APP GNSS
Installation Instructions
-
Clone this repository git clone https://github.com/druedaplata/app_gnss.git
-
Install opencv using sudo apt-get install libopencv-dev python-opencv python-tk
-
Follow the instructions to install SegNet
- Change variable caffe_root in file utils/segnet.py to your caffe-segnet installation path.
-
Download the necessary model weights from here using "Save Link as"
-
Save the file in static/nn_files/
-
Install the requirements sudo pip install -r requirements.txt
-
Run the Flask application with python main.py
-
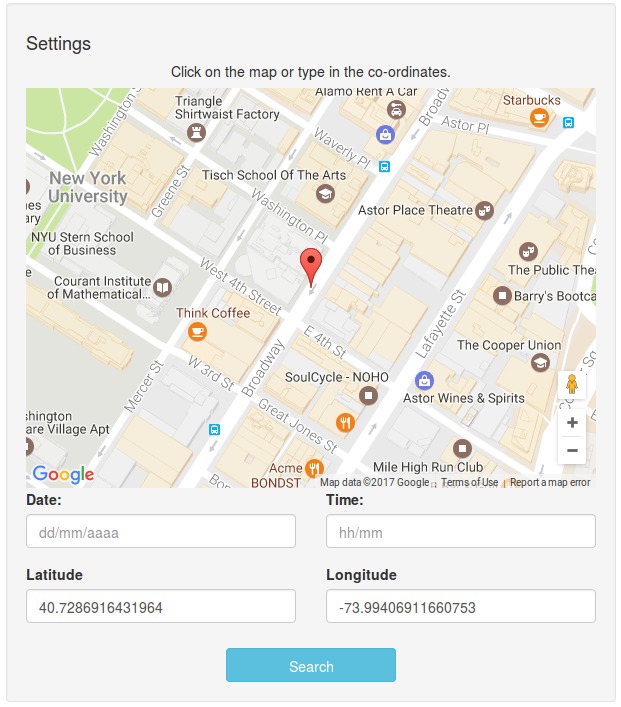
Open the application at localhost:5000
Run as Docker Container
-
Clone this repository git clone https://github.com/druedaplata/app_gnss.git
-
Install Docker
-
Build the container docker build -t youruser/app_gnss /path/to/Dockerfile. This may take a while.
-
Run the container with docker run -t -i -p 5000:5000 youruser/app_gnss python main.py
-
Open the application at localhost:5000
How it works? - 23/01/2017
-
We create an equirectangular image showing a 360° view of the location from Google Maps Api, we do this by stitching several tiles obtained from Google Street View Api.

-
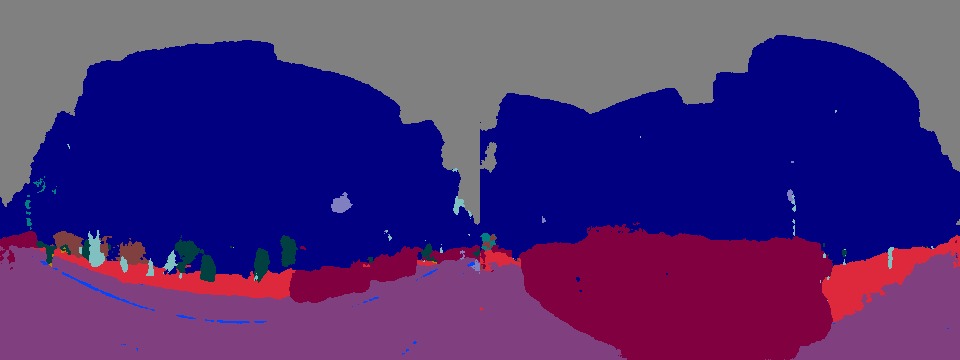
From the equirectangular image, we use SegNet to segment the image.

-
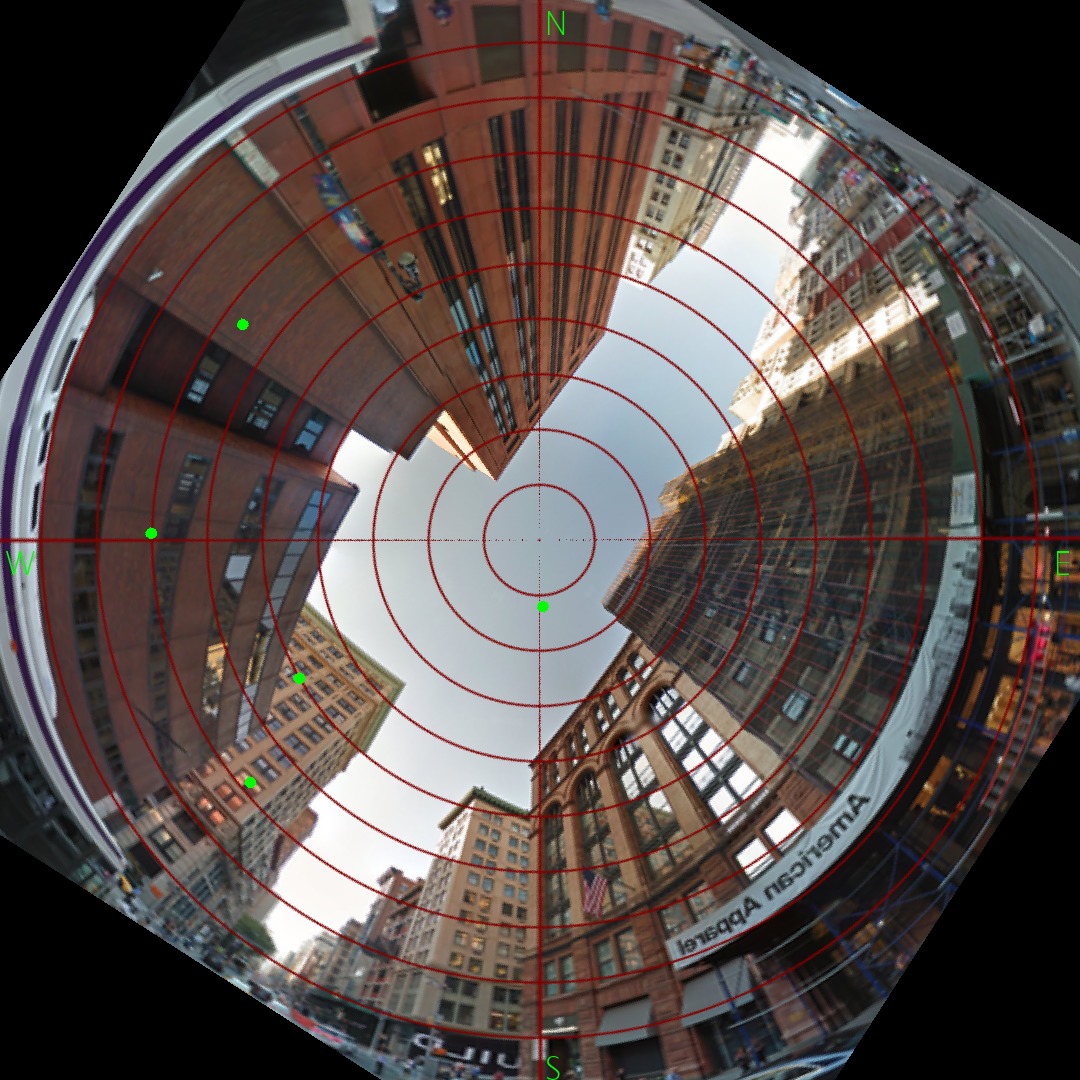
We use a Stereographic projection in the equirectangular panorama image, to display the entire sky in the center region. And generate random (elevation, azimut) pairs of data and correctly display them in the image.

-
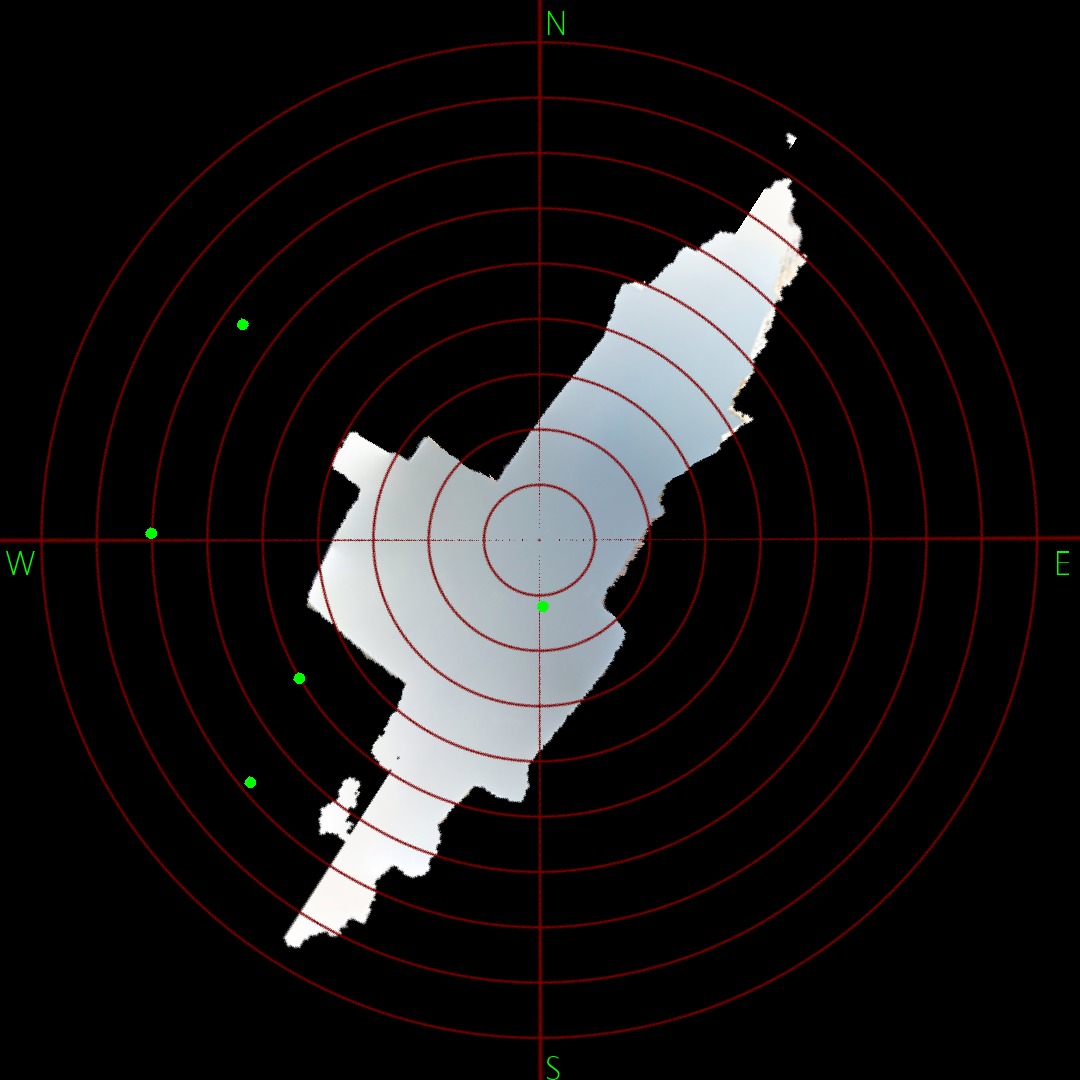
Using a mask for the sky in the segmented image, we create a stereographic projection that show only the visible sky at the location. Images are rotated in order to have North always on top.

To Do:
- Inform the user when there is no StreetView data available for a location.
- Use real satellite data and draw them correctly in the images.