A CLI tool to auto generate a content file (Markdown, CSV, YAML) based on available templates or customized templates.
Designed especially for working with Nuxtjs and Content module.
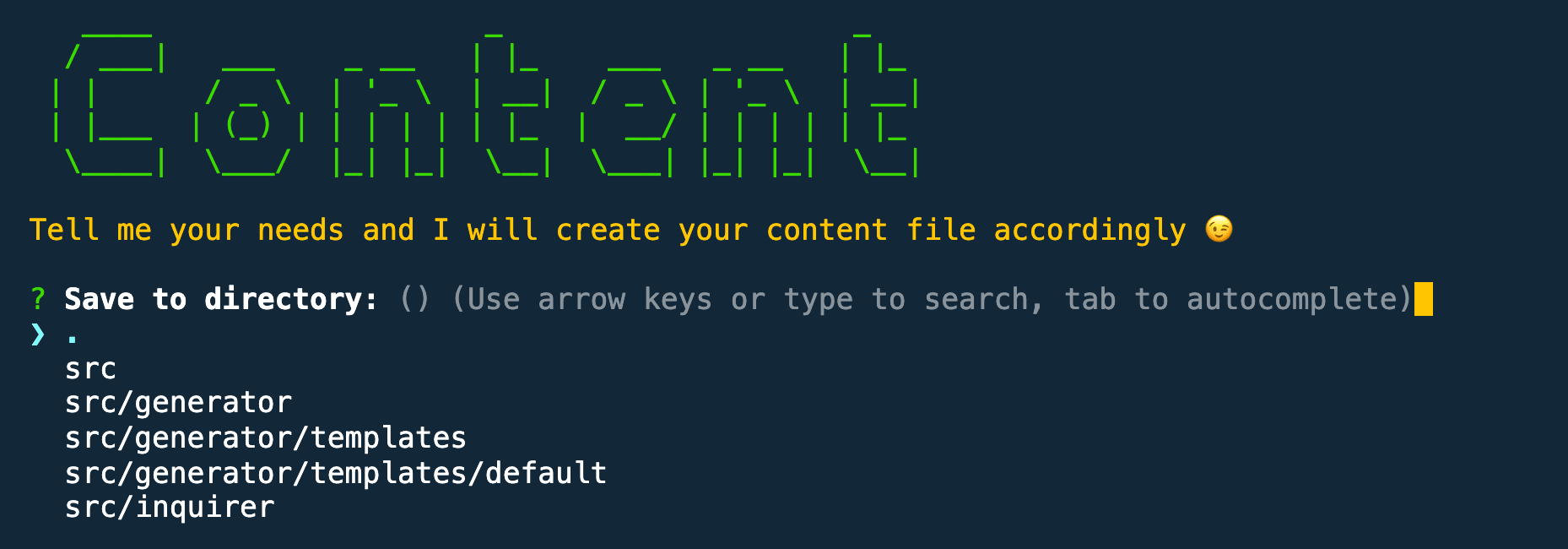
npm i create-contentcreate-content your-file-nameAnd then select from the options to create you file.
-
Create a content file based on an existing templates:
-
Blog post in Markdown format (.md), with YAML formatter blocks to indicate some basic information about the post
titledescriptionimagetagscategorypublishedAt
Inspired by Nuxt Content's layout
-
Documentation page followed Theme Docs standards in Markdown format (.md), with YAML formatter blocks consisting the following fields:
titledescriptionpositionversioncategoryfullscreenmenuTitlesubtitlebadge
-
Product info in Markdown format (.md), with YAML formatter blocks to indicate some basic information about the product:
titledescriptionimagepricetagscategory
-
-
Create new content file manually with the following format:
.md- Markdown.csv- CSV.yaml- YAML
- Create and save new template per project (or globally)
- Create new content file based on the new template.
-
Clone this repository
-
Install dependencies
npm install -
Develop
-
Test in local project using
npm link- Run
npm link - Go to the target project, run
npm link create-content - You now can test if the tool works locally
- Run
Maintained by Maya Shavin