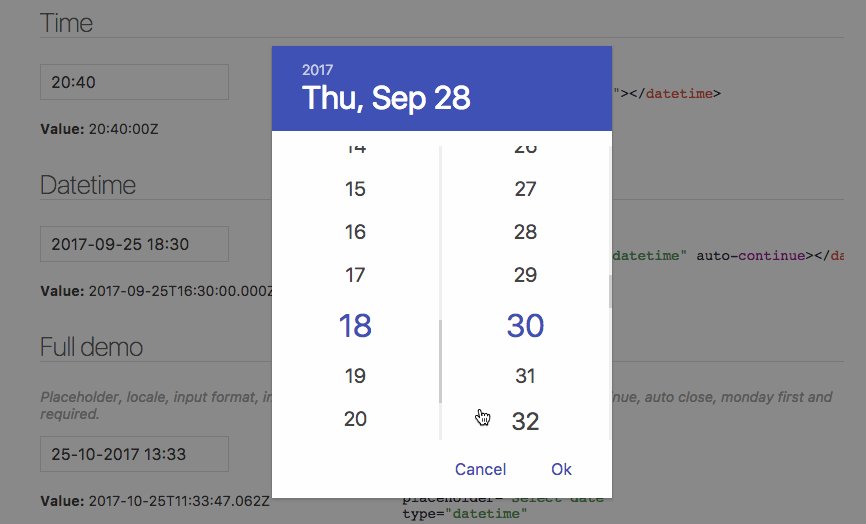
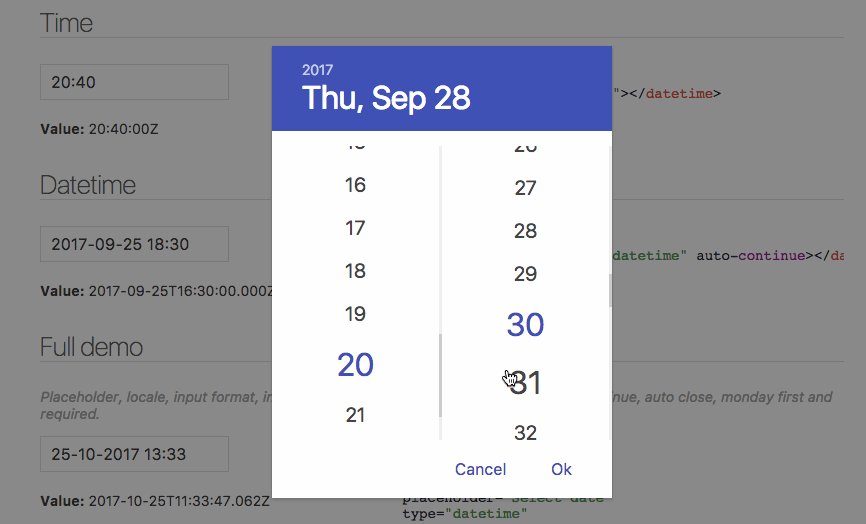
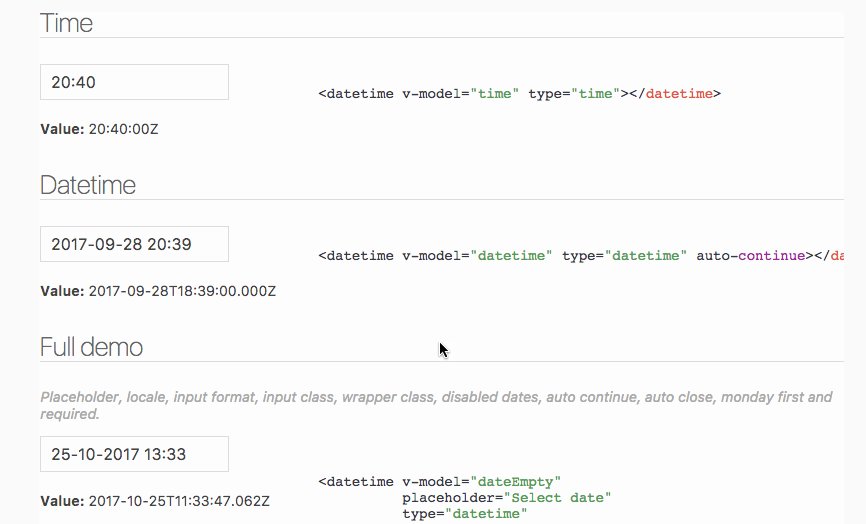
Mobile friendly datetime picker for Vue. Supports date, datetime and time modes, i18n and disabling dates.
yarn
yarn add vue-datetimenpm
npm install vue-datetime --saveimport Datetime from 'vue-datetime';
Vue.use(Datetime);import { Datetime } from 'vue-datetime';
Vue.component('datetime', Datetime);import { Datetime } from 'vue-datetime';
Vue.extend({
template: '...',
components: {
datetime: Datetime
}
});<datetime v-model="date"></datetime><datetime v-model="date"
type="datetime"
input-format="DD-MM-YYYY HH:mm"
wrapper-class="my-wrapper-class"
input-class="my-input-class"
placeholder="Select date"
moment-locale="es"
:i18n="{ok:'De acuerdo', cancel:'Cancelar'}"
:disabled-dates="['2017-09-07', ['2017-09-25', '2017-10-05']]"
max-date="2017-12-10"
min-date="2017-07-10"
monday-first
auto-continue
auto-close
required></datetime>The component has a dependency, moment.js, and it behaves like an input text. It should work well with third-party libraries.
How to use with other libraries:
- Use with Vue-Formly @AndresCL
| Parameter | Type | Default |
|---|---|---|
| v-model (required) | Date String |
- |
| type | String: date, datetime or time |
date |
| input-format | String |
YYYY-MM-DD, YYYY-MM-DD HH:mm or HH:mm |
| wrapper-class | String |
null |
| input-class | String |
null |
| placeholder | String |
null |
| moment-locale | String |
null |
| i18n | Object |
|
| disabled-dates | Array of date Strings |
[] |
| min-date | Date String |
null |
| max-date | Date String |
null |
| monday-first | Boolean |
false |
| auto-continue | Boolean |
false |
| auto-close | Boolean |
false |
| required | Boolean |
false |
The component is based on Moment.js, check out documentation to set dates (ISO 8601 recommended), input-format and moment-locale.
Component emits the input event.