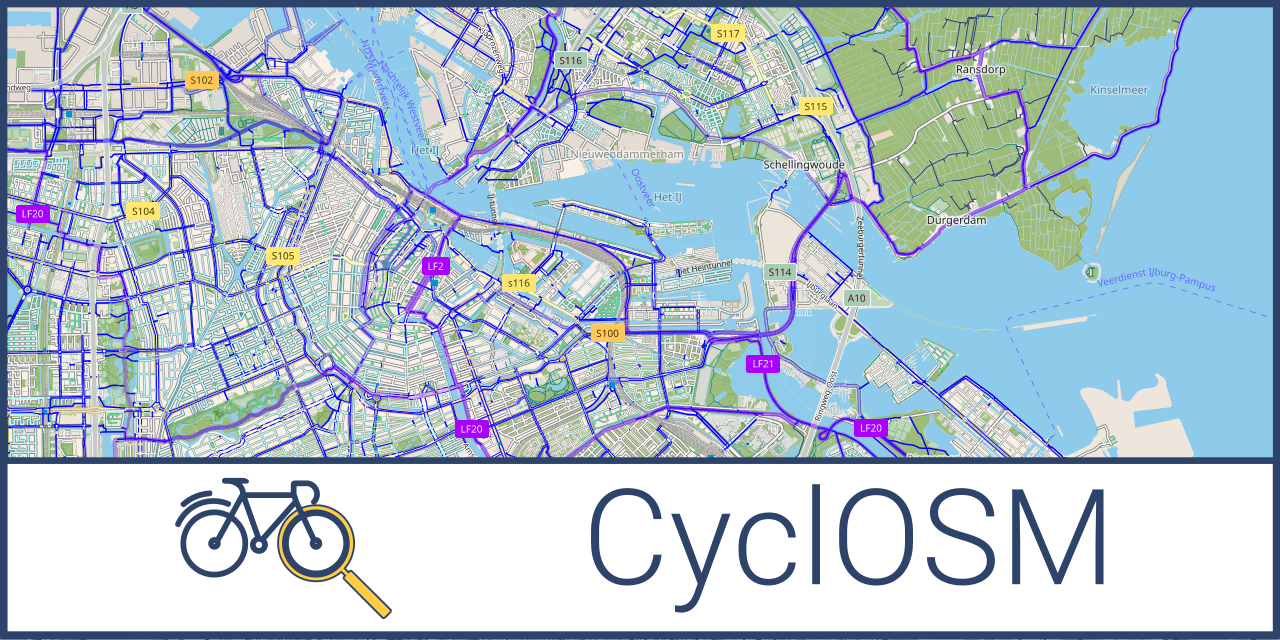
CyclOSM is a CartoCSS map style designed with cycling in mind. It leverages OpenStreetMap data to create a beautiful and practical cycling map!
A demonstration of this style is available at https://cyclosm.org.
The tile server url is
https://{s}.tile-cyclosm.openstreetmap.fr/cyclosm/{z}/{x}/{y}.png. Tiles can
be reused under the general OpenStreetMap tile usage
policy.
The map is available by default in the following smartphone applications:
The tile server is provided by OpenStreetMap-France, many thanks to them for the support!
CyclOSM is a new cycle-oriented render. Contrary to OpenCycleMap, this render is free and open-source software and aims at being more complete to take into account a wider diversity of cycling habits.
In urban areas, it renders the main different types of cycle tracks and lanes, on each side of the road, for helping you draw your bike to work route. It also features essential POIs as well as bicycle parking spots or spots shared with motorbikes, specific infrastructure (elevators / ramps), road speeds or surfaces to avoid streets with pavings, bumpers and bike boxes, etc.
The same render also lets you visualize main bicycle touring routes as well as essential POIs when touring (emergency services, shelters, tourism, shops).
Render:
- Cycleways track, lanes, cycle-bus lanes
- Motor oneway - two way for bicycle
- Cycle routes (local, regional, national, international)
- Parking for bicycle (or motorcycle parking open to bicycle)
- Steps with bicycle friendly ramp
- Bicycle shop and repair stations
- First aid amenities : shelter, hospital, pharmacy, police station, water, food store
- Travel amenities : camping, hotel, train station, museum, picnic table, peaks...
- Emphasis on low speed roads (<= 30km/h)
- Elevation curves and shading
- Smoothness of the roads
- Traffic calming
- …
A full list of rendered features is available in the legend.
A list of the tags considered by this render is available in Taginfo JSON
format in taginfo.json.
Getting started instructions are available in the docs/INSTALL.md file.
Instructions for printing maps with a CyclOSM render are available in
the docs/PRINT.md file.
Some getting started information for contributing is available in
CONTRIBUTING.md file.
Changes to this theme are listed in the CHANGELOG.md file.
Versions are tagged with Git tags and are available through Github releases
feature.
We also offer some MapCSS checkers for bicycle tags which can be used with
JOSM for
instance in the validator folder of this repository.
This style is based on the Mapbox OSM-Bright style, which is licensed under BSD-3-Clause license. Everything (be it icons or code) not listed explicitly below should be consider as available under this license.
The contours and elevation lines render is based on the very good work and code available from OpenTopoMap.
The colors used in the palette.mss file are based on the
Hydda
style, licensed under Apache License 2.0.
The icons in symbols/osm-bright-gl-style are taken from the OSM Bright GL
style
and are licensed under Creative Commons BY 4.0.
The icons in symbols/openstreetmap-carto are taken from the
OpenStreetMap-carto
style and are licensed under CC0 public domain.
The icons in symbols/osmandapp are taken from the
OsmAnd app resources.
The inner tube bicycle icon is based on https://www.flaticon.com/free-icon/inner-tube_1575936.
- http://www.cyclosm.org, official website.
- http://www.cyclosm.org/legend.html, full detailed key.
- https://wiki.openstreetmap.org/wiki/CyclOSM, wiki page on the OSM wiki.
- A list of the tags considered by CyclOSM is available in Taginfo JSON format in
taginfo.json.
- An unofficial Docker image to deploy a CyclOSM tile server is available at https://github.com/mhajder/openstreetmap-tile-server-cyclosm.
- A gravel-oriented fork from CxBerlin is available at https://github.com/cxberlin/gravel-cartocss-style
- An high quality (especially DEM) tile server for Belgium is available from Champs-Libres, see https://www.champs-libres.coop/blog/post/2020-09-17-cyclosm/.